| แนะนำการทำเว็บสำเร็จรูป - เพิ่มลูกเล่นให้เว็บไซต์ด้วยหน้าต้อนรับ Intro Page Intro Page ของเว็บไซต์ เป็นระบบการแสดงหน้าต้อนรับผู้เข้าชมเว็บไซต์ก่อนจะเข้าสู่หน้าหลักของเว็บไซต์ แต่ประโยชน์ของ Intro Page นอกเหนือจากการพิมพ์ข้อความต้อนรับแบบธรรมดาแล้ว เว็บมาสเตอร์สามารถเพิ่มลูกเล่น และสร้างสีสันให้กับเว็บไซต์ ด้วยการ, โปรโมชั่นพิเศษ, หรือใช้เป็นสื่อแสดงถึงเทศกาลต่าง ๆ ในช่วงเวลานั้น ๆ ได้หลากหลายรูปแบบ ReadyPlanet-HowTo วันนี้ มีตัวอย่างการประยุกต์ใช้ Intro Page ของเว็บไซต์ ในรูปแบบต่าง ๆ มาแนะนำ ดังนี้ค่ะ
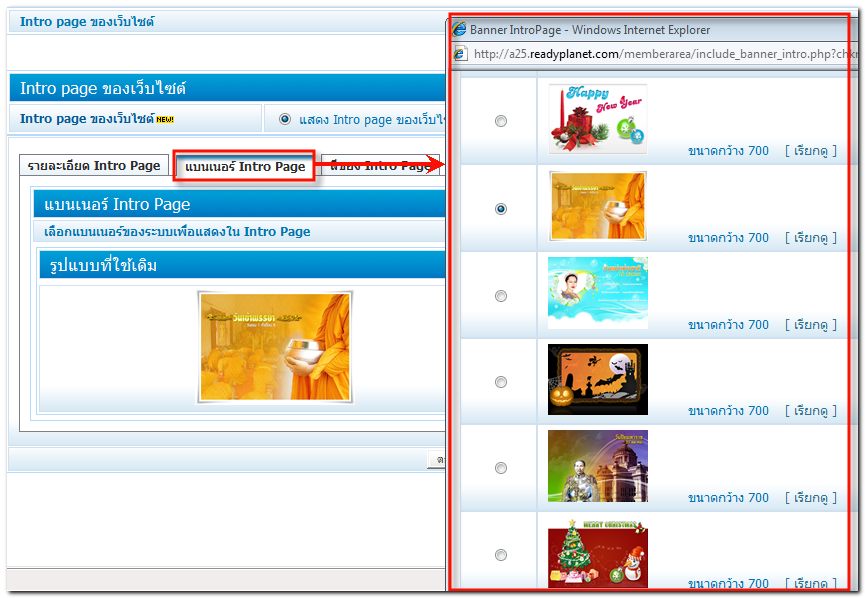
จากเดิมการสร้าง Intro Page เว็บมาสเตอร์ต้องเป็นผู้ดำเนินการด้วยตนเอง และเพื่อช่วยอำนวยความสะดวกแก่เว็บมาสเตอร์ ทางทีมงาน R&D จึงได้พัฒนาออกแบบแบนเนอร์สำหรับเทศกาลต่าง ๆ ตลอดปี เพื่อให้เว็บมาสเตอร์สามารถเลือกใช้งานได้ทันที ตัวอย่างการแสดงผลหน้าสำหรับเลือกแบนเนอร์เทศกาลของ Intro Page
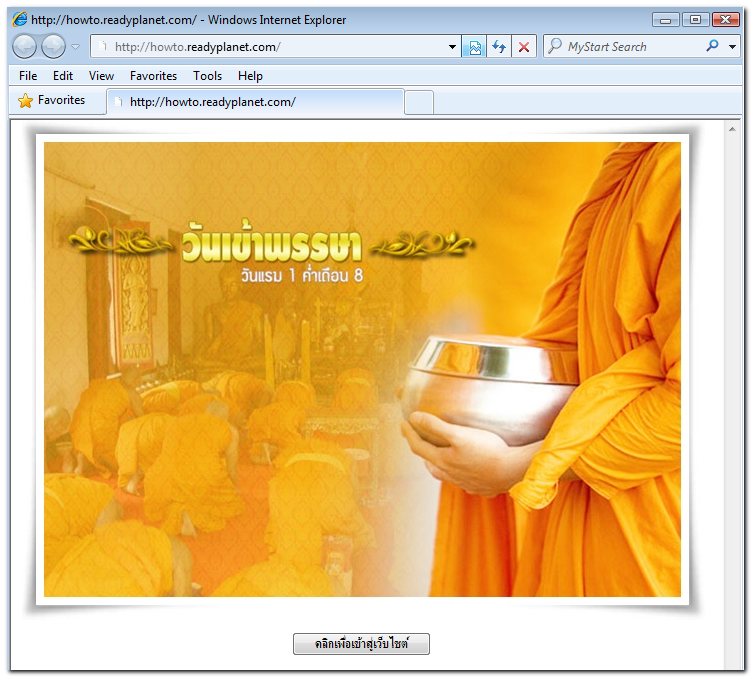
ตัวอย่างการแสดงผลแบนเนอร์เทศกาล สำหรับวันเข้าพรรษา บนหน้า Intro Page
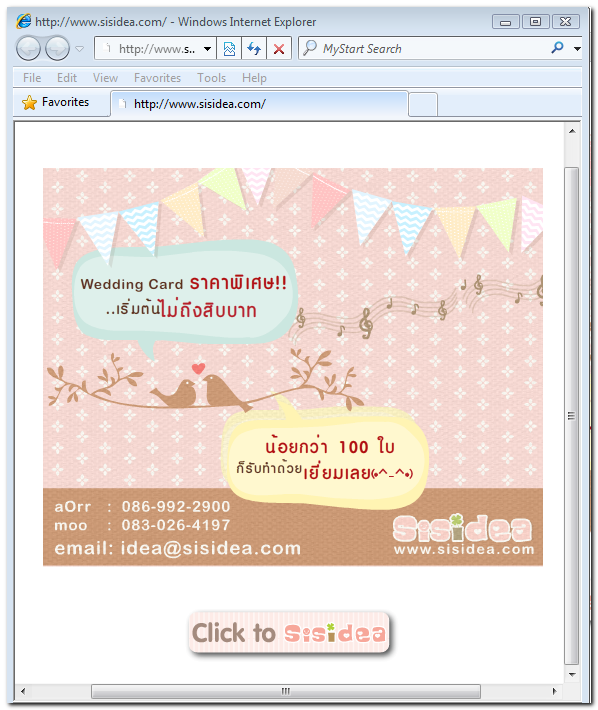
เว็บมาสเตอร์สามารถอัพโหลดรูปภาพสำหรับตกแต่งหน้า Intro Page เพื่อความสวยงาม แสดงผลงานบางส่วน สินค้าเด่น บริการหลัก หรือแจ้งโปรโมชั่นต่าง ๆ อย่างย่อก่อนจะนำเข้าสู่เว็บไซต์ โดยรูปภาพที่จะอัพโหลดเข้ามาในระบบนั้น เป็นไฟล์ภาพนามสกุล .gif, .jpg, .png ควรมีขนาดไฟล์ (File Size) ไม่เกิน 500 Kb , ตั้งชื่อไฟล์ภาพเป็นภาษาอังกฤษหรือตัวเลข และสามารถอัพโหลดรูปภาพโดยใช้เครื่องมือ ตัวอย่างการแสดงผลหน้า Intro Page โดยการอัพโหลดรูปภาพเอง ของเว็บไซต์ www.sisidea.com
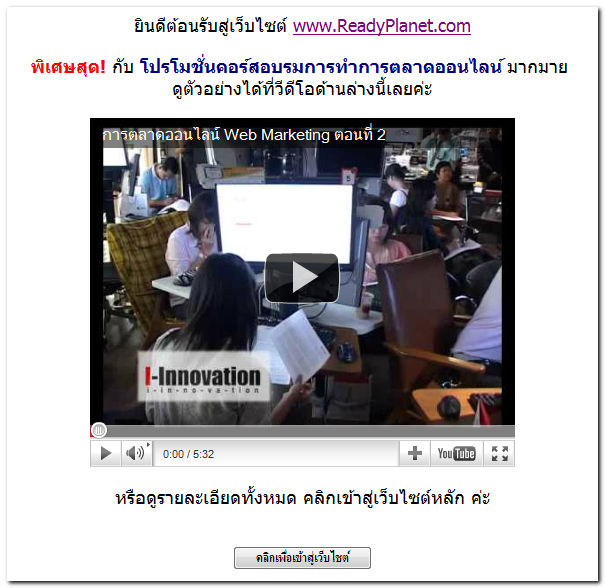
ในส่วนของการตกแต่ง Intro Page ของเว็บไซต์ ท่านสมาชิกสามารถนำโค้ด HTML หรือ Script ต่าง ๆ มาแสดงผลในส่วนนี้ได้อย่างง่ายดาย เพียงคลิกเครื่องมือ ตัวอย่างการแสดงผลการนำโค้ดวีดีโอจาก Youtube เพื่อช่วยในการโฆษณาประชาสัมพันธ์โปรโมชั่นเด่นของเว็บไซต์บนหน้า Intro Page
ส่วนที่พิเศษที่สุดของ Intro Page คือ มีเครื่องมือ ตัวอย่างการแสดงผลภาพเคลื่อนไหวแบบ Flash Animation บนหน้า Intro Page ของเว็บไซต์ www.weddingthai.net
28 June 2011 |