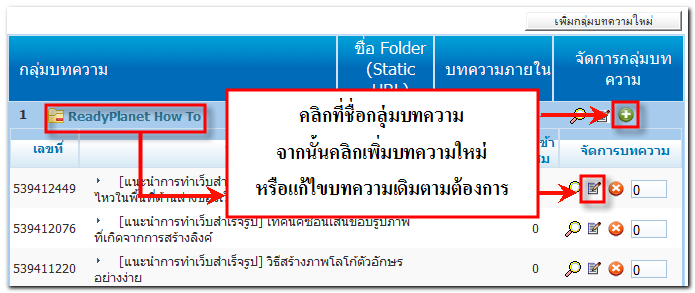
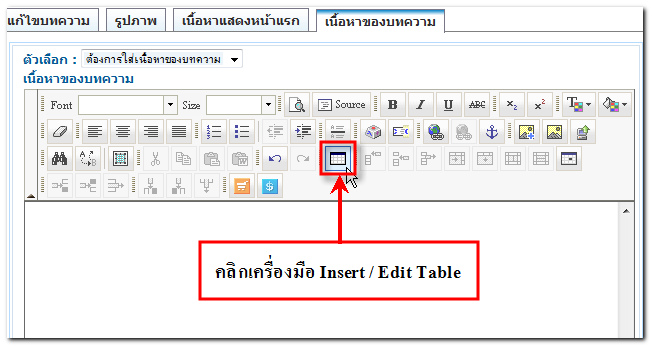
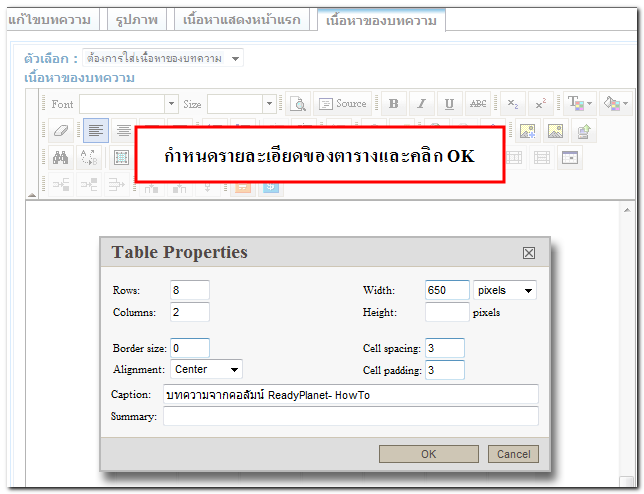
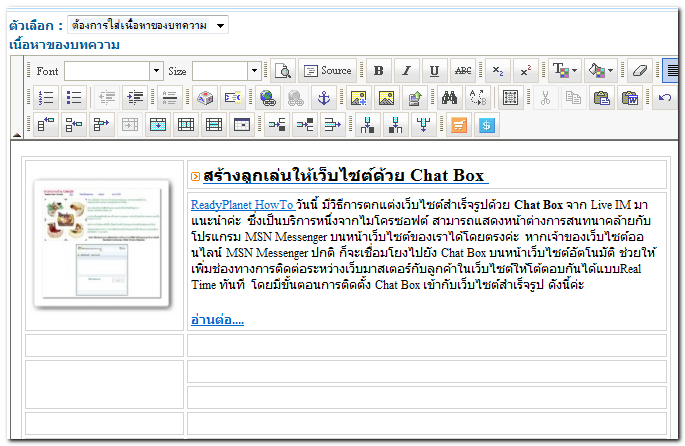
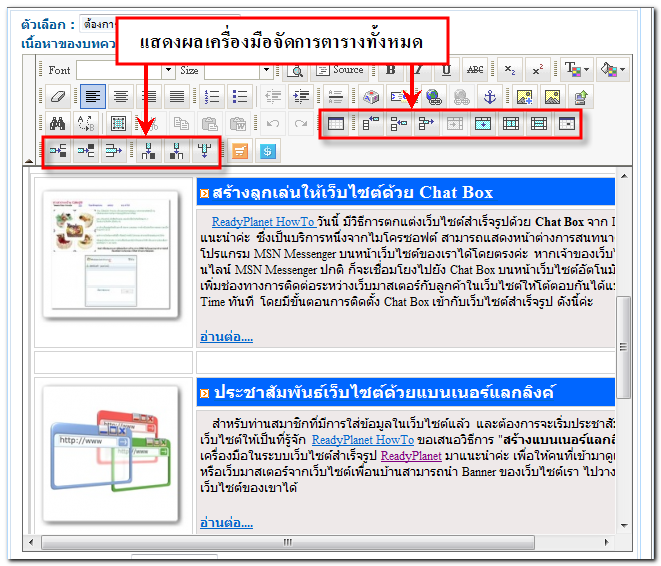
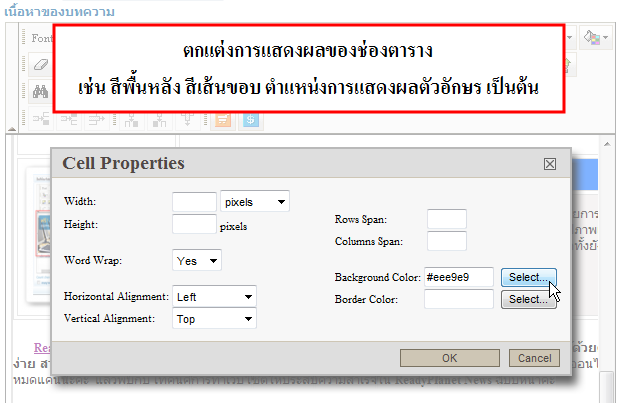
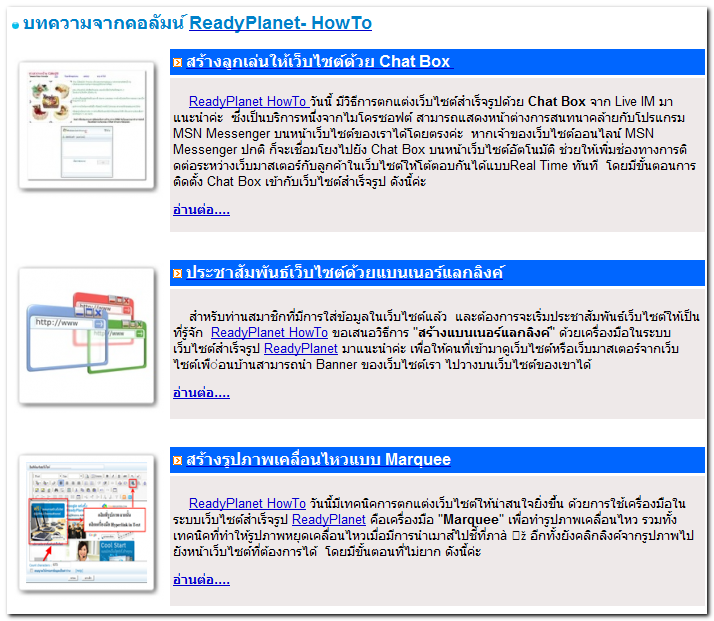
| เว็บไซต์สำเร็จรูป - จัดระเบียบข้อมูลบนหน้าเว็บไซต์ด้วยเครื่องมือตาราง สมาชิก ReadyPlanet อาจจะเคยสร้างเนื้อหาบทความที่มีรูปประกอบกันแล้ว แต่อาจจะเคยพบปัญหาเรื่องสัดส่วนของภาพและเนื้อหาที่แสดงผลไม่สมดุลกัน ReadyPlanet HowTo จึงขอแนะนำเครื่องมือหนึ่งที่มีอยู่ในระบบเว็บไซต์สำเร็จรูป นั้นก็คือ เครื่องมือตาราง (Table) ซึ่งจะช่วยในการจัดระเบียบรูปภาพและตัวอักษร พร้อมตกแต่งให้สวยงามและน่าสนใจได้ค่ะ โดยมีวิธีการดังนี้ 1. Log in เข้าส่วนสมาชิก ที่เมนู "ระบบพื้นฐาน" คลิก "จัดการกลุ่มบทความ / บทความ" (หรือเมนูอื่น ๆ ที่ต้องการเพิ่มรูปภาพเพื่อผูกลิงค์จากภาพเล็กไปยังภาพใหญ่ค่ะ) 4. จะปรากฏเป็นหน้าต่างย่อยที่ชื่อ Table Properties สามารถทำการกำหนดขนาดและรายละเอียดของตารางได้ โดยในตัวอย่างจะกำหนดอยู่ที่ 8 แถว 2 คอลัมน์ เมื่อกำหนดรายละเอียดแล้ว จากนั้น คลิก OK 29 November 2011 |