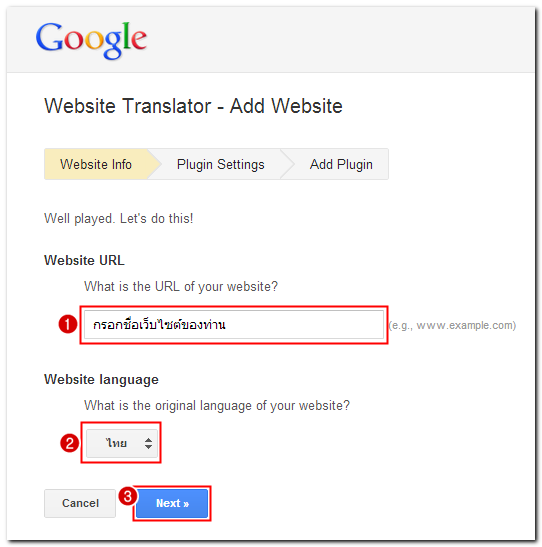
| เว็บไซต์สำเร็จรูป - ติดตั้งเครืองมือแปลภาษา Google Translate บนหน้าเว็บไซต์ ในปัจจุบัน เว็บไซต์ ถือเป็นช่องทางสำคัญที่ทั่วโลกใช้ในการประชาสัมพันธ์ข้อมูลข่าวสารต่าง ๆ อย่างรวดเร็วและไร้พรมแดน ไม่ว่าจะอยู่ประเทศใด เพียงแค่เชื่อมต่อเครือข่ายอินเทอร์เน็ตก็สามารถเข้าถึงเว็บไซต์ได้จากทุกมุมโลกแล้วนะคะ ซึ่ง ReadyPlanet-HowTo วันนี้ มีเครื่องมือที่จะช่วยเป็นล่ามแปลภาษาบนหน้าเว็บไซต์ได้กว่า 65 ภาษาทั่วโลก มาแนะนำท่านสมาชิกที่ใช้งานระบบเว็บไซต์สำเร็จรูป VelaClassic ค่ะ กับเทคนิคการติดตั้งเครื่องมือช่วยแปลภาษาบนหน้าเว็บไซต์ด้วย Google Translate โดยมีขั้นตอนดังนี้ค่ะ 1. ไปที่หน้า Google Website Translator - Add Website ล็อกอินเข้าใช้งานด้วยอีเมล Google Account ของท่าน (หากยังไม่มีสามารถคลิกสมัครใช้งานใหม่ได้ค่ะ) จากนั้น จะปรากฏช่องสำหรับกำหนดข้อมูลในแท็บแรกชื่อ Website Info ดังนี้ 1.1. Website URL : ให้กรอกชื่อเว็บไซต์ของท่าน
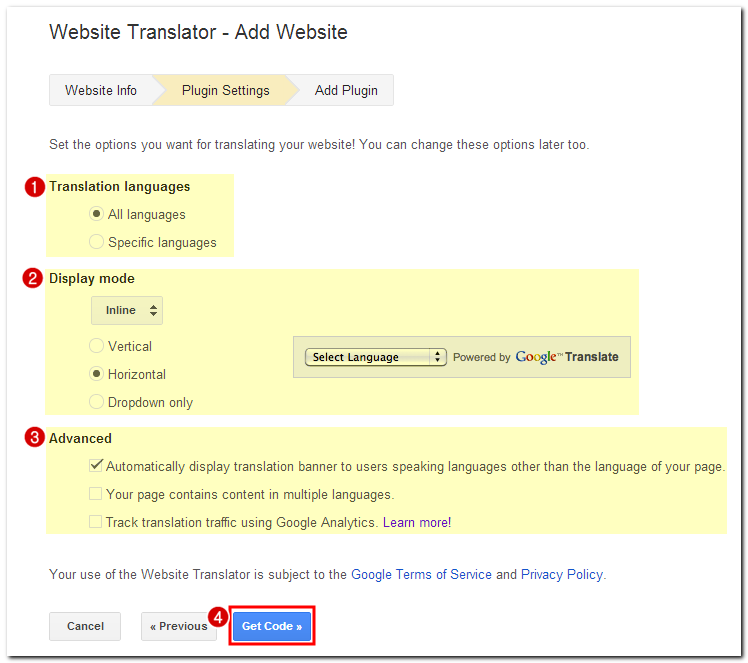
2. เข้าสู่แท็บ Plugin Setting สามารถกำหนดการตั้งค่าเพิ่มเติมได้ดังนี้
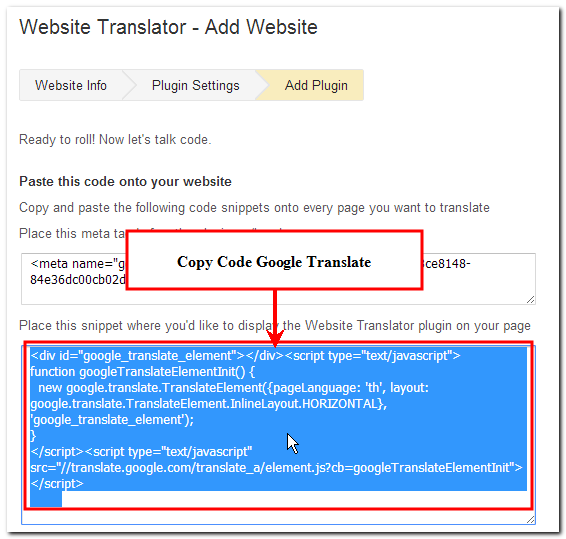
2.1. Translation Languages : ตัวเลือกภาษาที่จะแสดงผลให้ผู้เข้าชมเลือกใช้ คือ แปลทุกภาษา หรือระบุเฉพาะภาษาที่ต้องการให้แปลได้ 2.2.1. Inline แสดงผลเครื่องมือแปลภาษาแบบบรรทัดเดียว สามารถเลือกการแสดงผลได้ทั้งแบบแนวตั้ง แนวนอน และแสดงผลเฉพาะ Drop Down ได้ (รูปแบบนี้เหมาะสมกับการแสดงผลบนหน้าเว็บไซต์สำเร็จรูป ReadyPlanet ค่ะ) 2.3. Advanced : การตั้งค่าเพิ่มเติมเกี่ยวกับการแสดงผลภาษาอัตโนมัติ การเลือกแสดงภาษามากกว่า 1 ภาษาในเว็บไซต์ และติดตามTraffic การแปลภาษาด้วย Google Analytics ได้ 2.4. คลิกปุ่ม Get Code เพื่อรับโค้ดไปติดตั้งในเว็บไซต์
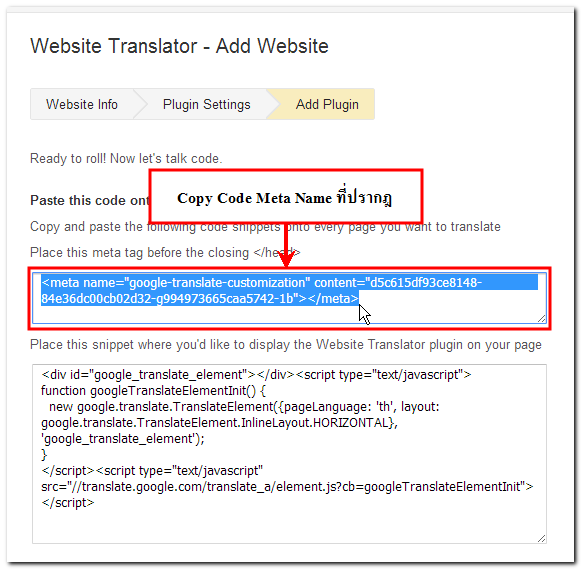
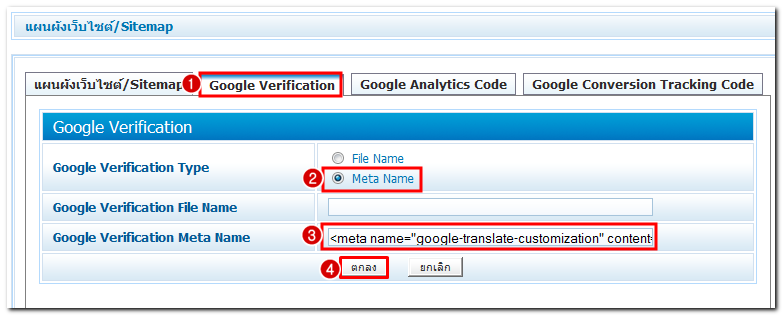
(หมายเหตุ หากท่านใช้เว็บไซต์สำเร็จรูประบบ VelaEasy สามารถติดตั้งโค้ดได้ที่เมนู โค้ดและสคริปต์ ซึ่งจะแสดงผลด้านบนสุดของหน้า หรือ HTML Widget แสดงผลที่พื้นที่ด้านข้างค่ะ) 3.1. คัดลอกโค้ด Meta Name ที่ปรากฎ ดังรูป
- ที่หัวข้อ Google Verification Type คลิก "Meta Name"
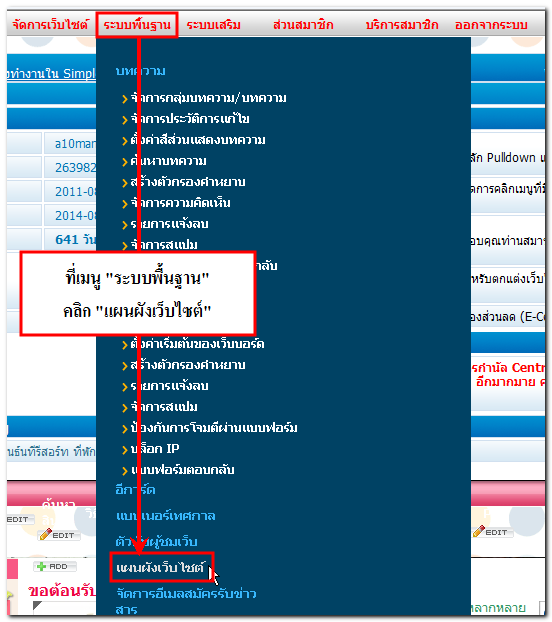
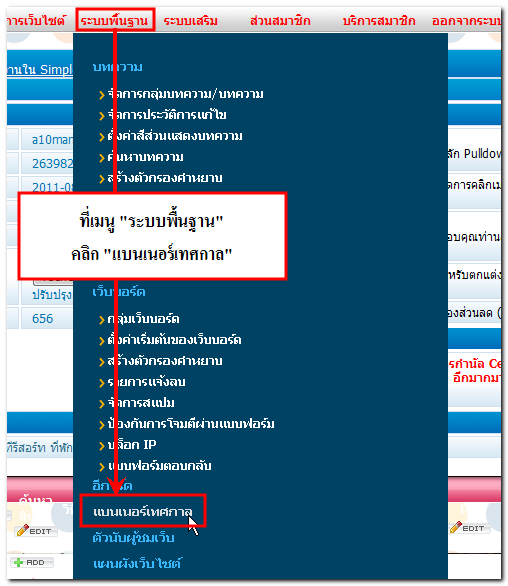
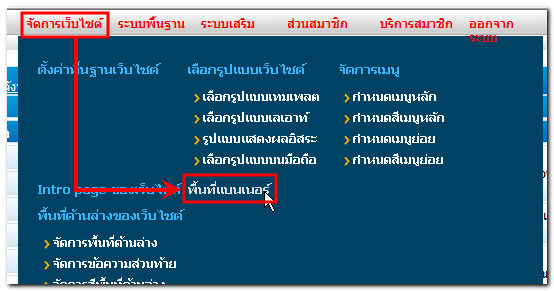
(หมายเหตุ หากท่านใช้เว็บไซต์สำเร็จรูประบบ VelaEasy สามารถติดตั้งโค้ดได้ที่เมนู โค้ดและสคริปต์ ซึ่งจะแสดงผลด้านบนสุดของหน้าค่ะ) - ที่ส่วนจัดการเว็บไซต์ ที่เมนู "ระบบพื้นฐาน" คลิก "แบนเนอร์เทศกาล"
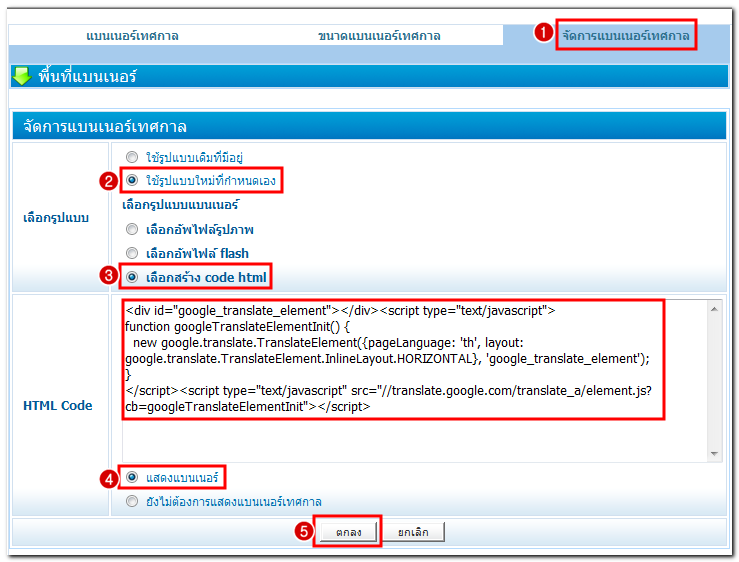
- คลิกแท็บ "จัดการแบนเนอร์เทศกาล"
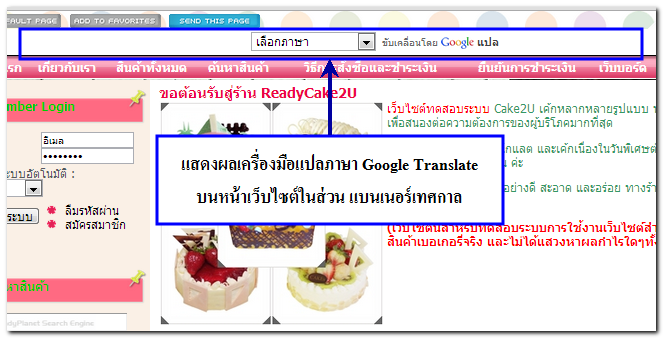
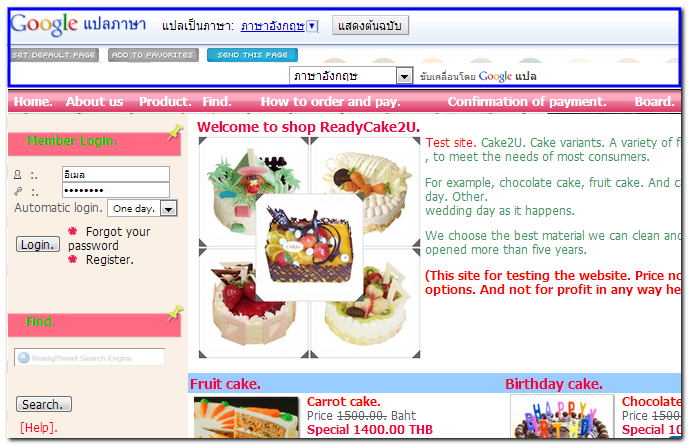
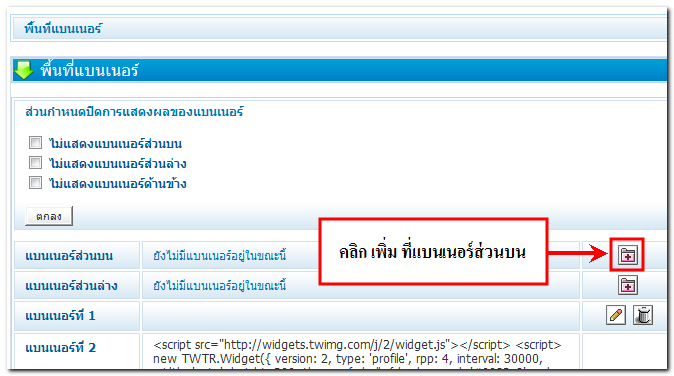
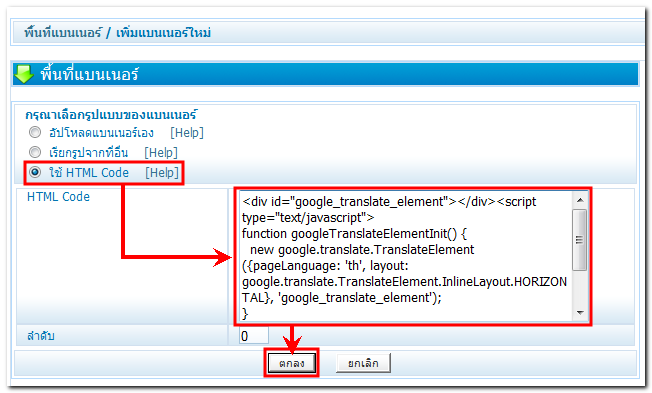
(หมายเหตุ หากท่านใช้เว็บไซต์สำเร็จรูประบบ VelaEasy สามารถติดตั้งโค้ดได้ที่เมนู HTML Widget เพื่อแสดงผลที่พื้นที่ด้านข้างค่ะ) - ที่เมนู "จัดการเว็บไซต์" คลิกเมนู "พื้นที่แบนเนอร์" - จากนั้นคลิกปุ่ม "เพิ่ม" ที่ตำแหน่งแบนเนอร์ที่ต้องการ ซึ่งแบนเนอร์ปกติจะแสดงผลที่พื้นที่แบนเนอร์ด้านข้าง (แสดงผลต่อจากเมนูย่อย)แต่สำหรับท่านที่เว็บไซต์มีแบนเนอร์พิเศษส่วนบน ซึ่งจะแสดงผลที่ตำแหน่งในพื้นที่เนื้อหาใต้ภาพส่วนหัวทุกๆ หน้า ก็สามารถวางโค้ดในส่วนนี้ได้ค่ะ - เลือกรูปแบบของแบนเนอร์เป็น "ใช้ HTML Code" จากนั้น วางโค้ดที่คัดลอกมาในช่องว่าง และคลิก "ตกลง" เพื่อบันทึก
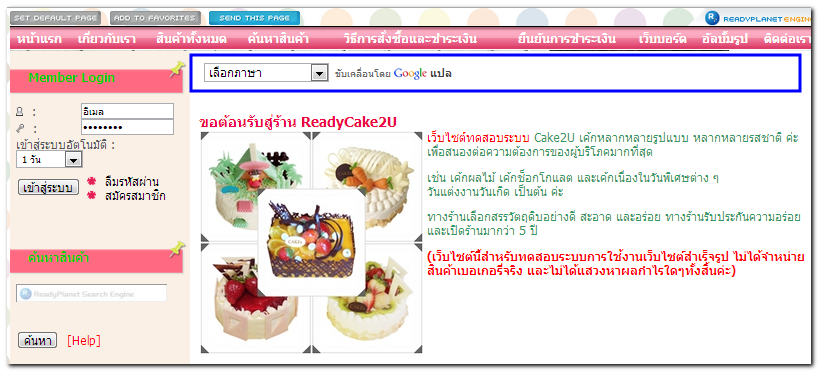
หมายเหตุ : ควรเลือกติดตั้งโค้ดเครื่องมือแปลภาษา Google Translate ในเว็บไซต์เพียงตำแหน่งเดียวค่ะ และหากติดตั้งโค้ดเรียบร้อยแล้ว ต้องการเปลี่ยนรูปแบบการแสดงผลหรือการตั้งค่าของ Google Translate สามารถแก้ไขได้ที่ http://translate.google.com/manager/website/settings ค่ะ อย่างไรก็ตาม ReadyPlanet ไม่แนะนำให้นำ code จากเว็บไซต์ต่าง ๆ ที่เสถียรภาพของเว็บไซต์ไม่ดี หรือมี server อยู่ต่างประเทศ เนื่องจากการเปิดหน้าเว็บไซต์ของท่่าน จะขึ้นกับความเร็ว และเสถียรภาพของระบบของเว็บไซต์ที่ท่านนำ code มาติดตั้งด้วย เช่น หาก server ของ code ที่นำมาติดล่ม หรือโหลดช้า จะทำให้เว็บของท่านเปิดไม่ได้หรือโหลดช้าด้วย แม้ว่าทางทีมงาน ReadyPlanet จะไม่สามารถ Support โปรแกรมตกแต่งเว็บไซต์อื่น ๆ หรือโปรแกรมตกแต่งรูปภาพต่าง ๆ ให้ท่านได้โดยตรง แต่ท่านสามารถดูรายละเอียด เทคนิคการตกแต่งเว็บไซต์เพิ่มเติมได้ที่ ReadyPlanet-HowTo ค่ะ 28 November 2012 |