ในการใส่ข้อมูลในระบบเว็บไซต์สำเร็จรูป ReadyPlanet นั้น สามารถใส่ข้อมูลได้หลายรูปแบบทั้ง ตัวอักษร, รูปภาพ, Flash Animation , HTML Code แต่บางครั้งเมื่อใส่ข้อมูลเหล่านี้เข้าไปแล้ว เกิดการแสดงผลที่ผิดเพี้ยนไปจากที่กำหนดไว้ สิ่งเหล่านี้เกิดขึ้นได้อย่างไร? ReadyPlanet HowTo วันนี้มี "ข้อควรระวังในการทำเว็บไซต์และวิธีใส่ข้อมูลในเว็บไซต์ที่ถูกต้องปลอดภัย" มาแนะนำค่ะ รับรองว่าจะช่วยให้การแสดงผลของข้อมูลบนหน้าเว็บไซต์ถูกต้องและสวยงามแน่นอนค่ะ แต่จะมีวิธีการอย่างไรนั้น รีบไปติดตามกันเลยค่ะ
ข้อควรระวังในการทำเว็บไซต์และวิธีใส่ข้อมูลในเว็บไซต์ที่ถูกต้องปลอดภัย
 1. รูปภาพ
1. รูปภาพ
ไม่ว่าจะเป็นภาพถ่ายจากกล้องดิจิตอล การสแกนจากรูปถ่ายที่เป็นกระดาษ หรือการสร้างรูปภาพจากโปรแกรมตกแต่งภาพต่าง ๆ โดยเป็นไฟล์ภาพนามสกุล (Type) เป็น .gif / .jpeg ตั้งชื่อไฟล์เป็นภาษาอังกฤษหรือตัวเลข และควรย่อภาพให้มีขนาดไม่เกิน (Size) 500 KB เพื่อให้ภาพมีขนาดเล็กพอเหมาะกับการแสดงผลบนหน้าเว็บไซต์ ไม่ทำให้หน้าเว็บไซต์โหลดข้อมูลช้าค่ะ
 วิธีใส่รูปภาพในเว็บไซต์ที่ถูกต้อง
วิธีใส่รูปภาพในเว็บไซต์ที่ถูกต้อง
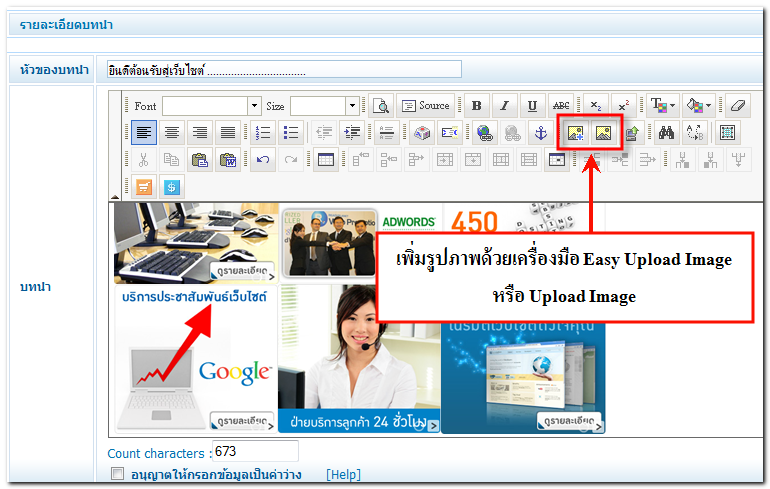
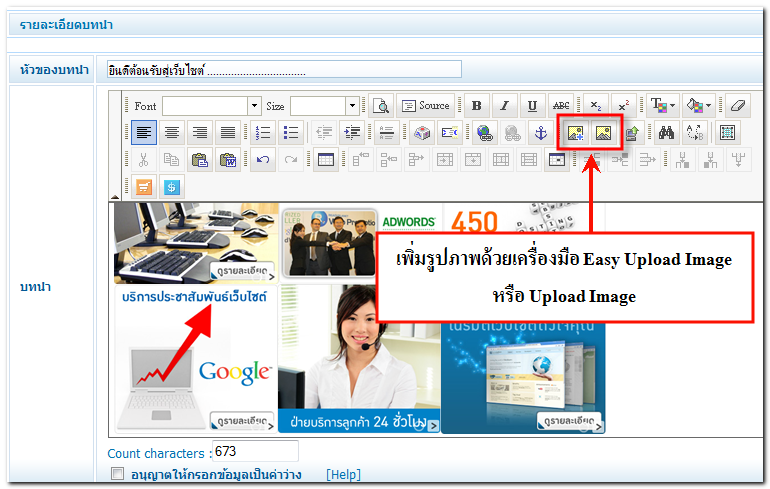
ควรใส่รูปภาพประกอบในเนื้อหาเว็บไซต์ผ่านการอัพโหลดด้วยเครื่องมือ  (Easy Upload Image) หรือ
(Easy Upload Image) หรือ .png) (Upload Image) เท่านั้น เพราะเป็นการอัพโหลดรูปภาพจากเครื่องคอมพิวเตอร์ของท่าน เข้าไปเก็บในเซิฟเวอร์ของเว็บไซต์โดยตรง ทำให้การแสดงผลถูกต้อง ปลอดภัยและรวดเร็วค่ะ
(Upload Image) เท่านั้น เพราะเป็นการอัพโหลดรูปภาพจากเครื่องคอมพิวเตอร์ของท่าน เข้าไปเก็บในเซิฟเวอร์ของเว็บไซต์โดยตรง ทำให้การแสดงผลถูกต้อง ปลอดภัยและรวดเร็วค่ะ

 ข้อควรระวังในการใส่รูปภาพ
ข้อควรระวังในการใส่รูปภาพ
หลีกเลี่ยงการคัดลอกรูปภาพจากที่อื่นมาวางในเนื้อหาเว็บไซต์ ซึ่งหลาย ๆ ท่านอาจเห็นว่าเป็นความสะดวกและประหยัดพื้นที่เว็บไซต์ แต่หากวันหนึ่งเว็บไซต์ต้นทางที่เคยแสดงรูปภาพไม่ออนไลน์ จะส่งผลให้รูปภาพที่คัดลอกมานั้นไม่แสดงผลบนหน้าเว็บไซต์ของท่านเช่นกันค่ะ
หลีกเลี่ยงการตั้งชื่อไฟล์ภาพด้วยตัวอักษรภาษาไทย ควรตั้งชื่อไฟล์ภาพเป็นภาษาอังกฤษหรือตัวเลขเท่านั้นค่ะ
 2. ตัวอักษร
2. ตัวอักษร
ข้อมูลตัวอักษร เช่น เนื้อหาข่าว รายละเอียดสินค้าแต่ละชิ้น เพื่อความสะดวกรวดเร็วในการใส่รายละเอียดบนหน้าเว็บไซต์ อาจพิมพ์ข้อมูลตัวอักษรเก็บไว้ในโปรแกรม Notepad , Microsoft Word เป็นต้น
 วิธีใส่ข้อมูลตัวอักษรในเว็บไซต์ที่ถูกต้อง
วิธีใส่ข้อมูลตัวอักษรในเว็บไซต์ที่ถูกต้อง
กรณีที่พิมพ์ข้อมูลตัวอักษรเก็บไว้ในโปรแกรม Notepad จะสามารถคัดลอกตัวอักษรมาวางในส่วนเนื้อหาของบทความได้โดยตรงค่ะ แต่หากเป็นข้อมูลที่อยู่ในโปรแกรม Microsoft Word , Excel รวมถึงแหล่งข้อมูลอื่น ๆ ที่ไม่ใช่โปรแกรม Notepad ควรดำเนินการดังต่อไปนี้
- คัดลอกข้อมูลตัวอักษรจากโปรแกรม Microsoft Word , Excel หรืออื่นๆ ไปวางในโปรแกรม Notepad ก่อน โปรแกรม Notepad จะช่วยล้าง Code เกิน ที่อาจส่งผลต่อการแสดงผลบนหน้าเว็บไซต์ที่ผิดเพี้ยนได้ จากนั้นจึงคัดลอกข้อมูลจากโปรแกรม Notepad มาวางในในส่วนเนื้อหาของบทความค่ะ โดยมีขั้นตอนดังนี้
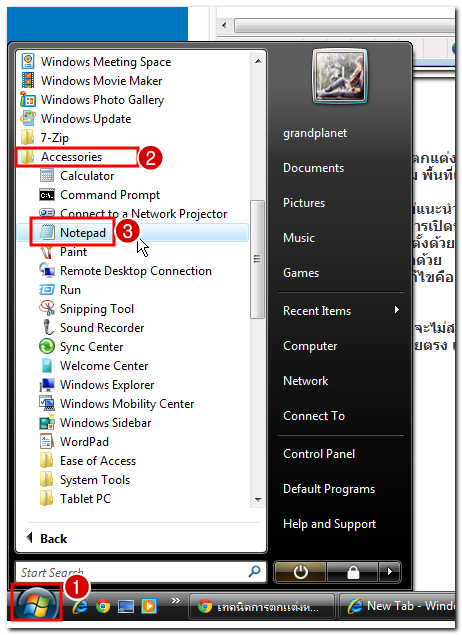
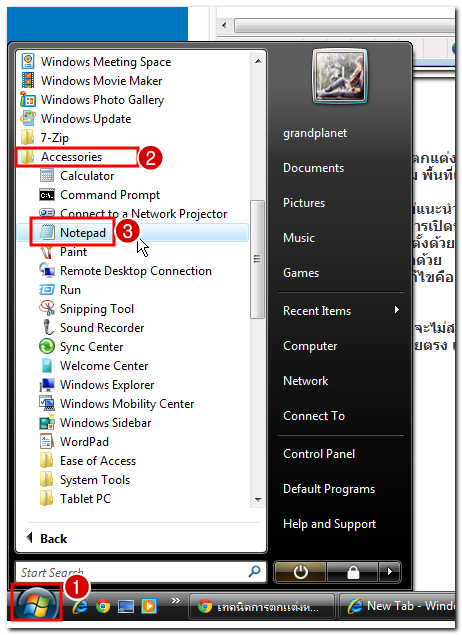
1. เปิดโปรแกรม Notepad โดยคลิกที่ปุ่ม Start > ไปที่เมนู Programs หรือ All Programs > คลิก Accessories > จากนั้นคลิกที่โปรแกรม Notepad

2. เปิดไฟล์เอกสารที่ต้องการคัดลอกข้อมูล เช่นไฟล์ word, excel, หรืออื่น ๆ จากนั้นดำเนินการดังนี้ค่ะ
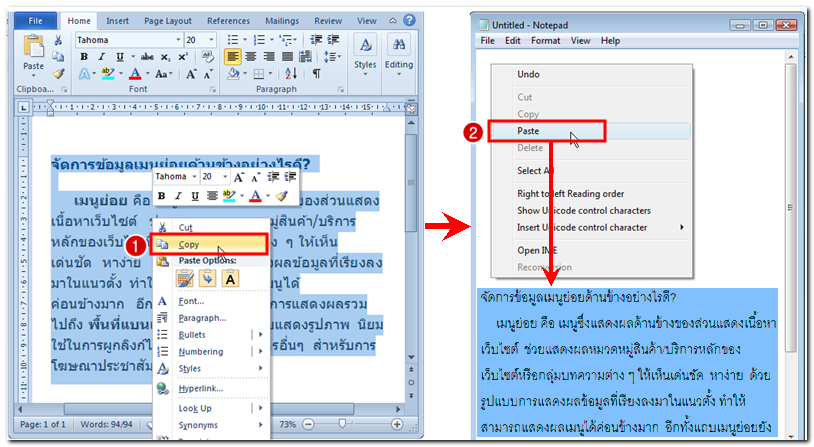
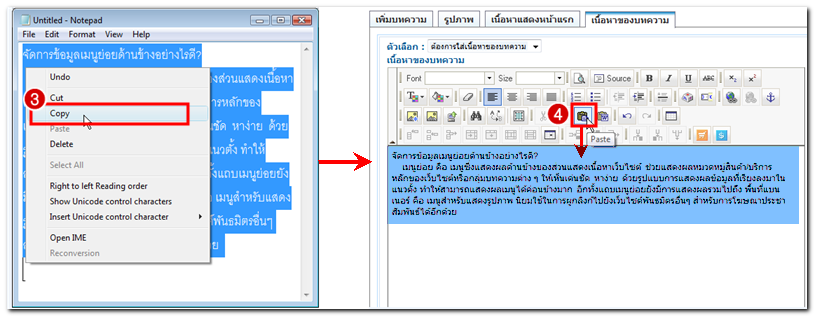
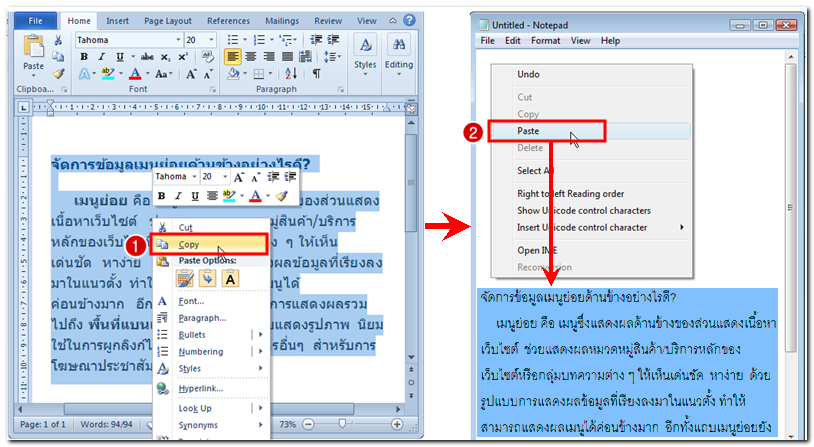
2.1. ไฮไลท์เมาส์คลุมข้อความตัวอักษรในไฟล์เอกสารส่วนที่ต้องการ จากนั้นคลิกขวา และคลิก Copy
2.2. ไปที่หน้าโปรแกรม Notepad จากนั้น คลิกขวาและคลิก Paste เพื่อวางข้อความที่คัดลอกมาใน Notepad

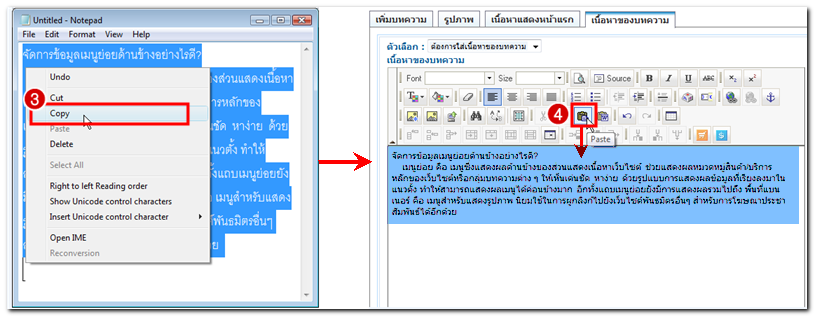
2.3. จากนั้น ไฮไลท์เมาส์คลุมข้อความตัวอักษรใน Notepad แล้วคลิกขวา และคลิก Copy
2.4. และนำข้อความดังกล่าว ไปวางในส่วนของเนื้อหาบทความ หรือเมนูอื่น ๆ ในระบบเว็บไซต์สำเร็จรูป ReadyPlanet ตามต้องการ โดยคลิกขวาแล้วคลิก Paste หรือคลิกเครื่องมือ Text Editor  (Paste) ค่ะ นอกจากนี้ ท่านสามารถตกแต่งตัวอักษรเพิ่มเติม โดยใช้เครื่องมือ Text Editor เช่น ทำตัวอักษรหนา ตัวเอียง ใส่สีอักษร เป็นต้นค่ะ
(Paste) ค่ะ นอกจากนี้ ท่านสามารถตกแต่งตัวอักษรเพิ่มเติม โดยใช้เครื่องมือ Text Editor เช่น ทำตัวอักษรหนา ตัวเอียง ใส่สีอักษร เป็นต้นค่ะ

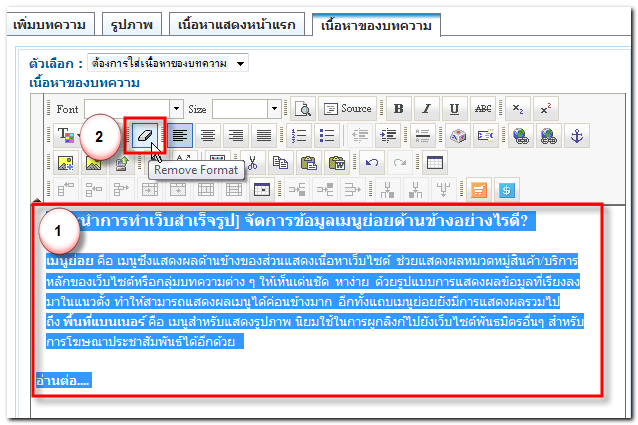
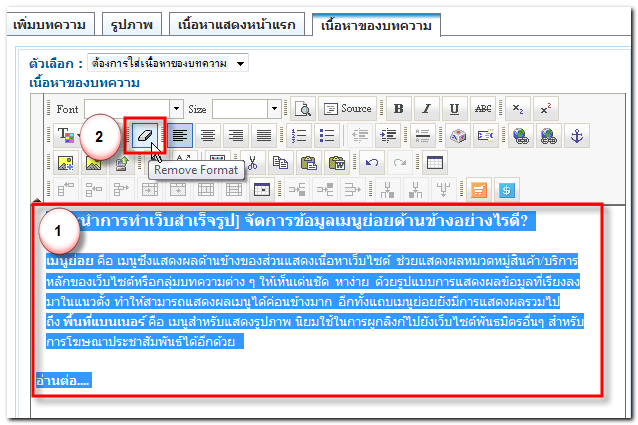
- ใช้เครื่องมือ Remove Format ล้างรูปแบบตัวอักษร ในกรณีที่ไม่สะดวกใช้โปรแกรม Notepad ค่ะ วิธีการใช้งานคือ หลังจากวางข้อมูลตัวอักษรในส่วนเนื้อหาของบทความแล้ว ให้คลิกเมาส์ลากคลุมตัวอักษรที่ต้องการ จากนั้นคลิกเครื่องมือ  (Remove Format) เครื่องมือนี้จะช่วยล้างรูปแบบพิเศษต่างๆ ของตัวอักษร เช่น การทำตัวหนา ทำตัวเอียง ลบสีอักษร ลบสีพื้นหลัง เป็นต้น ให้ตัวอักษรกลับเป็นค่าเริ่มต้น จากนั้น จึงใช้เครื่องมือ Text Editor ของ ReadyPlanet ปรับแต่งตัวอักษรเพิ่มเติมตามต้องการค่ะ
(Remove Format) เครื่องมือนี้จะช่วยล้างรูปแบบพิเศษต่างๆ ของตัวอักษร เช่น การทำตัวหนา ทำตัวเอียง ลบสีอักษร ลบสีพื้นหลัง เป็นต้น ให้ตัวอักษรกลับเป็นค่าเริ่มต้น จากนั้น จึงใช้เครื่องมือ Text Editor ของ ReadyPlanet ปรับแต่งตัวอักษรเพิ่มเติมตามต้องการค่ะ

 ข้อควรระวังในการใส่ข้อมูลตัวอักษร
ข้อควรระวังในการใส่ข้อมูลตัวอักษร
หลีกเลี่ยงการใส่ข้อมูลตัวอักษรที่มาจากโปรแกรม Microsoft Word , Excel รวมถึงแหล่งข้อมูลอื่น ๆ ที่ไม่ใช่โปรแกรม Notepad ลงในเนื้อหาบทความโดยตรง เนื่องจากข้อมูลตัวอักษรจากโปรแกรมดังกล่าว อาจมี Font อักษรหรือ Code คำสั่งที่เว็บไซต์ไม่สามารถแสดงผลได้ ทำให้หน้าเว็บไซต์แสดงผลผิดปกติเช่น ข้อความแสดงผลไม่ครบ , หน้าเว็บไซต์ขยายกว้าง , เครื่องมือ Text Editor ไม่แสดงผลในส่วนแก้ไขเว็บไซต์ , ข้อมูลในส่วนแก้ไขเว็บไซต์แสดงผลไม่ตรงกับข้อมูลบนหน้าเว็บไซต์ เป็นต้นค่ะ
แต่มีเทคนิคเล็ก ๆ หากต้องการแสดงผล Font ตัวอักษรที่สวยงาม เพื่อทำให้เว็บไซต์ดูน่าสนใจ อย่างเช่น ชื่อกลุ่มบทความ หรือหัวข้อเมนูย่อย เป็นต้น แนะนำให้ใช้โปรแกรมตกแต่งรูปภาพในการสร้างตัวอักษรให้เป็นรูปภาพ เช่น Photoshop, PhotoScape เป็นต้น โดยพิมพ์และตกแต่งข้อความที่ต้องการ แล้ว save ไฟล์เป็น .gif / .jpeg หรือ .png จากนั้น นำไฟล์รูปภาพตัวอักษรมาอัพโหลดเข้าในระบบ เพียงเท่านี้ก็จะทำให้เว็บไซต์ดูเด่นสะดุดตาขึ้น (แต่ไม่ควรแสดงผลรูปภาพแทนตัวอักษรทั้งหมดนะคะ เพราะจะทำให้ Search Engine อย่าง Google ไม่สามารถเก็บข้อมูลตัวอักษรที่อยู่บนรูปภาพได้ค่ะ)
 3. ไฟล์เอกสาร
3. ไฟล์เอกสาร
ไฟล์เอกสารประกอบ ที่ต้องการให้ผู้เข้าชมเว็บไซต์สามารถคลิกดาวน์โหลดไปอ่านหรือใช้งานต่อได้ เช่น แบบฟอร์มใบสมัคร โบรชัวร์ เป็นต้น โดยระบบรองรับไฟล์ ได้แก่ ไฟล์นามสกุล.doc, .xls, .ppt, .pdf, .txt, .zip, และ .rar ตั้งชื่อไฟล์เป็นภาษาอังกฤษหรือตัวเลข (ควรมีขนาดไม่เกิน 10 MB ต่อ 1 ไฟล์ค่ะ)
 วิธีใส่ไฟล์เอกสารในเว็บไซต์ที่ถูกต้อง
วิธีใส่ไฟล์เอกสารในเว็บไซต์ที่ถูกต้อง
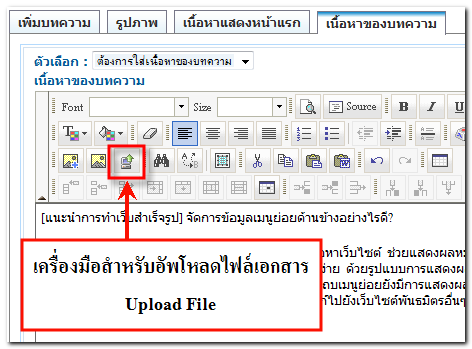
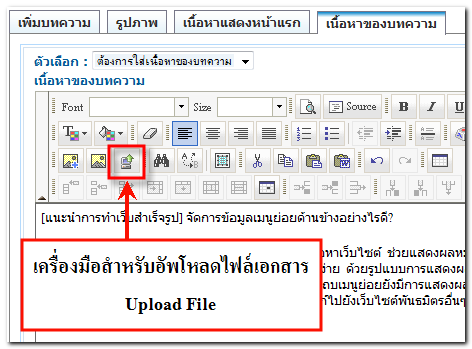
อัพโหลดไฟล์เอกสารเข้ามาในระบบเว็บไซต์สำเร็จรูป ด้วยเครื่องมือ  (Upload File) ค่ะ ดูรายละเอียด นำวิธีการอัพโหลดไฟล์ด้วย Text Editor เวอร์ชั่นใหม่ คลิกที่นี่ค่ะ
(Upload File) ค่ะ ดูรายละเอียด นำวิธีการอัพโหลดไฟล์ด้วย Text Editor เวอร์ชั่นใหม่ คลิกที่นี่ค่ะ

 ข้อควรระวังในการใส่ไฟล์เอกสารในเว็บไซต์
ข้อควรระวังในการใส่ไฟล์เอกสารในเว็บไซต์
หลีกเลี่ยงการตั้งชื่อไฟล์เอกสารด้วยตัวอักษรภาษาไทย ควรตั้งชื่อไฟล์เอกสารเป็นภาษาอังกฤษหรือตัวเลขเท่านั้นค่ะ
 4. การใช้ Flash Animation
4. การใช้ Flash Animation
ในระบบเว็บไซต์สำเร็จรูปของ ReadyPlanet สามารถแสดงผลรูปภาพเคลื่อนไหวแบบ Flash Animation ได้ในส่วนของภาพส่วนหัวของเว็บไซต์และหน้า Intro Page ของเว็บไซต์ ซึ่งช่วยสร้างความน่าสนใจและความสวยงามให้เว็บไซต์ได้มากยิ่งขึ้น โดยไฟล์แฟลชจะต้องเป็นไฟล์ที่มีนามสกุล .swf ตั้งชื่อไฟล์เป็นภาษาอังกฤษหรือตัวเลข และมีขนาดไม่เกิน 4 MB
 วิธีใส่ Flash Animation ในเว็บไซต์ที่ถูกต้อง
วิธีใส่ Flash Animation ในเว็บไซต์ที่ถูกต้อง
ในส่วนของภาพส่วนหัวของเว็บไซต์ที่เป็น Flash Animation นั้น หลังจากที่เลือกใช้เทมเพลตชนิด Flash Template แล้ว ท่านสามารถนำไฟล์นามสกุล .swf และคลิก Browse เลือกไฟล์ดังกล่าวที่หัวข้อ "จัดการภาพส่วนหัวและโลโก้" ได้โดยตรงค่ะ
ในส่วนของหน้า Intro Page ของเว็บไซต์ ควรอัพโหลดไฟล์ผ่านเครื่องมือ  (Upload Flash) สำหรับอัพโหลดไฟล์ภาพเคลื่อนไหวแบบ Flash ควรมีขนาด 700 x 500 pixel. เพื่อการแสดงผลที่สวยงามค่ะ
(Upload Flash) สำหรับอัพโหลดไฟล์ภาพเคลื่อนไหวแบบ Flash ควรมีขนาด 700 x 500 pixel. เพื่อการแสดงผลที่สวยงามค่ะ
ตัวอย่างการแสดงผลภาพเคลื่อนไหวแบบ Flash Animation บนหน้า Intro Page ของเว็บไซต์ www.suanphunghill.com

 ข้อควรระวังในการใช้ Flash Animation ในเว็บไซต์
ข้อควรระวังในการใช้ Flash Animation ในเว็บไซต์
หลาย ๆ ท่านอาจชอบการแสดงผลของภาพแฟลช ภาพเคลื่อนไหว เสียงประกอบต่างๆ ซึ่งช่วยให้เว็บไซต์ดูน่าสนใจของผู้เข้าชม โดยลืมคำนึงไปว่าสิ่งเหล่านี้ต้องทำให้ผู้เข้าชมเว็บไซต์ใช้เวลาในการโหลดการแสดงผลนานขึ้นและทำให้ผู้ชมอาจออกจากเว็บไซต์ของเราได้ ดังนั้นจึงควรให้ความระมัดระวังในการแสดงผลภาพเคลื่อนไหวแบบ Flash Animation ไม่ให้แสดงผลบนหน้าเว็บไซต์มากหรือนานเกินควรค่ะ
 5. การใส่ HTML Code
5. การใส่ HTML Code
ในระบบเว็บไซต์สำเร็จรูป ReadyPlanet นั้น รองรับการแสดงผลของ HTML Code เกือบทุกส่วนและสามารถนำโค้ด HTML หลากหลายรูปแบบมาตกแต่งเว็บไซต์ให้สวยงาม สร้างความน่าสนใจและอำนวยความสะดวกในการนำเสนอข้อมูลในรูปแบบต่าง ๆ เช่น โค้ดเครื่องเล่นวีดีโอจาก Youtube , โค้ดเครื่องเล่นเพลง , โค้ดนาฬิกา , โค้ดปฏิทิน, โค้ด Chat Box , โค้ดราคาน้ำมัน ราคาทองคำ พยากรณ์อากาศ และอื่นๆอีกมากมายตามต้องการ
 วิธีใส่ HTML Code ในเว็บไซต์ที่ถูกต้อง
วิธีใส่ HTML Code ในเว็บไซต์ที่ถูกต้อง
สำหรับเมนูพื้นที่ด้านล่างของเว็บไซต์ และ พื้นที่แบนเนอร์ชนิด HTML Code สามารถรองรับการวางโค้ด HTML Code ได้โดยตรง ส่วนเมนูอื่น ๆ ที่แสดงผลเครื่องมือ Text Editor เช่น รายละเอียดบทนำ , เนื้อหาของบทความ, เมนูหลัก เมนูย่อยชนิดสร้างหน้าใหม่ (P) เป็นต้น ก็จะมีเครื่องมือ  Source รองรับ เพียงคลิกเครื่องมือ Source 1 ครั้ง หากเครื่องมือ Source ทำงาน ข้อมูลในช่องรายละเอียดจะถูกแปลงเป็น HTML Code และพร้อมรับข้อมูลที่เป็น Code ต่าง ๆ ให้ท่านวาง Code HTML ที่ต้องการ มาในส่วนรายละเอียด และคลิก "ตกลง" เพื่อบันทึกข้อมูล
Source รองรับ เพียงคลิกเครื่องมือ Source 1 ครั้ง หากเครื่องมือ Source ทำงาน ข้อมูลในช่องรายละเอียดจะถูกแปลงเป็น HTML Code และพร้อมรับข้อมูลที่เป็น Code ต่าง ๆ ให้ท่านวาง Code HTML ที่ต้องการ มาในส่วนรายละเอียด และคลิก "ตกลง" เพื่อบันทึกข้อมูล
ตัวอย่างการแสดงผลวีดีโอในหน้าเว็บไซต์

 ข้อควรระวังในการใส่ HTML Code ในเว็บไซต์
ข้อควรระวังในการใส่ HTML Code ในเว็บไซต์
อย่างที่ ReadyPlanet HowTo ได้มีข้อความแจ้งอยู่เสมอว่า ไม่แนะนำให้นำ code จากเว็บไซต์ต่าง ๆ ที่เสถียรภาพของเว็บไซต์ไม่ดี หรือมี server อยู่ต่างประเทศ เนื่องจากการเปิดหน้าเว็บไซต์ของท่่าน จะขึ้นกับความเร็ว และเสถียรภาพของระบบของเว็บไซต์ที่ท่านนำ code มาติดตั้งด้วย เช่น หาก server ของ code ที่นำมาติดล่ม หรือโหลดช้า จะทำให้เว็บของท่านเปิดไม่ได้หรือโหลดช้าด้วย
หากพบปัญหาเกิดขึ้น วิธีการแก้ไขคือ เข้าไปลบ code ต่าง ๆ เหล่านี้ออก เว็บไซต์ของท่านก็จะทำงานได้ตามปกติ
รวมไปถึงการใส่ HTML Code จำนวนมาก หรือต้องแสดงผลข้อมูลที่มีขนาดใหญ่จะส่งผลให้การเข้าหน้าเว็บไซต์ช้าลงอีกด้วยค่ะ
 6. ความเหมาะสมของขัอมูลและขนาดเทมเพลต
6. ความเหมาะสมของขัอมูลและขนาดเทมเพลต
เทมเพลต (Template) เป็นส่วนกำหนดการแสดงผลของรูปส่วนหัว รูปแบบตัวอักษร สีของเว็บไซต์ ขนาดของเว็บไซต์ ซึ่งเหล่านี้เป็นการแสดงผลหน้าตาเว็บไซต์ในเริ่มต้นจากระบบ และเว็บมาสเตอร์สามารถปรับเปลี่ยนได้ในภายหลังไม่จำกัดจำนวนครั้ง โดยไม่มีผลกระทบต่อข้อมูลที่เป็นเนื้อหาเว็บไซต์รวมถึงรูปภาพที่ใส่ในเว็บไซต์หายไปอีกด้วยค่ะ (ยกเว้นภาพส่วนหัวที่จะเปลี่ยนไปตามเทมเพลตใหม่ที่เลือก)
 วิธีเลือกขนาดเทมเพลตที่เหมาะสมกับข้อมูล
วิธีเลือกขนาดเทมเพลตที่เหมาะสมกับข้อมูล
นอกเหนือจากสีสันของเทมเพลตที่มีส่วนทำให้เว็บไซต์ดูหน้าสนใจแล้วนั้น ความเหมาะสมของปริมาณข้อมูลที่ต้องการนำเสนอบนหน้าเว็บไซต์ก็เป็นอีกสิ่งหนึ่งที่สำคัญ ซึ่งในระบบเว็บไซต์สำเร็จรูปของ ReadyPlanet มีเทมเพลต 3 ขนาดให้เลือกใช้งาน ดังนี้
5.1. ขนาดเต็มหน้าจอ Full Screen เหมาะสำหรับเว็บไซต์ที่มีข้อมูลหรือเน้นการแสดงผลรูปภาพจำนวนมาก เพราะจะแสดงผลได้โดยไม่ทำให้หน้าเว็บไซต์ขยายกว้างเกินภาพส่วนหัว
5.2. ขนาดกลาง 1024x768 Pixels เหมาะสำหรับเว็บไซต์ที่นำเสนอข้อมูลสินค้าหรือบริการทั่วไป นิยมใช้เทมเพลตขนาดกลางค่ะ โดยขนาดความกว้างของรูปภาพหรือข้อมูลที่เหมาะสม ไม่ควรเกิน 650 Pixels ค่ะ
5.3. ขนาดเล็ก 800X600 Pixels เหมาะสำหรับเว็บไซต์ที่นำเสนอข้อมูลสินค้าหรือบริการไม่มาก เทมเพลตขนาดเล็กจะทำให้เว็บไซต์ไม่ดูโล่งจนเกินไป โดยขนาดความกว้างของรูปภาพหรือข้อมูลที่เหมาะสม ไม่ควรเกิน 550 Pixels ค่ะ
อ่านรายละเอียด การเลือกรูปแบบเว็บไซต์และจัดโครงสร้างหน้าแรกเพิ่มเติม คลิกที่นี่
 ข้อควรระวังในการใส่ข้อมูลบนเทมเพลตแต่ละขนาด
ข้อควรระวังในการใส่ข้อมูลบนเทมเพลตแต่ละขนาด
เนื่องจากเทมเพลตมีขนาดที่แตกต่างกัน ดังนั้น การรองรับการแสดงผลของข้อมูลก็จะแตกต่างกันไปด้วย จึงควรระมัดระวังเกี่ยวกับขนาดของข้อมูลที่จะแสดงผลบนหน้าเว็บไซต์ตามรายละเอียดข้อมูลที่เหมาะสมข้างต้น โดยเฉพาะการแสดงผลของ "รูปภาพ" ในเทมเพลตขนาดกลางและขนาดเล็ก เนื่องจาก การใส่รูปภาพที่มีความกว้างเกินไปจะทำให้หน้าเว็บไซต์ขยายกว้างเกินภาพส่วนหัว ทำให้เว็บไซต์ไม่สวยงามได้ค่ะ
ตัวอย่างการแสดงผลการใส่รูปภาพที่รายละเอียดบทนำที่กว้างเกินไป ส่งผลให้หน้าเว็บไซต์ส่วนเนื้อหาขยายกว้างเกินภาพส่วนหัว

ไม่ยากเลยใช่ไหมคะ สำหรับเทคนิคการปรับแต่งข้อมูลต่าง ๆ ให้แสดงผลบนหน้าเว็บไซต์อย่างถูกต้อง อย่าลืมลองนำไปตรวจสอบกับเว็บไซต์ของท่านนะคะ ว่าเข้าข่ายควรระวังในข้อใดบ้างหรือไม่ รับรองว่าถ้าทำได้ครบถ้วนทั้ง 6 ข้อข้างต้น เว็บไซต์ของท่านจะมีข้อมูลที่ทั้งถูกต้อง สวยงาม แสดงผลรวดเร็วทันใจ และปลอดภัยไร้ Error อย่างแน่นอนค่ะ แล้วพบกับเทคนิคในการทำเว็บไซต์ที่ดี มีประโยชน์ใน ReadyPlanet HowTo ครั้งหน้าค่ะ
12 September 2011
Jittima Suebsook
www.ReadyPlanet.com





 1. รูปภาพ
1. รูปภาพ วิธีใส่รูปภาพในเว็บไซต์ที่ถูกต้อง
วิธีใส่รูปภาพในเว็บไซต์ที่ถูกต้อง





 (Upload Flash) สำหรับอัพโหลดไฟล์ภาพเคลื่อนไหวแบบ Flash ควรมีขนาด 700 x 500 pixel. เพื่อการแสดงผลที่สวยงามค่ะ
(Upload Flash) สำหรับอัพโหลดไฟล์ภาพเคลื่อนไหวแบบ Flash ควรมีขนาด 700 x 500 pixel. เพื่อการแสดงผลที่สวยงามค่ะ