 |
 |
| |
|
วันนี้พี่ปั้น ReadyPlanet จะแนะนำฟังก์ชัน การจัดหมวดหมู่สินค้า โดยการ Tag หรือเรียกสั้นๆ ว่าฟังก์ชัน “Tagging” (ภาษาไทย อ่านว่า แท็ก-กิ้ง นะครับ) อาจจะเป็นฟังก์ชันที่ดูเข้าใจยากไปสักนิด แต่เชื่อเถอะครับว่า ฟังก์ชันนี้สามารถสร้างความสะดวกสบายแก่ลูกค้าในการหาสินค้าอย่างมาก และจะช่วยเพิ่มยอดขายให้กับสินค้าของท่านโดยไม่รู้ตัวเลย เพราะว่า เมื่อใดที่ผู้เข้าชมเว็บสามารถค้นหาและเข้าถึงข้อมูลหรือสินค้าที่กำลังมองหาอยู่นั้น ก็มีโอกาสสูงที่เขาเหล่านั้นจะตัดสินใจซื้อสินค้าและบริการของเรา
|
 เป็นต้นว่า ถ้ามีลูกค้ากำลังมองหาของขวัญวันเกิดสำหรับเพื่อนผู้ชายในร้านค้าออนไลน์ที่มีสินค้ามากมาย ลูกค้าจะมีวิธีการค้นหาและเลือกสินค้าอย่างไร? (นึกภาพตามกันนะครับ และขอยกตัวอย่างสินค้าสำหรับผู้ชายนะครับ ถ้าเลือกให้ผู้หญิงคงยากเกิน :P ) เป็นต้นว่า ถ้ามีลูกค้ากำลังมองหาของขวัญวันเกิดสำหรับเพื่อนผู้ชายในร้านค้าออนไลน์ที่มีสินค้ามากมาย ลูกค้าจะมีวิธีการค้นหาและเลือกสินค้าอย่างไร? (นึกภาพตามกันนะครับ และขอยกตัวอย่างสินค้าสำหรับผู้ชายนะครับ ถ้าเลือกให้ผู้หญิงคงยากเกิน :P )
1. ลูกค้าสามารถค้นหาได้จากการแบ่งสินค้าจาก “ชนิด” ของสินค้า เช่น เสื้อผ้า รองเท้า แว่นตา ของแต่งบ้าน ฯลฯ
2. ลูกค้าสามารถค้นหาได้จากการแบ่งสินค้าจาก “ยี่ห้อ” ของสินค้านั้น เช่น Adidas, Diesel, Nike, Arrow ฯลฯ
3. หรือ ลูกค้าสามารถค้นหาได้จากการแบ่งสินค้าจาก “เทศกาล” เช่น วันเกิด วันครบรอบ ฯลฯ
|
|
| |
| มาถึงตอนนี้เชื่อว่าทุกท่านที่กำลังอ่าน ก็คงมีคำตอบหรือวิธีการมองหาสินค้าที่แตกต่างกันไป บางท่านถ้ารู้ว่าเพื่อนคนนี้ชอบรองเท้ายี่ห้อ “Nike” เป็นชีวิตจิตใจ ก็คงตรงดิ่งไปดูสินค้าที่เป็น Nike เท่านั้น บางท่านยังไม่มีไอเดียเท่าไรก็คงเลือกจากเทศกาล ลองดูซิว่า เทศกาลแบบนี้ มีสินค้าอะไรน่าสนใจ แต่ก็คงมีบางท่านตั้งใจจะซื้อ รองเท้า ยี่ห้อ Nike หรือ Adidas เท่านั้น |
| |
 |
| |
|
ติ๊กตอก….ติ๊กตอก…..ติ๊กตอก หมดเวลาครับ..
คำตอบ เนื่องจากลูกค้าที่ต่างกัน ก็มีวิธีการค้นหาสินค้าไม่เหมือนกัน ดังนั้นเราก็ควรจะต้องใส่รายละเอียดของสินค้าชิ้นเดียวกันนี้ ในทั้งสองกลุ่มสินค้าเลยครับ เพื่อรองรับการค้นหาที่หลากหลายรูปแบบ
|
| |
| บางท่านคงสงสัยแล้วสินะครับว่า “อ้าว อย่างนี้ ก็ต้องใส่สินค้า ซ้ำไปมาหลายรอบสิ ถ้าสินค้านี้อยู่ในหลายหมวดหมู่ นอกจากจะใช้เวลามาก แล้วจะทำให้งงด้วยรึเปล่านะ” นี่ล่ะครับ พระเอกที่จะมาช่วยแก้ปัญหาของเราวันนี้ ก็คือ ฟังก์ชัน “Tagging” ที่จะช่วยให้การจัดสินค้าง่ายและสะดวกสบายขึ้นมาก มาดูตัวอย่างกันเลยนะครับ |
 |
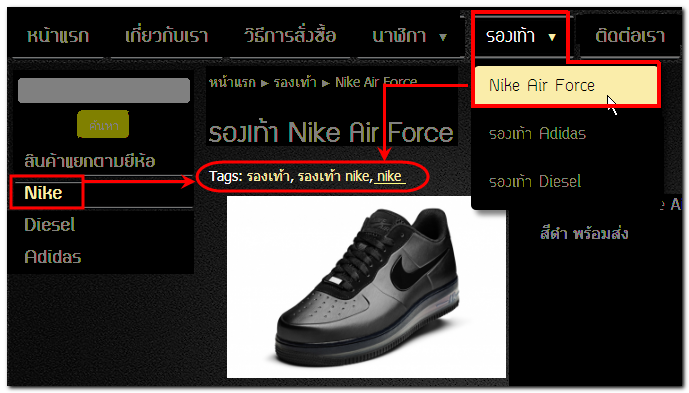
| Tagging คือ ฟังก์ชันที่ให้ท่านสามารถใส่คำและคีย์เวิร์ดที่เกี่ยวข้องกับสินค้าหรือเนื้อหาเรื่องนั้นๆ แล้วคำนั้นจะกลายเป็นลิงค์ให้สามารถคลิกได้ โดยเว็บมาสเตอร์สามารถใส่ Tag เพื่อแสดงผลสินค้าหรือเนื้อหาที่เกี่ยวข้องกันได้อย่างเป็นหมวดหมู่ตามต้องการ ซึ่งจะช่วยให้ผู้เข้าชมเว็บไซต์เข้าถึงเรื่องที่สนใจผ่านการคลิกลิงค์ของ Tag ได้อย่างง่ายดาย และค้นหาสินค้าหรือบทความเรื่องที่เกี่ยวข้องได้สะดวกรวดเร็วอีกด้วย |
| |
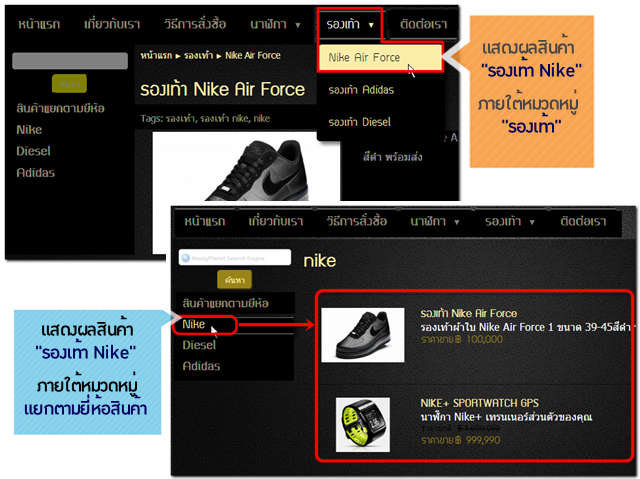
ตัวอย่าง การแสดงผลสินค้า "รองเท้า Nike" ภายใต้หมวดหมู่สินค้าประเภท "รองเท้า"
และสินค้าแยกตามยี่ห้อ คือ "Nike" ผ่านฟังก์ชัน Tagging |
 |
 |
|
 |
|
 |
|
| |
|
จากตัวอย่างประกอบ ทุกท่านคงเข้าใจแล้วนะครับว่าการ Tag รูปภาพและรายละเอียดของสินค้านั้น จะทำให้รูปภาพและรายละเอียดนั้นถูกแสดงได้ตามหมวดหมู่ต่างๆ ตามต้องการโดยอัตโนมัติ โดยไม่ต้องใส่ข้อมูลซ้ำกันในทุกหมวดหมู่ที่ต้องการแสดง
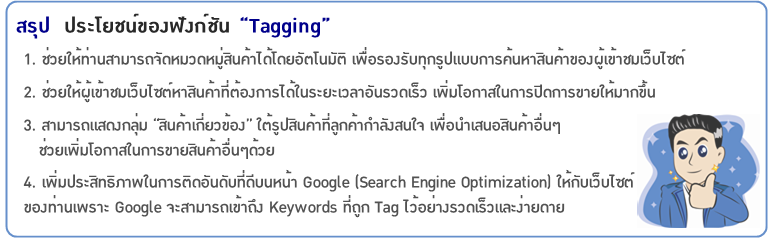
เห็นมั้ยครับว่าฟังก์ชัน “Tagging” นี้ ช่วยให้ประหยัดเวลาและรองรับการค้นหาสินค้าในหลายรูปแบบอีกด้วย! ท่านที่ประสบปัญหาการจัดเรียงสินค้าอยู่ ลองพิจารณาฟังก์ชัน Tagging ดู น่าจะช่วยแก้ปัญหาของท่านและอำนวยความสะดวกในการค้นหาสินค้าของลูกค้าไม่น้อยเลยครับ
|
| |
 |
| |
|
พอจะเห็นภาพและเข้าใจประโยชน์ของฟังก์ชัน “Tagging” กันแล้วนะครับ โดยรวมแล้ว ฟังก์ชัน “Tagging” นี้จึงเป็นเครื่องมือชิ้นหนึ่งทีผู้บริหารเว็บทุกท่านควรมีไว้ใช้งานเลยล่ะครับ ท่านใดที่ยังรู้สึกวุ่นวายกับการจัดเรียงข้อมูลและสินค้า ลองตรวจดูนะครับ ว่าเว็บไซต์ของท่านนั้น มีฟังก์ชัน “Tagging” ไว้เป็นอาวุธข้างกายท่านหรือยัง?
ขอให้สมาชิกทุกท่านประสบความสำเร็จในการทำเว็บกันอย่างถ้วนหน้านะครับ ถ้าใครมีปัญหาด้านเว็บไซต์ก็อย่าลืมปรึกษาเรา ReadyPlanet ได้นะครับ โชคดีครับ !
|
3 July 2013
พี่ปั้น ReadyPlanet