สำหรับสมาชิก ReadyPlanet ที่ต้องการเพิ่มลูกเล่นให้ "พื้นที่ด้านล่างของเว็บไซต์" มีความน่าสนใจมากยิ่งขึ้น วันนี้เรามีเทคนิคการสร้างลิงค์เมนูในส่วนพื้นที่ด้านล่างของเว็บไซต์ และการสร้างภาพแบนเนอร์ในพื้นที่ด้านล่างของเว็บไซต์มาแนะนำค่ะ แม้พื้นที่ด้านล่างของเว็บไซต์จะไม่มีแถบเครื่องมือให้เราจัดการกับตัวอักษรหรือใส่รูปภาพได้โดยตรง แต่เราสามารถใช้แถบเครื่องมือจากส่วนจัดการ "บทความ" ในระบบเว็บไซต์สำเร็จรูปเข้ามาช่วยจัดการให้ได้ โดยมีขั้นตอนการทำที่ไม่ยากดังนี้ค่ะ
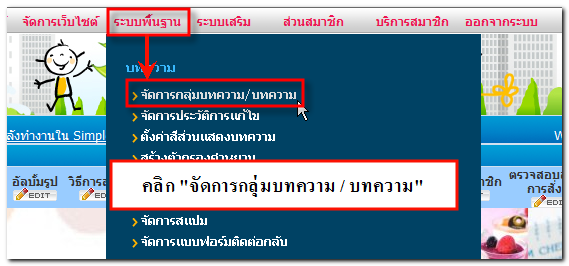
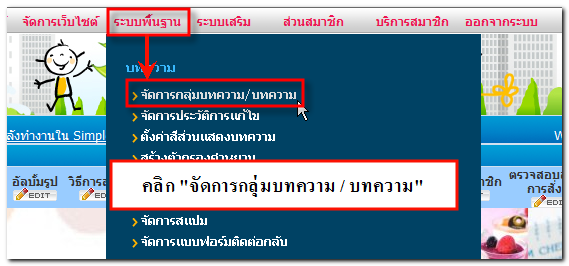
1. Login เข้าสู่ส่วนสมาชิก ที่เมนู "ระบบพื้นฐาน" คลิก "จัดการกลุ่มบทความ/บทความ"

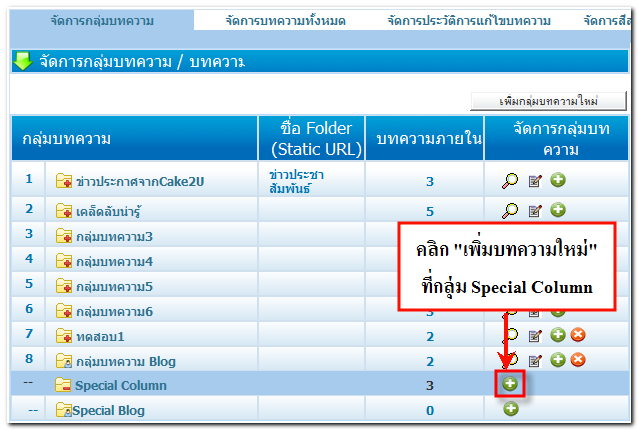
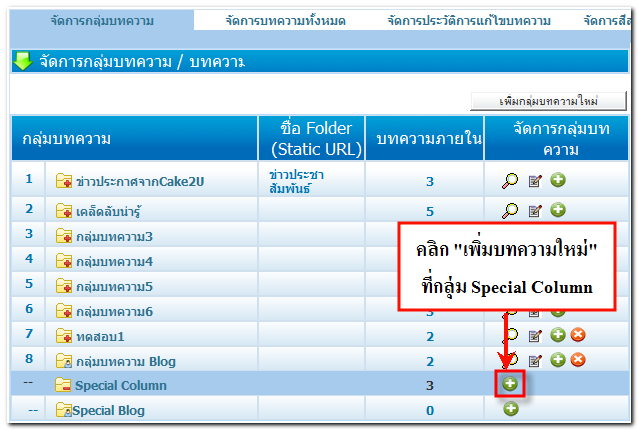
2. จากนั้น คลิกปุ่ม  "เพิ่มบทความใหม่" (อาจเพิ่มที่กลุ่ม Special Column ได้ค่ะ)
"เพิ่มบทความใหม่" (อาจเพิ่มที่กลุ่ม Special Column ได้ค่ะ)

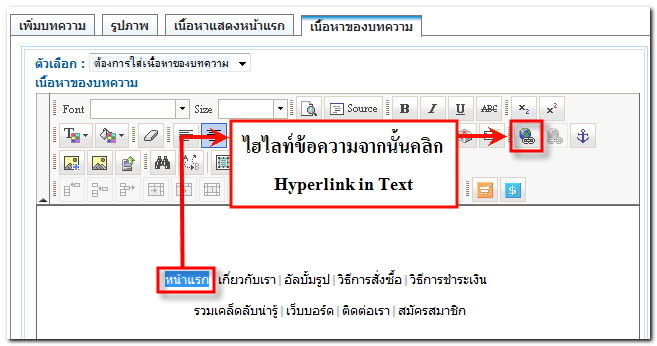
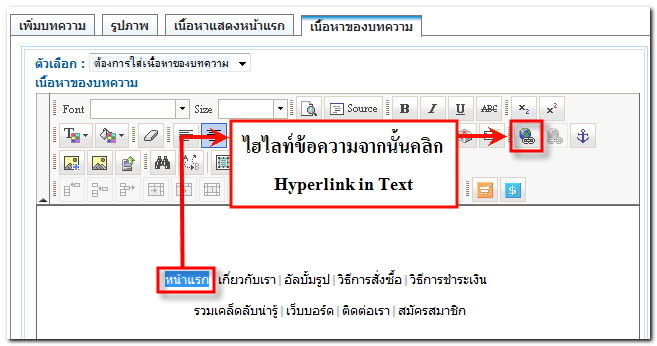
3. คลิกแท็บ "เนื้อหาของบทความ" พิมพ์ข้อความที่ต้องการสร้างเป็นลิงค์เมนูลงในช่องเนื้อหาของบทความ จากนั้น ทำการผูกลิงค์ข้อความโดยคลิกเมาส์ไฮไลท์ข้อความที่ต้องการ และคลิกเครื่องมือ  "Hyperlink in Text"
"Hyperlink in Text"

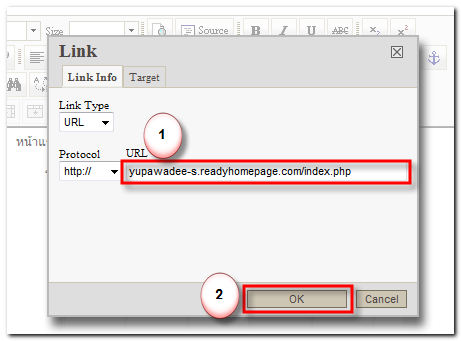
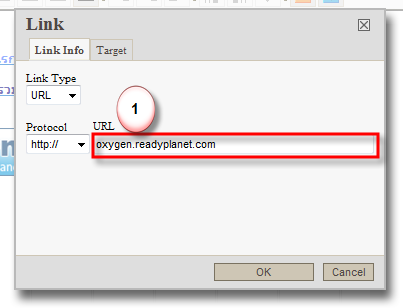
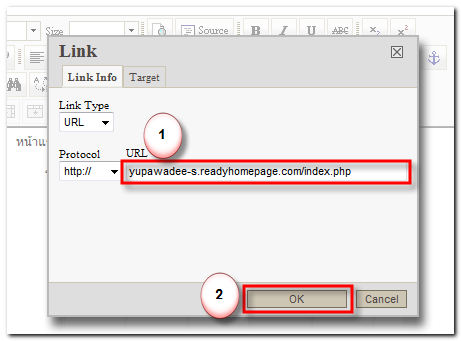
4. ปรากฎหน้าต่าง Link ให้พิมพ์หรือวาง URL ของหน้าเว็บไซต์ปลายทางที่ต้องการลิงค์ไปถึงในช่อง URL แล้วคลิก OK

ทำการผูกลิงค์ตามวิธีในข้อ 3 - 4 จนครบทุกเมนูตามต้องการ ซึ่งท่านสามารถปรับเปลี่ยนตำแหน่งการจัดวางและสีตัวอักษณได้ตามต้องการ
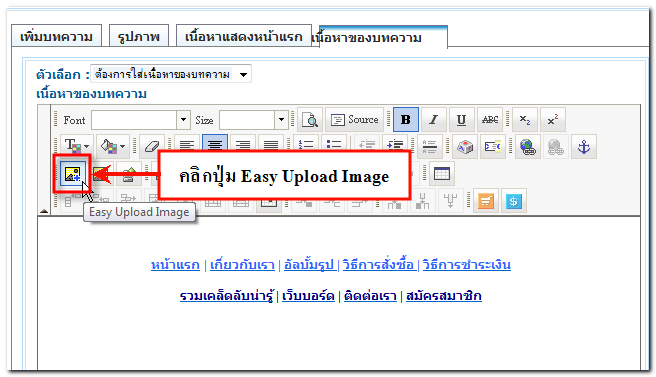
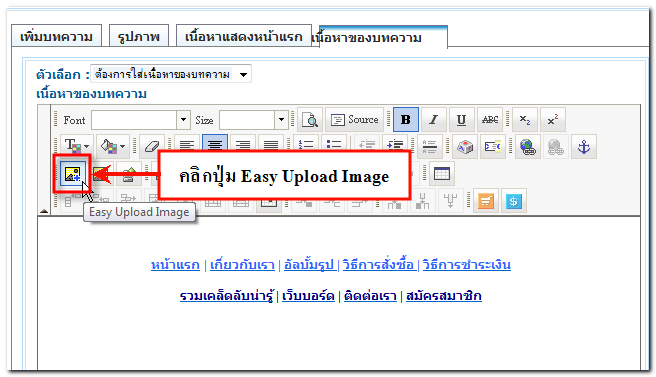
5. วิธีการผูกลิงค์รูปภาพสำหรับแสดงผลในเมนูพื้นที่ด้านล่างของเว็บไซต์ ให้คลิกที่เครื่องมือ  "Upload Image"
"Upload Image"

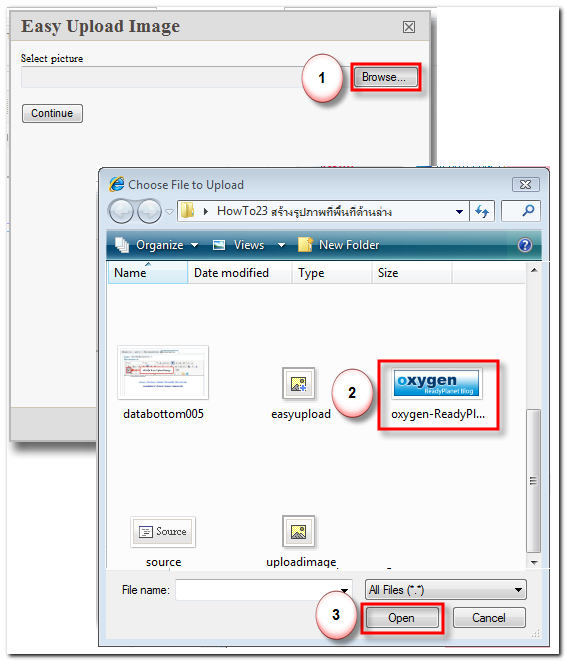
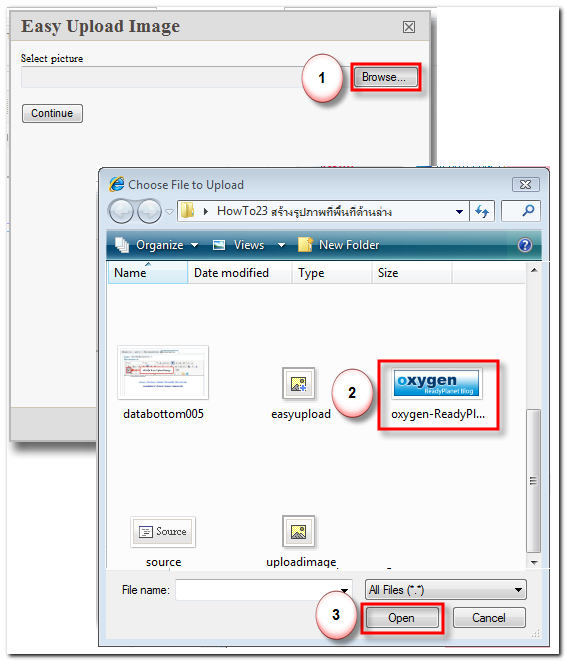
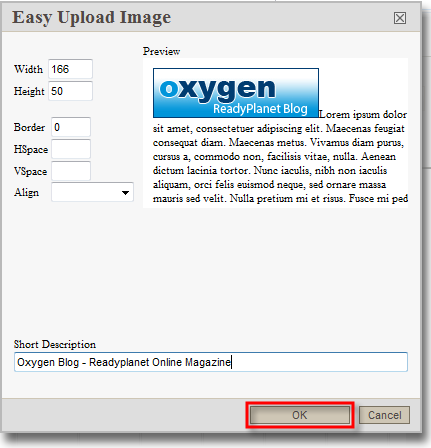
6. ปรากฎหน้าต่าง "Easy Upload Image" คลิกปุ่ม "Browse" เลือกรูปภาพที่ต้องการจากเครื่องคอมพิวเตอร์ของท่าน และคลิก "Open"

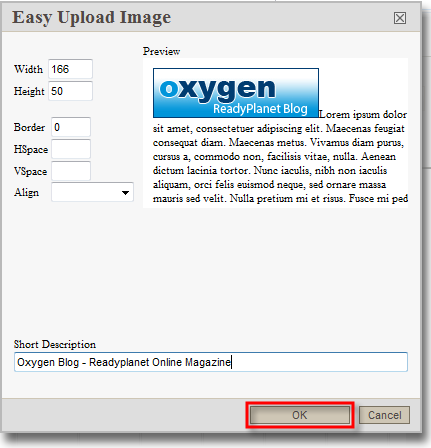
7. รูปภาพที่ท่านเลือก จะปรากฎเป็นภาพ Preview ในหน้าต่าง Easy Upload Image ท่านสามารถปรับเปลี่ยนขนาดภาพและใส่รายละเอียดเพิ่มเติมได้ตามต้องการ จากนั้นคลิก OK

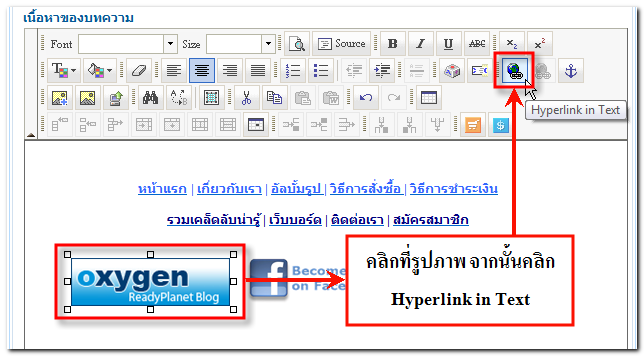
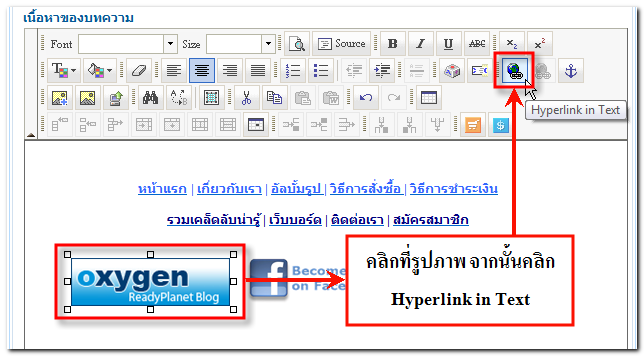
8. รูปภาพที่อัพโหลดจะปรากฎในส่วนเนื้อหาของบทความ ท่านสามารถทำการผูกลิงค์รูปภาพโดยคลิกที่รูปภาพ จากนั้นคลิกเครื่องมือ  "Hyperlink in Text"
"Hyperlink in Text"

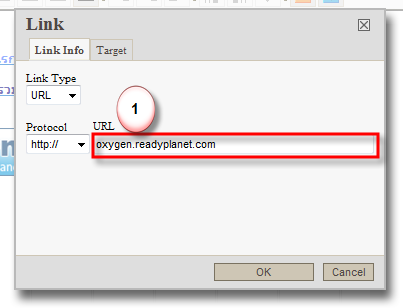
9. ปรากฎหน้าต่าง Link ให้พิมพ์หรือวาง URL ของหน้าเว็บไซต์ปลายทางที่ต้องการลิงค์ไปถึงในช่อง URL

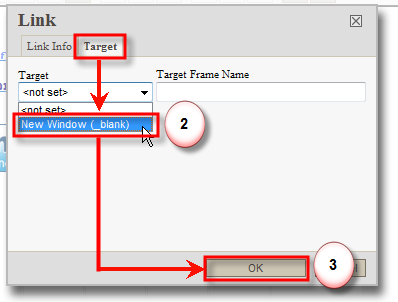
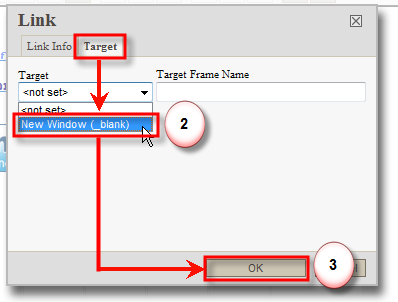
หากเป็นการผูกลิงค์รูปภาพไปยังเว็บไซต์ภายนอก แนะนำให้มีการตั้งค่าการเปิดหน้าต่างใหม่ โดยคลิกที่แท็บ "Target" เลือก Target เป็น "New Window (_blank)" และคลิก OK

ทำการผูกลิงค์รูปภาพตามวิธีในข้อ 8 - 9 จนครบทุกรูป ซึ่งท่านสามารถปรับเปลี่ยนตำแหน่งการจัดวางได้ตามต้องการ
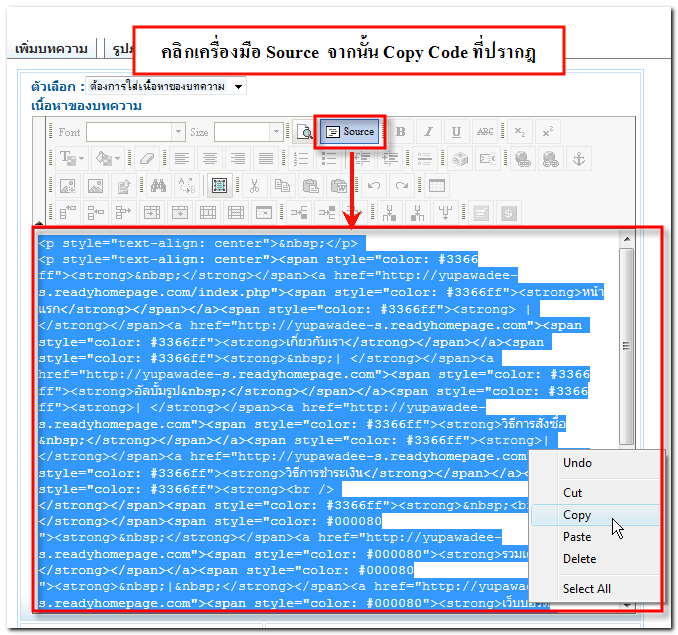
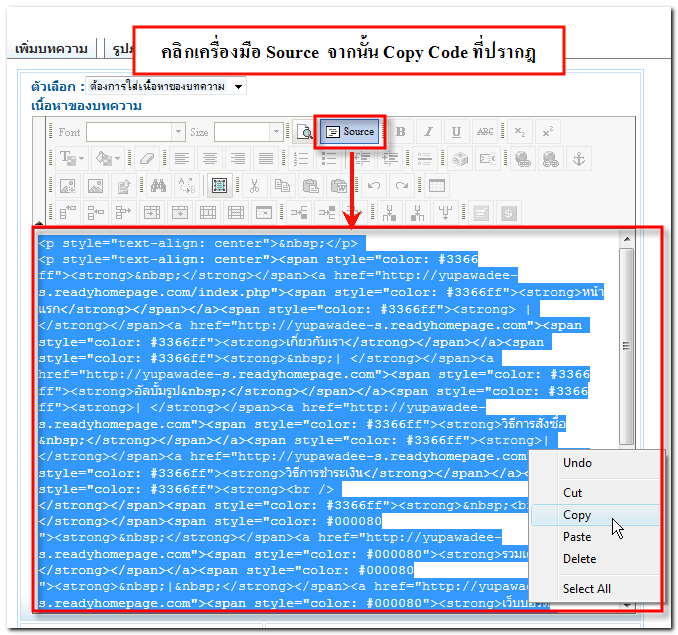
10. เมื่อสร้างเมนู อัพโหลดรูปภาพ สร้างลิงค์ และปรับแต่งการแสดงผลตามต้องการแล้ว ให้คลิกเครื่องมือ  "Source" ข้อมูลในเนื้อหาของบทความจะถูกเปลี่ยนเป็น HTML Code จากนั้น ให้ Copy Code ที่ปรากฎ และบันทึกบทความนี้เก็บสำรองข้อมูลไว้ในกลุ่มบทความ Special Column เพื่อความสะดวกในการแก้ไขข้อมูลภายหลังค่ะ
"Source" ข้อมูลในเนื้อหาของบทความจะถูกเปลี่ยนเป็น HTML Code จากนั้น ให้ Copy Code ที่ปรากฎ และบันทึกบทความนี้เก็บสำรองข้อมูลไว้ในกลุ่มบทความ Special Column เพื่อความสะดวกในการแก้ไขข้อมูลภายหลังค่ะ

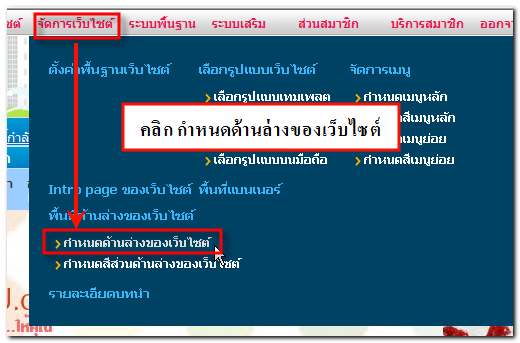
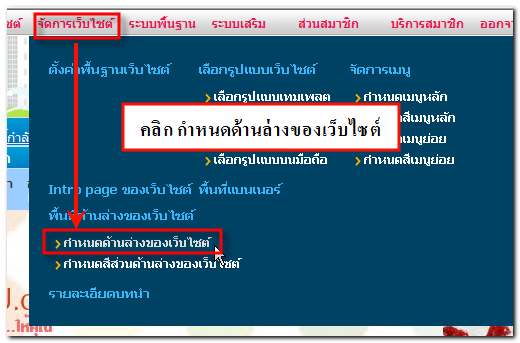
11. จากนั้น ไปที่เมนู "จัดการเว็บไซต์" คลิกเมนู "กำหนดด้านล่างของเว็บไซต์"

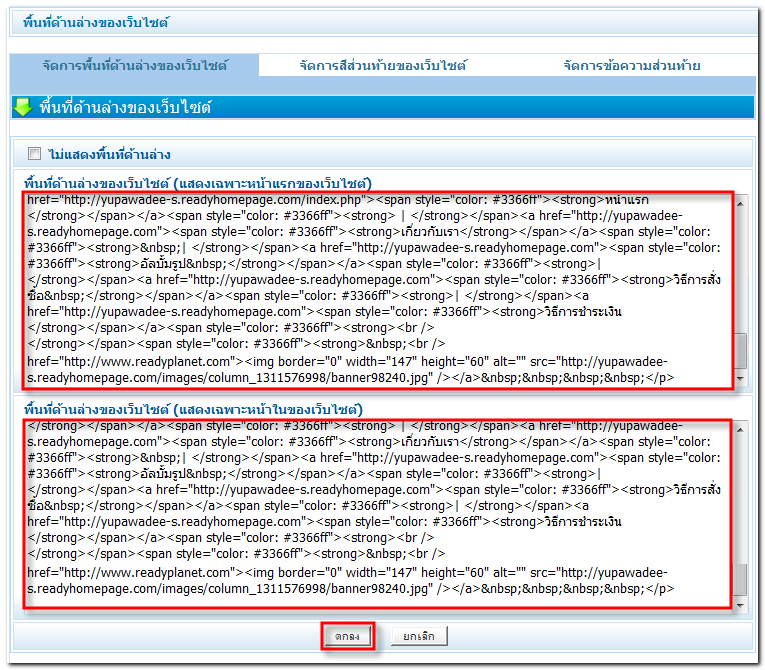
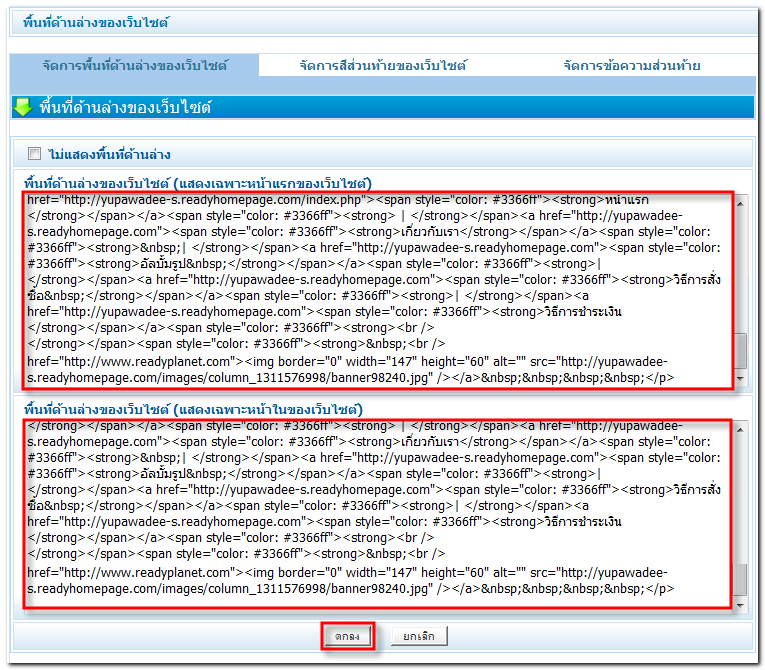
12. วาง Code ที่คัดลอกมาในเมนูพื้นที่ด้านล่างของเว็บไซต์ทั้ง 2 ส่วน และคลิก ตกลง เพื่อบันทึกข้อมูล

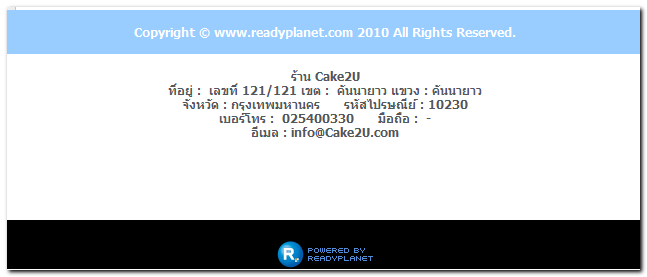
ตัวอย่างการแสดงผลพื้นที่ด้านล่างของเว็บไซต์ก่อนการเปลี่ยนแปลง

ตัวอย่างการแสดงผลพื้นที่ด้านล่างของเว็บไซต์หลังสร้างลิงค์เมนูและรูปภาพแบนเนอร์ในพื้นที่ด้านล่างของเว็บไซต์

25 July 2011
Jittima Suebsook
www.ReadyPlanet.com