หลังจากที่แนะนำการ ใส่ข้อมูลในระบบเว็บไซต์สำเร็จรูป สำหรับจะแสดงในเว็บไซต์ในตอนที่แล้ว ก็จะเข้าสู่ขั้นตอนการเลือกข้อมูลบางส่วนมาแสดงผลบนหน้าเว็บไซต์ โดยเริ่มจากการเลือกรูปแบบเว็บไซต์ (Template) และจัดโครงสร้างการแสดงผลของเว็บไซต์ (Layout) ว่าต้องการจะสร้างเว็บไซต์ให้อยู่ในรูปแบบใด เช่น มีการแสดงข้อมูลบนหน้าแรกแบบโครงสร้างข้อมูลคอลัมน์เดียว หรือมีสองคอลัมน์ซ้ายและขวาแสดงข้อมูลสองกลุ่มคู่กัน เมนูย่อยจะอยู่ซ้ายหรือขวา เป็นต้น โดยมีวิธีการดังนี้ค่ะ
 เลือกรูปแบบเว็บไซต์ (Template)
เลือกรูปแบบเว็บไซต์ (Template)
เบื้องต้นท่านจะต้องเลือกรูปแบบ Template แบบใดแบบหนึ่งจากระบบก่อน แต่ภายหลังท่านสามารถเปลี่ยนสีและรูปภาพส่วนหัวเป็นภาพที่ท่านออกแบบมาเองได้ค่ะ โดยมีรูปแบบของ Template ให้เลือกตามกลุ่มธุรกิจและประโยชน์ใช้สอย ซึ่ง ReadyPlanet จะมีการ Update เพิ่ม Template รูปแบบใหม่ๆอยู่เสมอเพื่อให้ครอบคลุมทั่วถึงทุกการใช้งานของท่าน ไม่ว่าจะเป็น ธุรกิจ บริการ สมาคม หรือ เว็บไซต์แบบส่วนตัว และยังแยกเป็นสีสันสำหรับผู้ที่นิยมการใช้สีที่แตกต่างกันออกไป
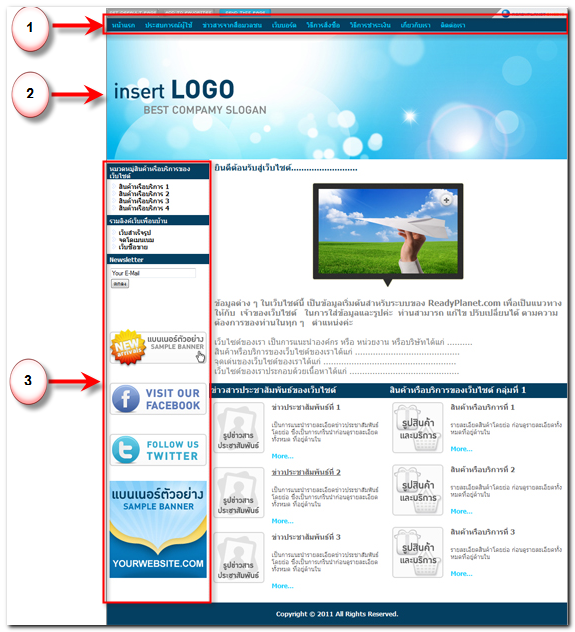
 หน้าที่ของ Template
หน้าที่ของ Template
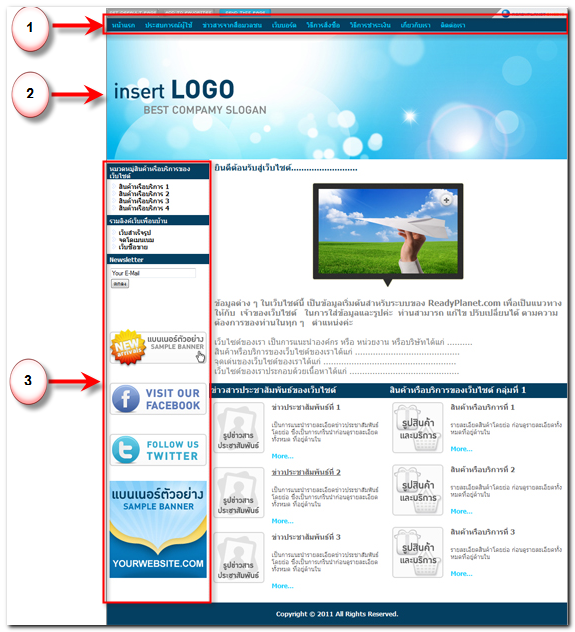
1. กำหนดการแสดงผลของเมนูหลัก ซึ่งจะแสดงผลด้านบนหรือด้านล่างของรูปส่วนหัว
2. กำหนดการแสดงผลรูปภาพส่วนหัวเริ่มต้น
3. กำหนดรูปแบบเมนูย่อยอยู่ทั้งทางด้านซ้าย และด้านขวา และแบบไม่แสดงแถบเมนูย่อย
4. กำหนดเฉดสีของหน้าเว็บไซต์เริ่มต้น ทั้งสีตัวอักษร สีพื้นหลัง สีหัวข้อเมนูต่าง ๆ
5. กำหนดขนาดการแสดงผลของเว็บไซต์บนหน้าจอคอมพิวเตอร์ โดยมี 3 ขนาดให้เลือกใช้งาน
5.1. ขนาดเต็มหน้าจอ Full Screen เหมาะสำหรับเว็บไซต์ที่มีข้อมูลหรือเน้นการแสดงผลรูปภาพจำนวนมาก เพราะจะแสดงผลได้โดยไม่ทำให้หน้าเว็บไซต์ขยายกว้างเกินภาพส่วนหัว
5.2. ขนาดกลาง 1024x768 Pixels เหมาะสำหรับเว็บไซต์ที่นำเสนอข้อมูลสินค้าหรือบริการทั่วไป นิยมใช้เทมเพลตขนาดกลางค่ะ
5.3. ขนาดเล็ก 800X600 Pixels เหมาะสำหรับเว็บไซต์ที่นำเสนอข้อมูลสินค้าหรือบริการไม่มาก เทมเพลตขนาดเล็กจะทำให้เว็บไซต์ไม่ดูโล่งจนเกินไป

 ชนิดของ Template แบ่งเป็น 2 ประเภทได้แก่
ชนิดของ Template แบ่งเป็น 2 ประเภทได้แก่
|
1. Template แบบธรรมดา

|
Template แบบธรรมดา เป็นTemplate ที่มีแบนเนอร์ส่วนหัวเป็นรูปนามสกุล .Gif หรือ .JPG ซึ่งเป็นภาพนิ่ง โดยผู้แต่งเว็บสามารถเปลี่ยนภาพส่วนหัวเป็นภาพของท่านเองได้
|
|
2. Flash Template
|
Template แบบที่มีส่วนหัวแบบ Flash Animation นั้น จะเป็นเทมเพลตที่แบนเนอร์ส่วนบนใช้ไฟล์ Flash นามสกุล .swf ในการทำภาพเคลื่อนไหว มองดูน่าตื่นตาตื่นใจ เหมาะสำหรับผู้ที่รักการตกแต่งเว็บไซต์ให้ดูหวือหวา นอกจากนั้น ท่านยังสามารใส่ไฟล์ Flash ที่สร้างขึ้นมาเองลงไปแทนแบนเนอร์ส่วนหัวเดิมของ Template ได้อีกด้วย
|
 วิธีเลือกใช้เทมเพลต หลังจากล็อกอินเข้าส่วนสมาชิก ที่เมนู "จัดการเว็บไซต์" คลิกเลือก "เลือกรูปแบบเทมเพลต" จากนั้น คลิกปุ่ม "เลือกใช้" ที่เทมเพลต ID ที่ต้องการ
วิธีเลือกใช้เทมเพลต หลังจากล็อกอินเข้าส่วนสมาชิก ที่เมนู "จัดการเว็บไซต์" คลิกเลือก "เลือกรูปแบบเทมเพลต" จากนั้น คลิกปุ่ม "เลือกใช้" ที่เทมเพลต ID ที่ต้องการ

 จัดโครงสร้างการแสดงผลของเว็บไซต์ (Layout)
จัดโครงสร้างการแสดงผลของเว็บไซต์ (Layout)
 หน้าที่ของ Layout
หน้าที่ของ Layout
Layout คือ การจัดวางโครงร่างเนื้อหาแสดงหน้าแรกได้อย่างง่ายๆ เพื่อแสดงผลกลุ่มบทความ หรือกลุ่มสินค้าที่สร้างไว้ให้ปรากฎที่หน้าแรกของเว็บไซต์ คล้ายกับการจัดการหน้าของนิตยสาร ว่าจะให้คอลัมน์ไหน อยู่ตำแหน่งไหน
 เริ่มต้นด้วยการวาดโครงร่างเว็บไซต์หน้าแรก (Sitemap)
เริ่มต้นด้วยการวาดโครงร่างเว็บไซต์หน้าแรก (Sitemap)
ท่านสมาชิกอาจทดลองวาด Sitemap ของเว็บไซต์ เพื่อเป็นโครงร่างของเว็บไซต์หน้าแรกคร่าว ๆ ในกระดาษก่อน เช่น จะแสดงผลข้อมูลกลุ่มสินค้าหรือกลุ่มบทความใดบ้าง จำนวนกี่กลุ่ม มีการจัดเรียงในลักษณะใด เป็นต้น
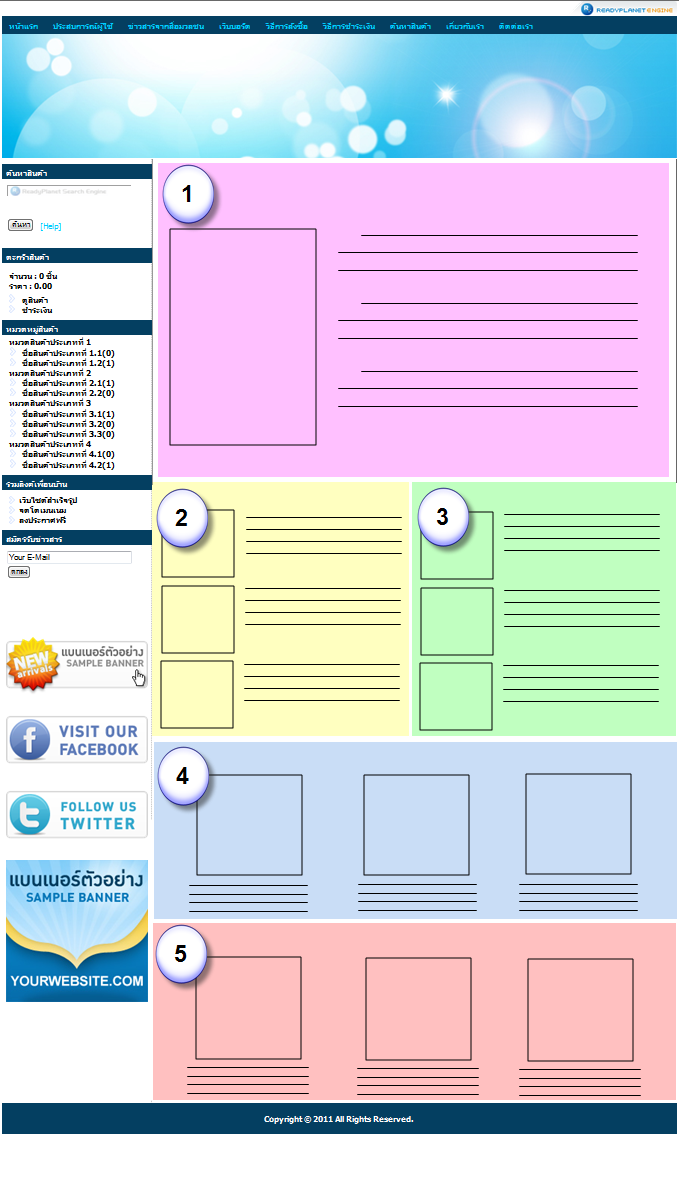
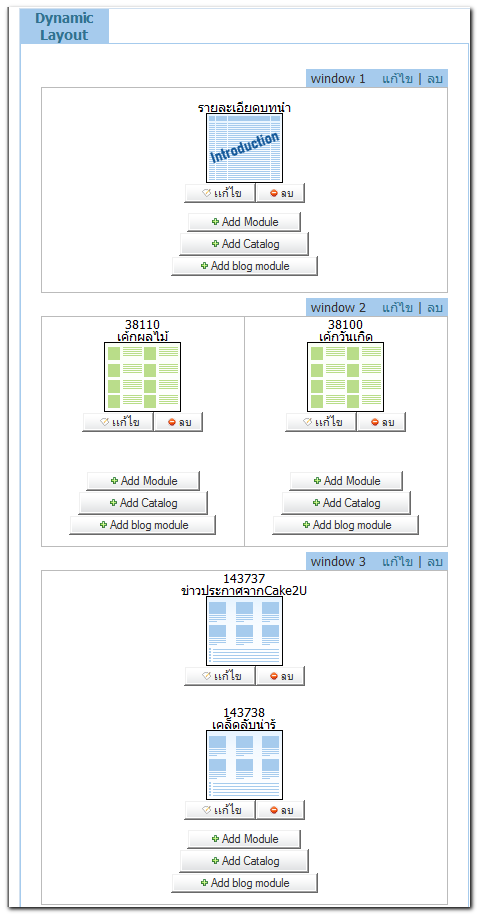
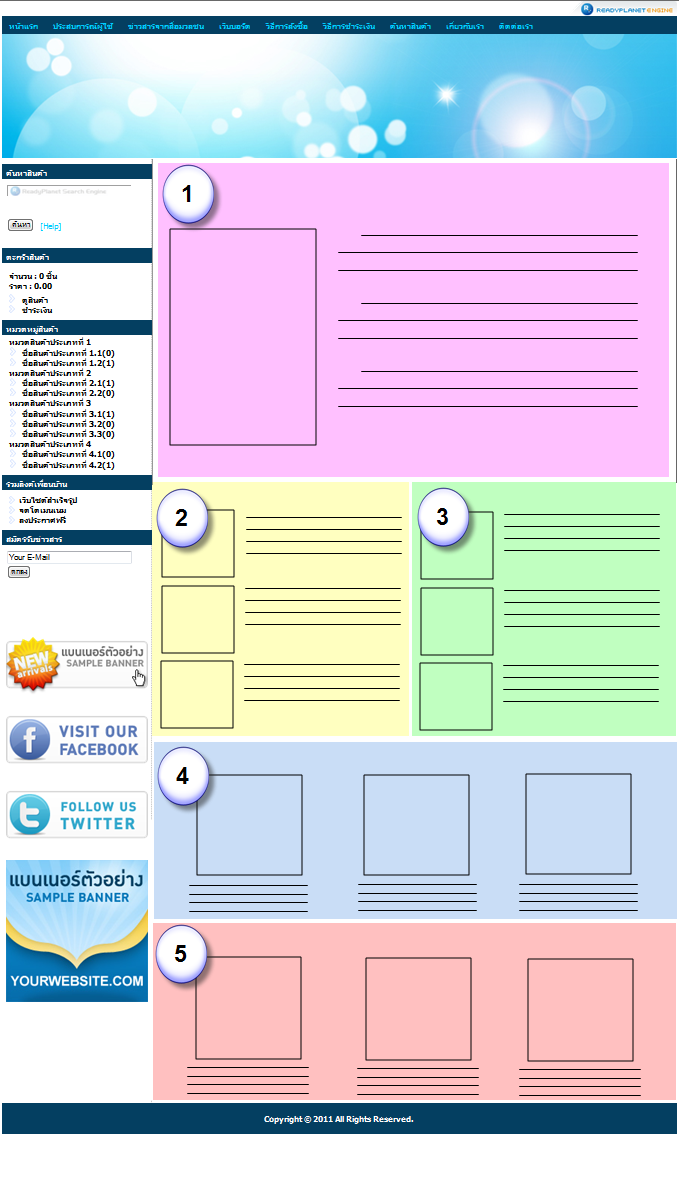
ตัวอย่างการจัดวาง Sitemap หรือโครงร่างเว็บไซต์หน้าแรก ของเว็บไซต์ www.Cake2U.com
หมายเลข 1 แสดงผลรายละเอียดบทนำ
หมายเลข 2 แสดงกลุ่มสินค้า "เค้กผลไม้"
หมายเลข 3 แสดงกลุ่มสินค้า "เค้กวันเกิด"
หมายเลข 4 แสดงกลุ่มบทความ "ข่าวประกาศจาก Cake2U"
หมายเลข 5 แสดงกลุ่มบทความ "เคล็ดลับน่ารู้"

 วิธีเลือกใช้เลย์เอาต์
วิธีเลือกใช้เลย์เอาต์
ล็อกอินเข้าส่วนสมาชิก ไปที่เมนู "จัดการเว็บไซต์" คลิกเลือก "เลือกรูปแบบเลย์เอาต์" ซึ่งเลย์เอาต์ของระบบเว็บไซต์สำเร็จรูป ReadyPlanet มี 2 ประเภท ได้แก่
 Static Layout เป็น Layout มาตรฐานของ ReadyPlanet ซึ่งมีให้เลือกใช้งานกว่า 30 รูปแบบ [ยกเว้น Layout ID : 99] หากมีการเลือกใช้งานแล้วจะไม่สามารถปรับเปลี่ยน เพิ่มเติม ย้ายตำแหน่งใดๆได้อีก เหมาะกับเว็บไซต์ที่มีข้อมูลที้ต้องการแสดงผลไม่เกิน 6 กลุ่มบทความ และไม่ต้องการแสดงผลสินค้าจากระบบร้านค้าออนไลน์ Vela Commerce
Static Layout เป็น Layout มาตรฐานของ ReadyPlanet ซึ่งมีให้เลือกใช้งานกว่า 30 รูปแบบ [ยกเว้น Layout ID : 99] หากมีการเลือกใช้งานแล้วจะไม่สามารถปรับเปลี่ยน เพิ่มเติม ย้ายตำแหน่งใดๆได้อีก เหมาะกับเว็บไซต์ที่มีข้อมูลที้ต้องการแสดงผลไม่เกิน 6 กลุ่มบทความ และไม่ต้องการแสดงผลสินค้าจากระบบร้านค้าออนไลน์ Vela Commerce

Dynamic Layout กรณีที่มีข้อมูลกลุ่มบทความที่ต้องการแสดงผลบนหน้าแรกของเว็บไซต์หลายกลุ่ม หรือแสดงผลสินค้าจากระบบร้านค้าออนไลน์ Vela Commerce จะต้องใช้งาน Layout ID 99 : Dynamic Layout ช่วยให้การจัดวางข้อมูลหน้าแรกสวยโดดเด่น ไม่ซ้ำใคร ซึ่งสามารถเพิ่ม แก้ไขการแสดงผลได้บ่อยครั้งตามต้องการ หรือลบกลุ่มบทความที่ไม่ต้องการแสดงผลออกจากหน้าแรกได้ โดยที่ข้อมูลเดิมภายในเว็บยังอยู่ครบทุกประการ
ดูรายละเอียด วิธีการใช้งานรูปแบบแสดงผลอิสระ (Dynamic Layout) คลิกที่นี่ ค่ะ
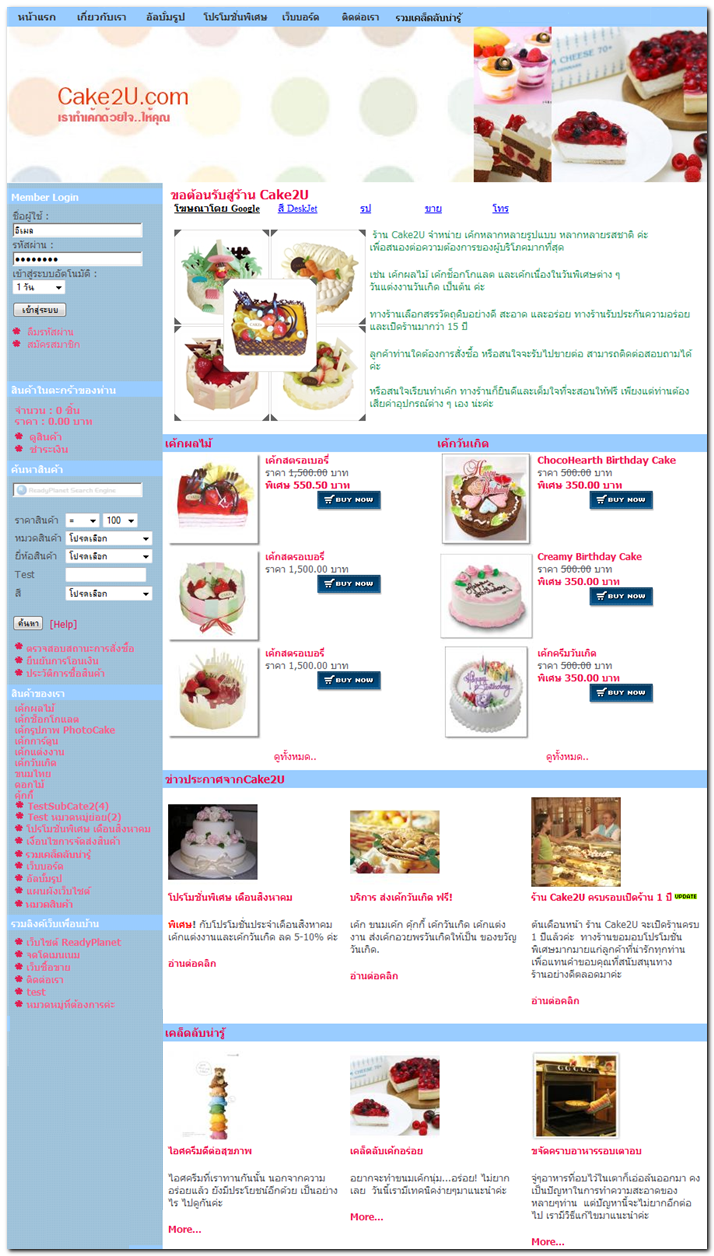
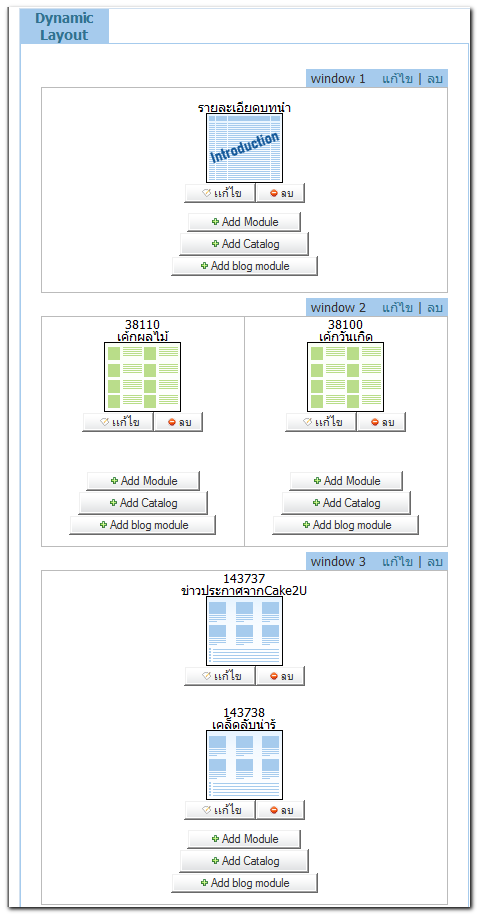
จากกรณีเว็บไซต์ตัวอย่าง www.Cake2U.com มีสินค้าจากระบบร้านค้าออนไลน์ Vela Commerce ที่ต้องการนำมาแสดงบนหน้าแรกของเว็บไซต์ จึงเลือกใช้ Dynamic Layout และทำการเลือกกลุ่มข้อมูลมาแสดงผลบนหน้าแรก ตามโครงร่างที่จัดวางไว้ค่ะ

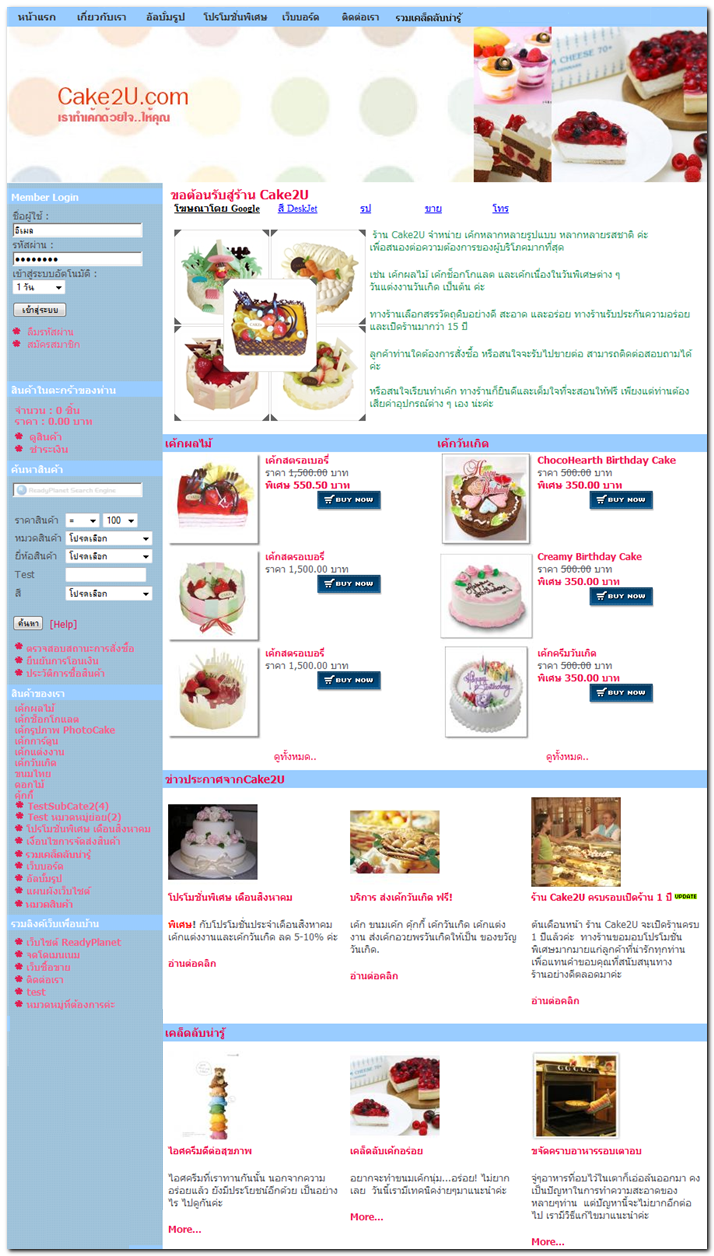
ตัวอย่างการแสดงผลหน้าแรกของเว็บไซต์ Cake2u.com ตามโครงร่าง Layout ที่กำหนดไว้

ถึงขั้นตอนนี้ เว็บไซต์ของเราก็จะเริ่มเป็นรูปเป็นร่าง และมีข้อมูลมานำเสนอที่หน้าแรกของเว็บไซต์แล้วนะคะ ตอนต่อไปจะเป็นการจัดการข้อมูลที่เป็นส่วนเสริม เช่น เมนูหลักด้านบน เมนูย่อยด้านข้าง การจัดการภาพส่วนหัว จัดการสีส่วนต่าง ๆ เป็นต้น ติดตามได้ใน ReadyPlanet-Howto ค่ะ
9 June 2011
Jittima Suebsook
www.ReadyPlanet.com