| แนะนำการทำเว็บสำเร็จรูป - สร้างรูปภาพเคลื่อนไหวแบบ Marquee ReadyPlanet HowTo วันนี้มีเทคนิคการตกแต่งเว็บไซต์ให้น่าสนใจยิ่งขึ้น ด้วยการใช้เครื่องมือในระบบเว็บไซต์สำเร็จรูป ReadyPlanet คือเครื่องมือ "Marquee" เพื่อทำรูปภาพเคลื่อนไหว รวมทั้งเทคนิคที่ทำให้รูปภาพหยุดเคลื่อนไหวเมื่อมีการนำเมาส์ไปชี้ที่ภาพ อีกทั้งยังคลิกลิงค์จากรูปภาพไปยังหน้าเว็บไซต์ที่ต้องการได้ โดยมีขั้นตอนที่ไม่ยาก ดังนี้ค่ะ
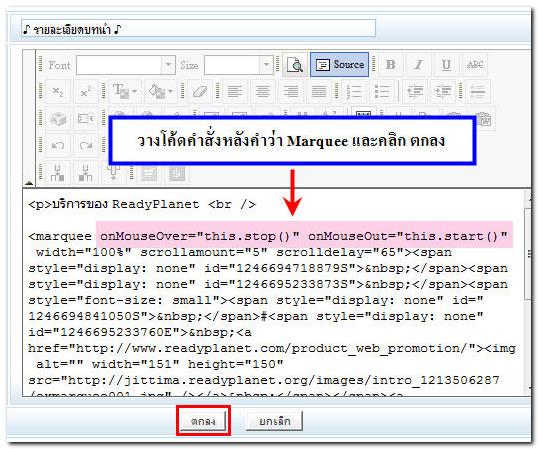
โค้ดคำสั่ง : onMouseOver="this.stop()" onMouseOut="this.start()"
|






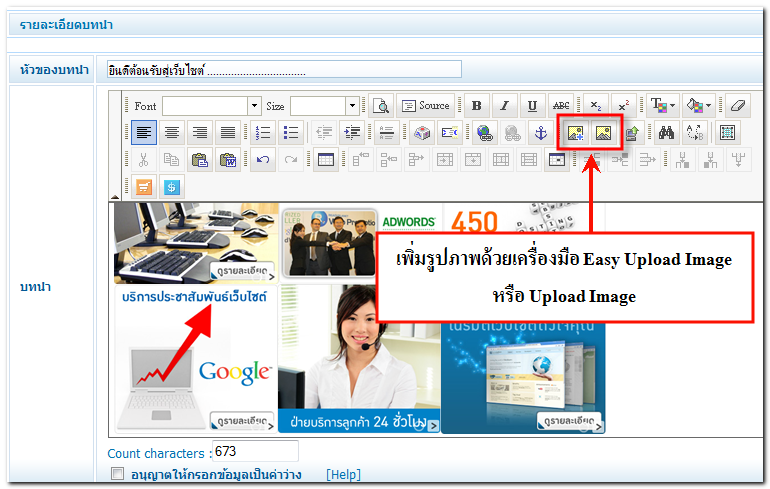
 (Easy Upload Image) หรือ
(Easy Upload Image) หรือ  (Upload Image) ให้รูปภาพแสดงผลในส่วนของเนื้อหาบทนำ
(Upload Image) ให้รูปภาพแสดงผลในส่วนของเนื้อหาบทนำ
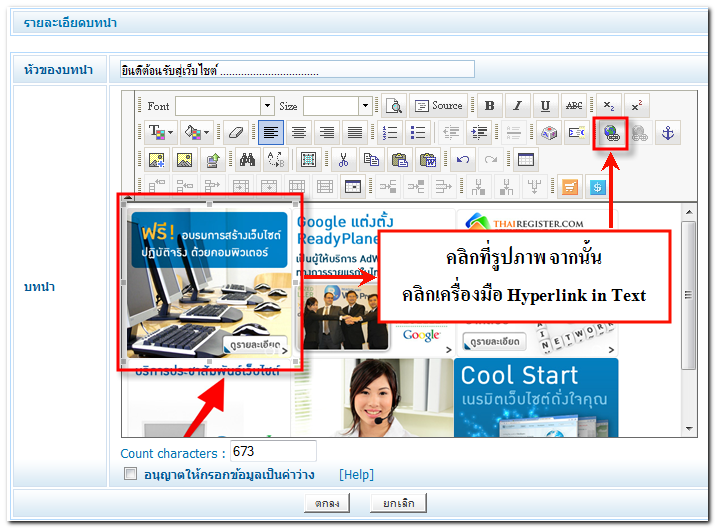
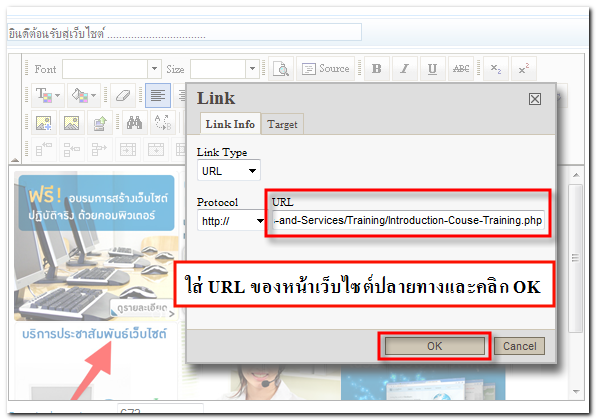
 (Hyperlink in Text)
(Hyperlink in Text)

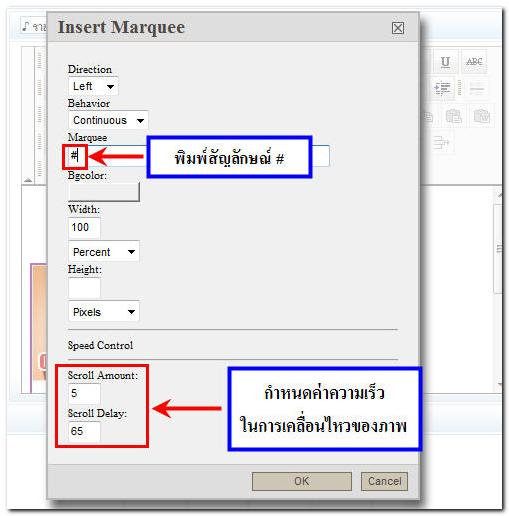
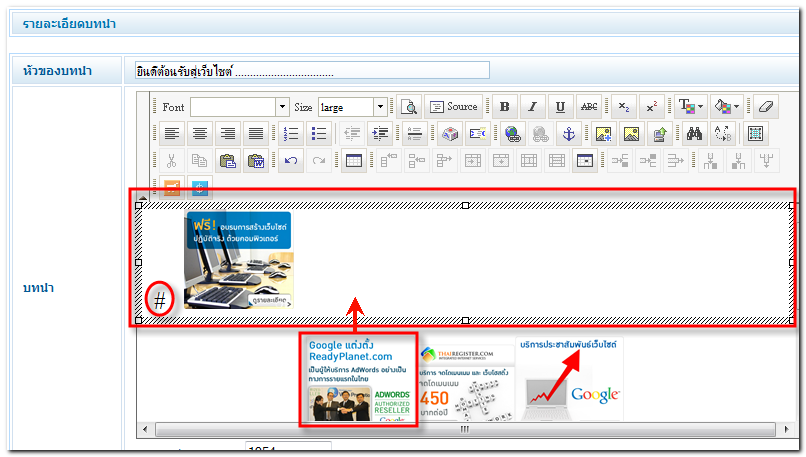
 (Marquee) จะปรากฎหน้าต่าง "Insert Marquee"
(Marquee) จะปรากฎหน้าต่าง "Insert Marquee" 

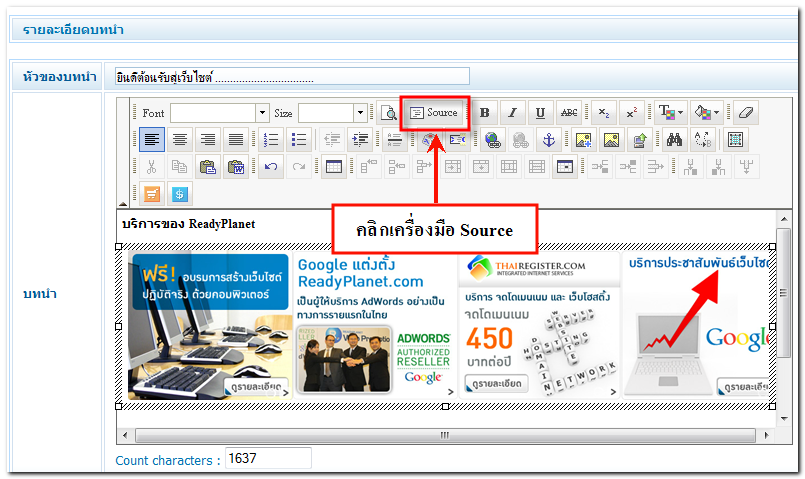
 (Source)
(Source)