| แนะนำการทำเว็บสำเร็จรูป - เริ่มต้นใส่ข้อมูลในระบบเว็บไซต์สำเร็จรูป จากบทความตอนที่แล้ว เรื่อง "เตรียมข้อมูลทำเว็บไซต์อย่างไรดี" หลังจากที่จัดแบ่งข้อมูลออกเป็น 3 หมวดหมู่หลัก ๆ พร้อมทั้งจัดเตรียมข้อมูลต่าง ๆ สำหรับนำมาเผยแพร่บนเว็บไซต์เรียบร้อยแล้ว ขั้นตอนต่อไปคือการนำข้อมูลเหล่านั้นเริ่มใส่ในระบบเว็บไซต์สำเร็จรูปค่ะ หลาย ๆ ท่านอาจมีความสงสัยว่า เหตุใดจึงไม่เลือกรูปแบบเว็บไซต์และจัดวางเลย์เอาต์หน้าแรกก่อนที่จะใส่ข้อมูล ซึ่งในความเป็นจริงแล้ว การใช้งานระบบเว็บไซต์สำเร็จรูป ReadyPlanet นั้น ท่านสามารถแก้ไขเว็บไซต์โดยเริ่มจากส่วนใดก่อนก็ได้ตามต้องการค่ะ แต่เพื่อความสะดวก ป้องกันการสับสนและเป็นลำดับในการจัดการข้อมูล แนะนำว่าให้ใส่ข้อมูลสินค้าหรือบริการจริง ๆ แทนที่ข้อมูลตัวอย่างที่มีอยู่ในหน้าจัดการสินค้าและจัดการกลุ่มบทความ แล้วสุดท้ายค่อยจัดการเลือกกลุ่มสินค้า หรือกลุ่มบทความ ซึ่งเป็นข้อมูลจริงมาแสดงผลบนหน้าเว็บไซต์ จะทำให้เว็บไซต์ดูเป็นรูปเป็นร่าง และประหยัดเวลาในการสร้างเว็บไซต์ เพราะไม่ต้องแก้ไขข้อมูลสลับไปมาระหว่างเลือกเลย์เอาต์ เพิ่มข้อมูล แล้วต้องกลับมาแก้ไขจัดวางเลย์เอาต์อีกค่ะ
ตัวอย่างโครงร่าง การจัดเตรียมหมวดหมู่ข้อมูลสำหรับเว็บไซต์ขายเบเกอรี่ www.cake2u.com
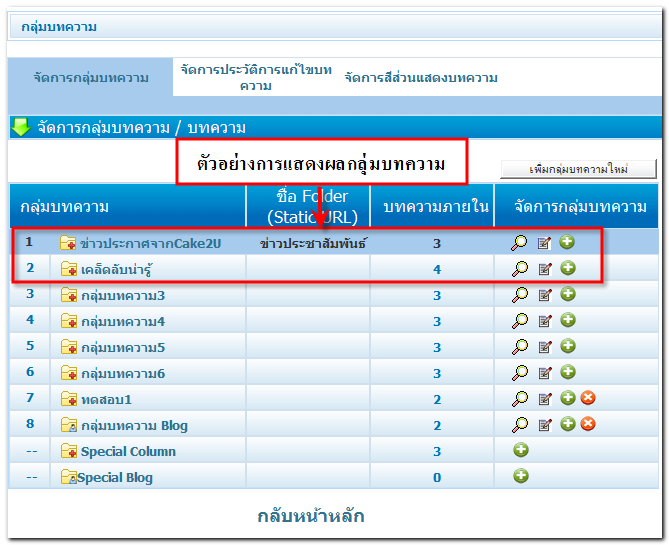
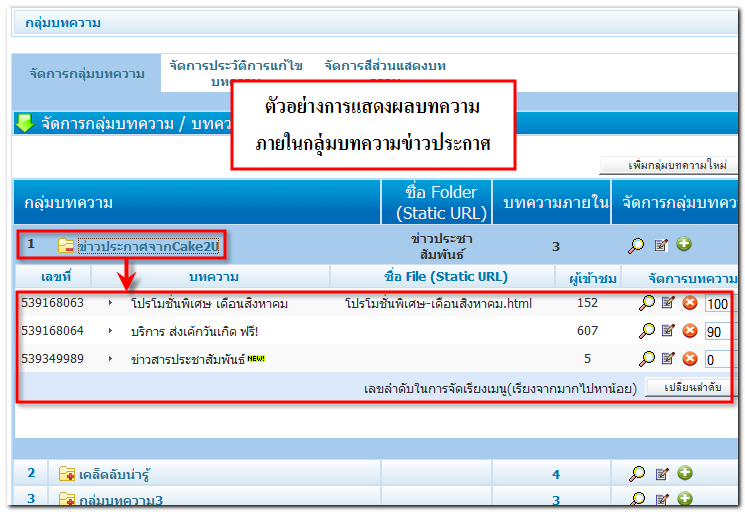
จากที่ได้แนะนำไปใน Website Howto Success ตอนที่ 1 ว่า ข้อมูลที่จะใส่ในกลุ่มบทความ คือ กลุ่มของข้อมูล ข่าวสาร เรื่องราวความรู้ต่าง ๆ ที่ต้องการเผยแพร่บนหน้าเว็บไซต์ ซึ่งอาจมีหลายตอนหลายเรื่องที่เกี่ยวข้องกันอยู่ภายในกลุ่มเดียวกัน โดยข้อมูลบทความที่เตรียมไว้ จะถูกนำไปใส่ที่ภายใต้ "ระบบพื้นฐาน"ชื่อเมนู "จัดการกลุ่มบทความ/บทความ” ซึ่งถือเป็นส่วนหลักสำหรับเก็บข้อมูลในระบบเว็บไซต์ โดยข้อมูลที่ถูกสร้างเป็นกลุ่มบทความและบทความภายใน สามารถเลือกไปแสดงผลที่หน้าแรกของเว็บไซต์ เมนูหลัก และเมนูย่อยด้วยวิธีการสร้างลิงค์อย่างง่าย ช่วยให้ไม่ต้องสร้างข้อมูลเรื่องเดิมซ้ำ ลดโอกาสการเกิดความซ้ำซ้อนของข้อมูลในเว็บไซต์ และง่ายต่อการจัดการและแก้ไข เพราะใส่ข้อมูลไว้ที่เดียว หากมีการแก้ไขบทความต้นฉบับ การแสดงผลบทความที่ส่วนต่าง ๆ ตามที่ได้เชื่อมโยงไป ก็จะอัพเดตข้อมูลตามที่แก้ไขอัตโนมัติ 2.1.1. สร้างกลุ่มบทความ ตามรายการที่กำหนดไว้ ในที่นี้คือ กลุ่มบทความ "ข่าวประกาศจากCake2U" และกลุ่มบทความ "เคล็ดลับน่ารู้" (ดูรายละเอียด วิธีการสร้างกลุ่มบทความ คลิกที่นี่ ค่ะ) 2.1.2. จากนั้นเพิ่มบทความที่เกี่ยวข้องเข้าไปภายในกลุ่มบทความได้เรื่อยๆ ไม่จำกัดจำนวน (ดูรายละเอียด วิธีการเพิ่มบทความในกลุ่มบทความ คลิกที่นี่ ค่ะ) ตัวอย่างเช่น กลุ่มบทความ "ข่าวประกาศจาก Cake2U" จะมีบทความข่าวภายในกลุ่ม เช่น บทความ"โปรโมชั่นพิเศษ เดือนสิงหาคม" / บทความ "บริการส่งเค้กวันเกิด ฟรี!" และบทความ "ข่าวสารประชาสัมพันธ์" เป็นต้น
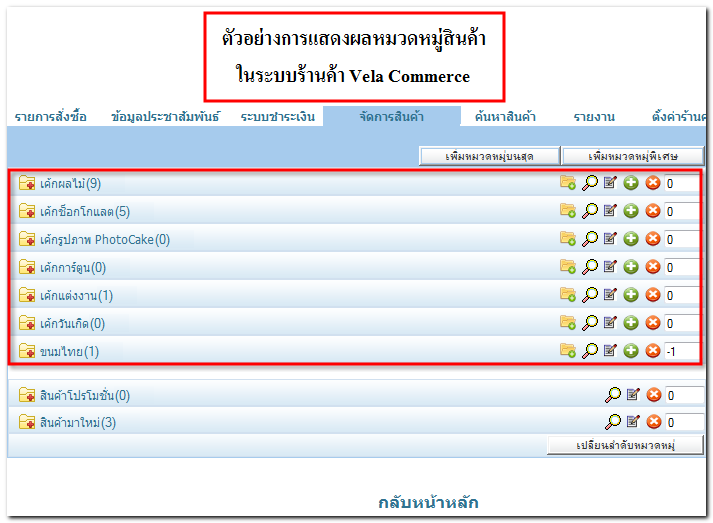
สำหรับเว็บไซต์ที่ใช้งานระบบร้านค้าออนไลน์ของ ReadyPlanet หรือเรียกว่าระบบ "Vela Commerce" (มีในแพ็คเกจ Vela Lite , Vela Commerce และ Gold) ซึ่งเน้นการใส่ข้อมูลสินค้าที่ต้องการให้ผู้เข้าชมสามารถคลิกสั่งซื้อผ่านหน้าเว็บไซต์ได้ทันที จะต้องนำข้อมูลสินค้าไปใส่ที่ "ระบบเสริม" เมนู “จัดการสินค้า” ในระบบ Vela Commerce เป็นหลักค่ะ โดยกลุ่มสินค้าที่สร้างเสร็จแล้ว สามารถเลือกแสดงผลที่หน้าแรกของเว็บไซต์ด้วย Dynamic Layout, เมนูหลัก, และเมนูย่อยด้วยวิธีการสร้างลิงค์อย่างง่าย ช่วยให้ไม่ต้องสร้างข้อมูลเรื่องเดิมซ้ำ ลดโอกาสการเกิดความซ้ำซ้อนของข้อมูลในเว็บไซต์ วิธีการสร้างกลุ่มสินค้าและเพิ่มสินค้าในระบบร้านค้าออนไลน์ Vela Commerce มีขั้นตอนดังนี้ 2.2.1. สร้างหมวดหมู่สินค้าหลักและหมวดหมู่สินค้าย่อย ตามที่ตั้งค่าไว้ (ดูรายละเอียดวิธีการเพิ่มหมวดหมู่สินค้าในระบบร้านค้าออนไลน์ คลิกที่นี่ ค่ะ)
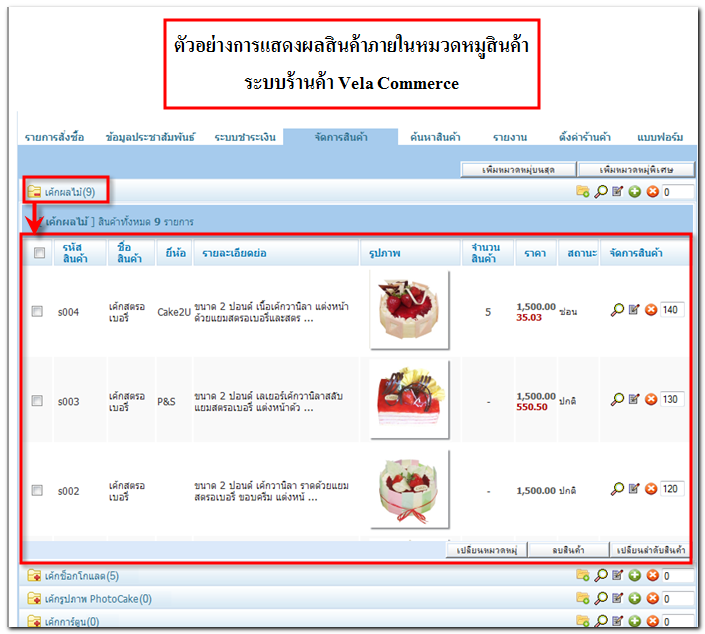
2.2.2. เพิ่มสินค้าในหมวดหมู่สินค้าแต่ละหมวด (อ่านรายละเอียด วิธีการเพิ่มสินค้าในระบบร้านค้าออนไลน์ Vela Commerce คลิกที่นี่ ค่ะ)
2.2.3 นอกจากนี้ ท่านสามารถ ตั้งค่าร้านค้าออนไลน์ เพื่อกำหนดคุณสมบัติเพิ่มเติมได้ เช่น เลือกรูปปุ่มสั่งซื้อ กำหนดอัตราค่าขนส่ง ตั้งค่าการคำนวณภาษี เป็นต้น ดูรายละเอียด วิธีการตั้งค่าร้านค้าออนไลน์ คลิกที่นี่ ค่ะ
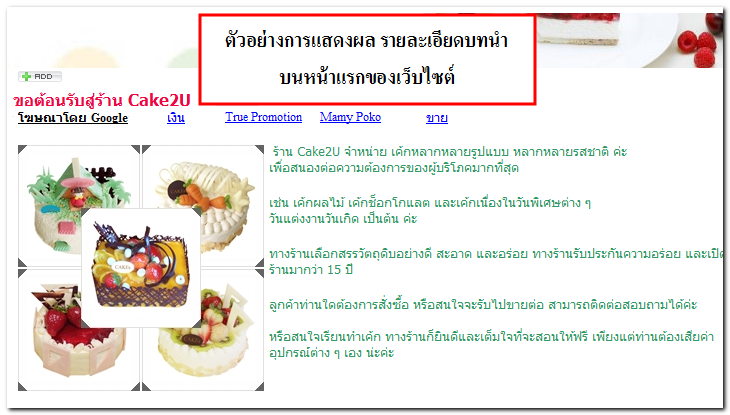
คือ ข้อมูลที่นอกเหนือจากการจัดรวมอยู่ในกลุ่มข้อมูล 2 ข้อข้างต้น หรือมีเนื้อหาที่จบเรื่องได้ภายในหน้าเดียว รวมไปถึงข้อมูลอื่น ๆ ที่จะนำมาเพิ่มในเว็บไซต์ภายหลังจากใส่ข้อมูลหลักเสร็จแล้ว โดยการแสดงผลข้อมูลเหล่านี้บนหน้าเว็บไซต์ ขึ้นอยู่กับการพิจารณาตามความเหมาะสม โดยส่วนใหญ่จะมีการแสดงผล ดังตัวอย่างต่อไปนี้ 2.3.1. รายละเอียดบทนำ เป็นเนื้อหาส่วนแรกสุดที่แสดงผลที่หน้าแรกของเว็บไซต์ เป็นส่วนที่ใช้นำเสนอข้อความต้อนรับเข้าสู่เว็บไซต์ และแนะนำข้อมูลเกี่ยวกับเว็บไซต์เบื้องต้นว่านำเสนอข้อมูลสินค้า บริการ ด้านใด รวมทั้งอาจใช้ในการแจ้งประกาศสำคัญ หรือแนะนำโปรโมชั่นที่มีในช่วงนี้ ก่อนจะแสดงผลสินค้า หรือกลุ่มบทความต่าง ๆ บนหน้าแรกของเว็บไซต์ต่อไป
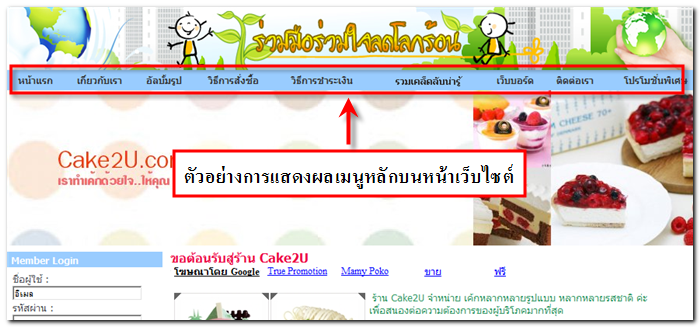
2.3.2. จัดการเมนูหลัก เป็นเมนูที่แสดงผลในส่วนบนสุดในทุกๆหน้าเว็บไซต์ เมนูหลักอาจแสดงผลอยู่บนหรือล่างรูปภาพส่วนหัว ขึ้นอยู่กับรูปแบบเทมเพลตที่ใช้งาน ดูรายละเอียด วิธีการสร้างเมนูหลัก คลิกที่นี่ ค่ะ
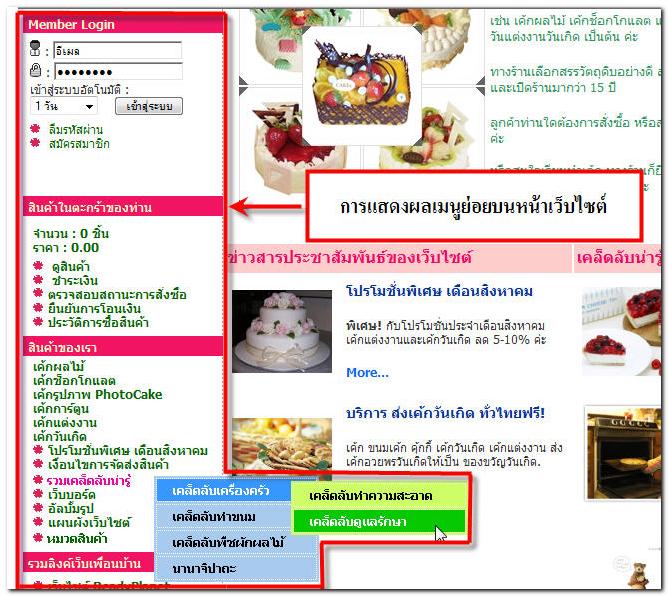
2.3.3. จัดการเมนูย่อย เป็นเมนูที่แสดงผลอยู่ด้านข้างของส่วนเนื้อหา ในทุกๆหน้าเว็บไซต์ โดยนิยมใช้ในการแสดงกลุ่มข้อมูลหรือกลุ่มสินค้าที่เป็นจุดเด่นของเว็บไซต์ เมนูย่อยอาจแสดงผลอยู่ด้านซ้ายหรือขวาของหน้าเว็บไซต์ ขึ้นอยู่กับรูปแบบเทมเพลตที่ใช้งาน ดูรายละเอียด วิธีการสร้างเมนูย่อย คลิกที่นี่ ค่ะ
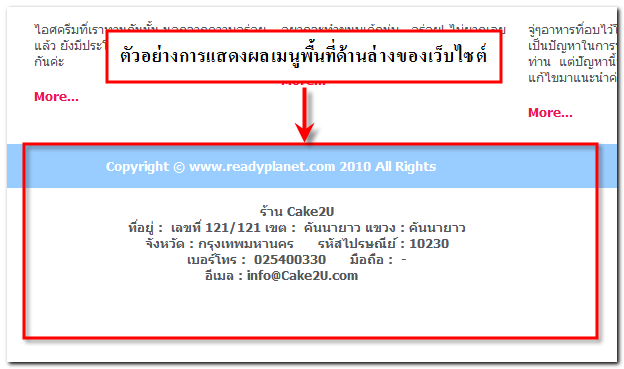
2.3.4. พื้นที่ด้านล่างของเว็บไซต์ จะแสดงผลที่ด้านล่างสุดของหน้าเว็บไซต์ทุก ๆ หน้า นิยมใส่ข้อมูล เช่น ที่อยู่ของบริษัท เบอร์โทรติดต่อ อีเมล์ หรืออาจประยุกต์ใช้ใส่รูปโลโก้โฆษณาลิงค์เว็บไซต์อื่นๆที่เกี่ยวข้อง / Code HTML ตกแต่งเว็บไซต์เพิ่มเติม เป็นต้น ดูรายละเอียด วิธีจัดการพื้นที่ด้านล่างของเว็บไซต์ คลิกที่นี่ ค่ะ สรุปเกี่ยวกับการใส่ข้อมูลเริ่มต้นในเว็บไซต์ ข้อมูลในเว็บไซต์ถือเป็นหัวใจสำคัญ ซึ่งการจัดการข้อมูลในเว็บไซต์ที่ดี อยู่ที่การเลือกเพิ่มข้อมูลได้ถูกต้อง แยกหมวดหมู่ชัดเจน ข้อมูลที่อยู่ในแต่ละหมวดหมู่มีความเกี่ยวข้องกัน และเหมาะสมกับระบบที่รองรับ ดังที่แนะนำข้างต้นคือ สินค้าที่ต้องการขายผ่านหน้าเว็บไซต์ จะต้องใส่ที่ "ระบบร้านค้า Vela Commerce" ส่วนบทความที่ต้องการให้ผู้ชมอ่านเพื่อเป็นสาระความรู้ หรือเป็นข่าวสารประชาสัมพันธ์ จะต้องใส่ที่ "จัดการกลุ่มบทความ / บทความ" เป็นต้นค่ะ สำหรับตอนต่อไป จะเป็นการนำกลุ่มบทความ กลุ่มสินค้าต่าง ๆ ที่เพิ่มไว้ในระบบ มานำเสนอบนเว็บไซต์หน้าแรกค่ะ โดยเลือกรูปแบบเว็บไซต์และจัดโครงสร้างหน้าแรก แล้วพบกันใหม่ในตอนต่อไปค่ะ
8 June 2011 |