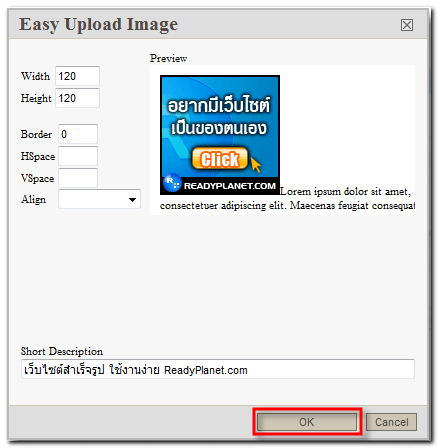
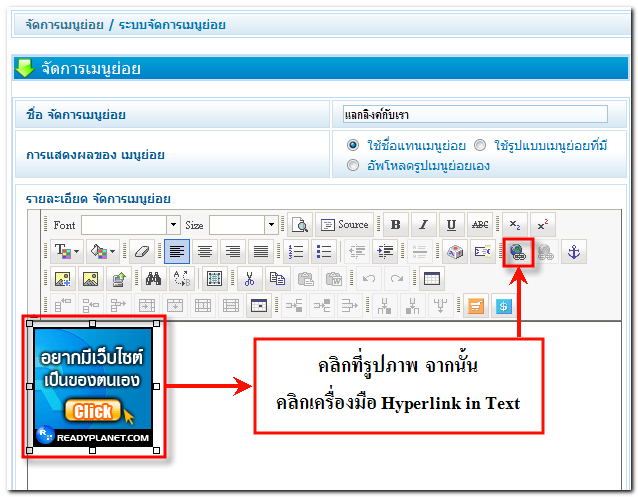
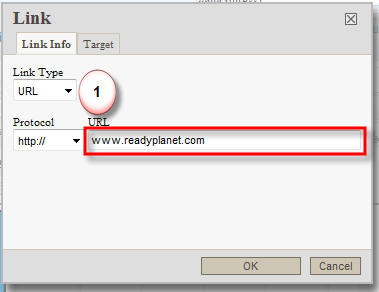
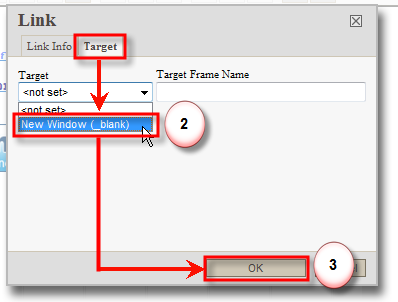
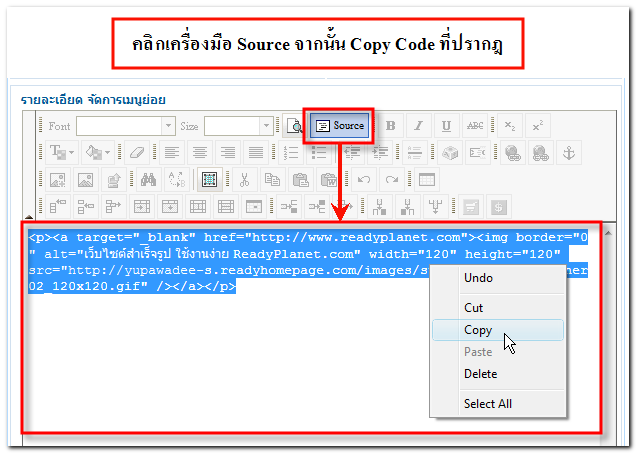
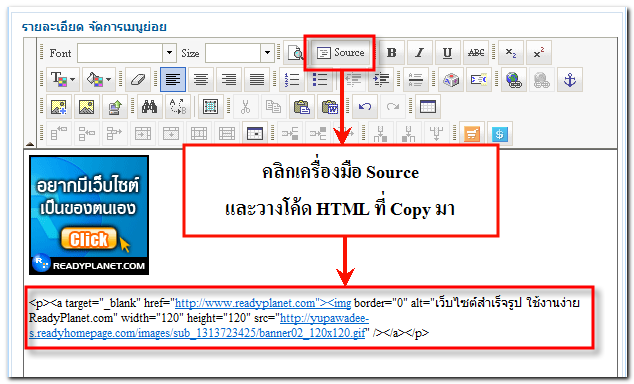
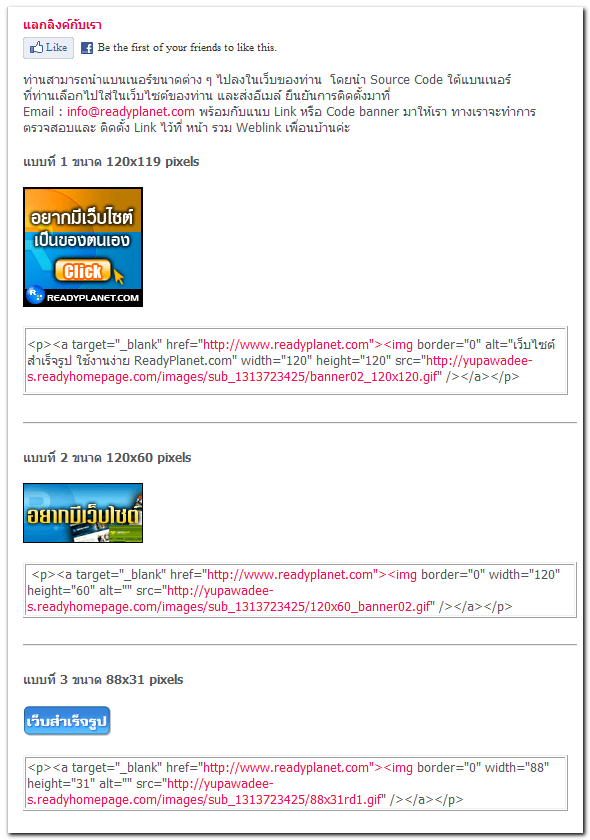
| แนะนำการทำเว็บสำเร็จรูป - ประชาสัมพันธ์เว็บไซต์ด้วยแบนเนอร์แลกลิงค์ สำหรับท่านสมาชิกที่มีการใส่ข้อมูลในเว็บไซต์แล้ว และต้องการจะเริ่มประชาสัมพันธ์เว็บไซต์ให้เป็นที่รู้จัก ReadyPlanet HowTo วันนี้ขอเสนอวิธีการ "สร้างแบนเนอร์แลกลิงค์" ด้วยเครื่องมือในระบบเว็บไซต์สำเร็จรูป ReadyPlanet มาแนะนำค่ะ เพื่อให้คนที่เข้ามาดูเว็บไซต์หรือเว็บมาสเตอร์จากเว็บไซต์เพื่อนบ้านสามารถนำ Banner ของเว็บไซต์เรา ไปวางบนเว็บไซต์ของเขาได้ - Banner ขนาด 125x125 pixel - Banner ขนาด 120x90 pixel - Banner ขนาด 120x240 pixel - Banner ขนาด 120x60 pixel - Banner ขนาด 234x60 pixel - Banner ขนาด 468x60 pixel - Banner ขนาด 88x31 pixel 19 August 2011 |