| วิธีนำ Embed Post จาก Facebook, Twitter และ Google+ มาแสดงผลบนหน้าเว็บไซต์
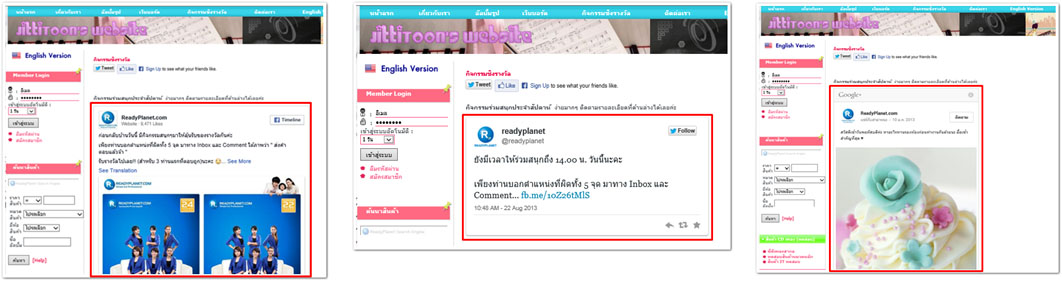
ซึ่งการนำโพสต์จาก Social Network ของเรามาติดบนเว็บไซต์หลัก อาจใช้ในกรณีต่างๆ เช่น ธุรกิจของท่านมีการโพสต์กิจกรรมชิงรางวัลให้ร่วมสนุกอยู่บน Facebook และได้นำโพสต์กิจกรรมดังกล่าวมาแสดงบนหน้าเว็บไซต์ ก็จะเป็นอีกช่องทางที่ช่วยประชาสัมพันธ์กิจกรรมเหล่านี้แก่ผู้ชมเว็บไซต์ที่อาจมีความสนใจ ให้คลิกเข้าร่วมกิจกรรมได้ทันที ช่วยสร้างปฏิสัมพันธ์อันดีระหว่างธุรกิจกับกลุ่มลูกค้าได้อย่างง่ายและรวดเร็วด้วยค่ะ
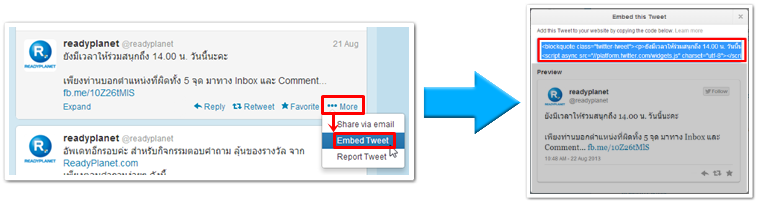
ขั้นตอนง่ายๆ เพียงคลิกสัญลักษณ์ลูกศรที่อยู่มุมขวาของโพสต์ที่ต้องการ หรือคำว่า More ซึ่งอยู่มุมล่างขวาสำหรับ Twitter จะพบตัวเลือก Embed Post และ Copy โค้ด Embed ที่ปรากฎเพื่อไปวางและแสดงผลโพสต์บนเว็บไซต์ โดยสามารถใช้วิธีนี้ได้กับโพสต์ที่เราตั้งค่าการเผยแพร่เป็นสาธารณะ (Public) เท่านั้น ดังขั้นตอนในภาพตัวอย่าง ตัวอย่างการ Embed Post จาก Facebook
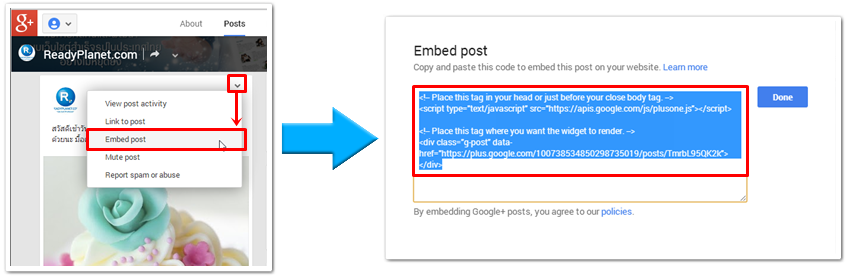
ตัวอย่าง Embed Post จาก Google+
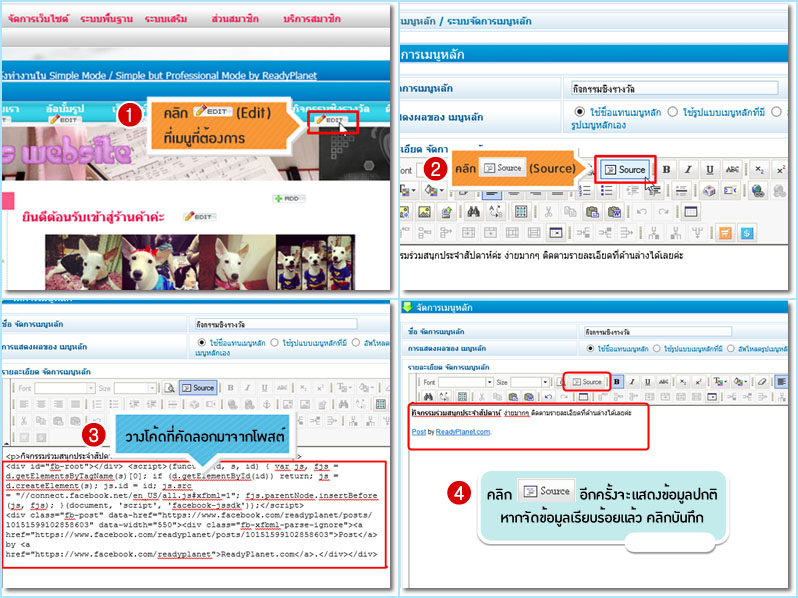
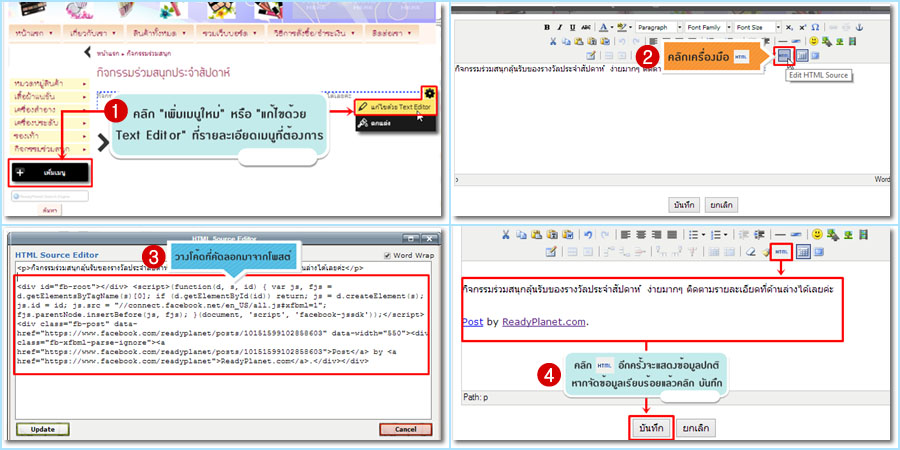
1. คลิกเพิ่มบทความใหม่ Edit ที่เมนูที่ต้องการ 2. คลิกเครื่องมือ Source 3. หากเครื่องมือ Source ทำงาน ข้อมูลในช่องรายละเอียดจะถูกแปลงเป็น HTML Code และพร้อมรับข้อมูลที่เป็น Code ต่างๆ ให้วางโค้ดที่คัดลอกมาจากโพสต์ในส่วนรายละเอียดบทความ 4. คลิกเครื่องมือ Source อีกครั้ง ระบบจะแสดงข้อมูลแบบปกติ หากจัดข้อมูลเรียบร้อยแล้ว คลิก "ตกลง" เพื่อบันทึก
1. คลิกเพิ่มเมนูใหม่ หรือ แก้ไขด้วย Text Editor ที่รายละเอียดเมนูที่ต้องการ 2. คลิกเครื่องมือ Source 3. หากเครื่องมือ Source ทำงาน ข้อมูลในช่องรายละเอียดจะถูกแปลงเป็น HTML Code และพร้อมรับข้อมูลที่เป็น Code ต่างๆ ให้วางโค้ดที่คัดลอกมาจากโพสต์ในส่วนรายละเอียดบทความ 4. คลิกเครื่องมือ Source อีกครั้ง ระบบจะแสดงข้อมูลแบบปกติ หากจัดข้อมูลเรียบร้อยแล้ว คลิก "บันทึก"
|





 สำหรับท่านสมาชิกที่ใช้งานระบบเว็บไซต์สำเร็จรูป ReadyPlanet ควบคู่ไปกับการใช้ Social Network ต่างๆ ในการแชร์ข้อมูลเพื่อโปรโมทสินค้าหรือบริการจากเว็บไซต์ ให้เป็นที่รู้จักในสังคมออนไลน์ ไม่ควรพลาดอีกหนึ่งเทคนิคที่
สำหรับท่านสมาชิกที่ใช้งานระบบเว็บไซต์สำเร็จรูป ReadyPlanet ควบคู่ไปกับการใช้ Social Network ต่างๆ ในการแชร์ข้อมูลเพื่อโปรโมทสินค้าหรือบริการจากเว็บไซต์ ให้เป็นที่รู้จักในสังคมออนไลน์ ไม่ควรพลาดอีกหนึ่งเทคนิคที่