| สร้างรายได้เงินล้านด้วย"เว็บไซต์" ตอนที่ 5 เรียนรู้องค์ประกอบของเว็บไซต์ที่ดี (Part1)
สวัสดีครับท่านสมาชิก ReadyPlanet ทุกท่าน และบทความเคล็ด(ไม่)ลับในการทำการตลาดออนไลน์ก็มาถึงตอนที่ 5 แล้ว ขอขอบคุณทุกท่านที่ติดตามอ่านกันอย่างต่อเนื่องเลยครับ ในตอนนี้เป็นตอนที่ผมจะกล่าวถึงมุมมองและองค์ประกอบในการสร้างเว็บไซต์ที่ดี หวังว่าทุกท่านจะได้ความรู้และแนวทางไปปรับใช้กับเว็บไซต์ของท่านกันนะครับ ก่อนอื่นต้องเรียนให้ทราบก่อนว่า หากท่านต้องการจะเปิดเว็บไซต์ใหม่แบบเขียนขึ้นเองนั้น ท่านจะต้องศึกษาทั้งเรื่องการ จดโดเมนเนม เช่าพื้นที่เก็บข้อมูลหรือโฮสติ้ง และออกแบบหน้าเว็บไซต์ ซึ่งรวมไปถึงการใช้เครื่องมือและโปรแกรมต่างๆ อย่าง Illustrator, Photoshop, Dreamweaver อีกทั้งการเขียนโปรแกรมมิ่งเพื่อเชื่อมต่อระบบกับเว็บไซต์ เป็นต้น แต่หากท่านสมาชิกใช้เว็บไซต์สำเร็จรูปก็จะไม่ต้องมีกระบวนการแบบนี้ เพราะมีเครื่องมือสำหรับช่วยใส่ข้อมูลทุกอย่างอยู่ในส่วนจัดการเว็บไซต์สำเร็จรูปอยู่แล้ว โดยผู้ดูแลเว็บไซต์สามารถใช้เวลาไปกับการบริหาร อัพเดท และประชาสัมพันธ์เว็บไซต์ได้เลย มากกว่าการที่จะต้องทุ่มเวลาและความรู้ต่างๆไปกับการสร้างเว็บใหม่ทั้งหมดครับ
คอมพิวเตอร์รุ่นใหม่จะมีความละเอียดของหน้าจอสูงขึ้น รวมถึง “พฤติกรรม” ของผู้บริโภคที่ “เปลี่ยนไป” ด้วยการบริโภคข่าวสารแบบ Real Time ทุกที่ทุกเวลาผ่านอุปกรณ์ทั้ง Tablet และ Smartphone จนกลายเป็น Multi-Screen Trend ดังนั้น เว็บไซต์ที่ดีต้องสามารถแสดงผลได้พอดีกับทุกหน้าขนาดของหน้าจอและอุปกรณ์หลากหลายประเภทด้วย
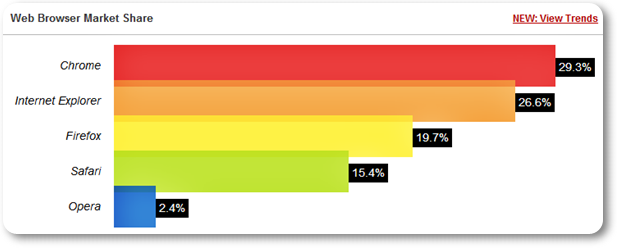
Web Browser หรือเรียกง่ายๆก็คือ โปรแกรมที่เราใช้ในการเปิดดูเว็บไซต์ต่าง ๆ ซึ่งปัจจุบันมีให้เลือกใช้มากมาย เช่น Google Chrome, Mozilla Firefox, Internet Explorer, Safari เป็นต้น Browser เป็นอีกหนึ่งปัจจัยสำคัญในการเข้าถึงข้อมูล ให้คุณลองเข้าเว็บไซต์ของคุณผ่านทุก Broswer ว่าเข้าได้ไหม และมีการแสดงผลถูกต้องหรือไม่ เพราะหากเข้าไม่ได้ในบาง Browsers นั่นหมายถึง คุณอาจจะสูญเสีย Traffic จากผู้เข้าเยี่ยมชมเว็บไซต์ที่เข้ามาแล้วไม่สามารถอ่านข้อมูลบนเว็บไซต์ของคุณได้
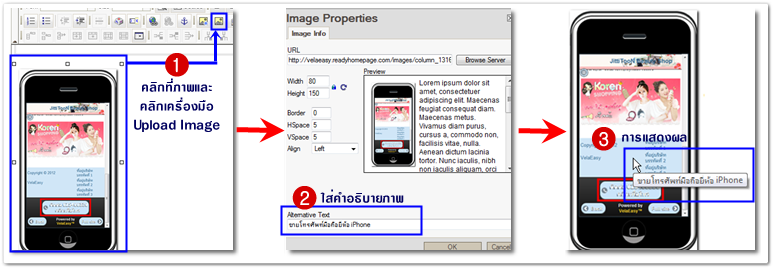
การตั้งชื่อให้กับรูปภาพ หรือ Alternative Text เช่น หากคุณขายโทรศัพท์มือถือ ก็ควรที่จะตั้งชื่อให้กับรูปภาพนั้น เช่น รูปภาพมือถือ iPhone คุณก็อาจจะตั้งชื่อรูปภาพว่าเป็น ขายโทรศัพท์มือถือยี่ห้อ iPhone เป็นต้น เพราะหากไม่ตั้งชื่อรูปภาพ Search Engine ก็จะอ่านไม่ออก และไม่ทราบว่ารูปภาพนั้นเป็นรูปภาพอะไร ทำให้ไม่สามารถเข้ามาเก็บข้อมูลได้ ดังนั้นการใส่ Alternative Text ให้กับรูปภาพจึงเป็นการช่วยให้เว็บไซต์ของคุณติดอันดับที่ดีขึ้นทางหนึ่งอีกด้วย ตัวอย่างการใส่คำอธิบายภาพ (Alternative Text) ด้วยเครื่องมือ Upload Image ในระบบเว็บไซต์สำเร็จรูป ReadyPlanet.com
ควรใช้ Font หรือตัวอักษรแบบมาตรฐานที่มีอยู่บนหลายแพลทฟอร์ม เช่น Arial, Verdana, Times New Roman หากเป็นภาษาไทยแนะนำให้ใช้ "Tahoma" และหลีกเลี่ยงการใช้ Font ตัวอักษรพิเศษแปลกๆ เพราะหากเครื่องคอมพิวเตอร์ของผู้เข้าชมเว็บไซต์ไม่มี Font พิเศษติดตั้งไว้ ก็จะทำให้การแสดงผลผิดเพี้ยน อ่านไม่ออกได้
หลีกเลี่ยงการใช้สีเพียงอย่างเดียวเพื่อสื่อความหมาย - ระวังคนตาบอดสี - ควรใช้สัญลักษณ์ประกอบการใช้สี เช่น * เป็นช่องที่ต้องกรอกข้อมูล - เรื่อง Contrast (สีของ background กับตัวอักษร ใกล้เคียงกันทำให้อ่านยาก)
เว็บไซต์ที่น่าสนใจและดึงดูด ต้องสามารถทำให้ผู้เข้าเยี่ยมชมเว็บไซต์ หยุดอยู่ที่เว็บไซต์ของคุณได้ทันทีเมื่อเข้ามาครั้งแรก โดยให้คุณคำนึงถึงวิธีการดังต่อไปนี้ครับ
ถึงตรงนี้ เราได้เรียนรู้ในเรื่องของ Accessibility ( การเข้าถึงข้อมูล) และ Attractiveness (การสร้างความน่าดึดูดใจ) ไปแล้ว ในตอนหน้า เราจะมาคุยกันต่อในเรื่องขององค์ประกอบของเว็บไซต์ที่ดีนะครับ ทั้งในเรื่องของ Speed (ความเร็วในการแสดงผล), Simplicity (ความง่ายในการใช้งาน) และ Credibility (ความน่าเชื่อถือ) จะศึกษาองค์ประกอบให้ครบ ต้องติดตามกันต่อใน “จะทำอย่างไรให้สินค้าหรือบริการของท่านเข้าสู่ลูกค้าที่อยู่บนอินเตอร์เน็ตได้ และสร้างรายได้เงินล้านได้ภายใน 1 ปี” ตอนต่อไปนะครับ 29 March 2013
|