สำหรับท่านสมาชิกที่ใช้งาน ระบบร้านค้าออนไลน์ Vela Commerce มีการขายและให้สั่งซื้อสินค้าบนหน้าเว็บไซต์ โดยปกติจะสามารถสร้างเมนูหลักหรือเมนูย่อยเพื่อลิงค์ไปยัง "หน้าตรวจสอบสถานะการสั่งซื้อ" (ดูตัวอย่างการแสดงผล คลิกที่นี่) ซึ่งเว็บมาสเตอร์จะเป็นผู้อัพเดตสถานะสินค้าว่าอยู่ในขั้นตอนใดแล้ว และหากถึงขั้นตอนอยู่ระหว่างการจัดส่งสินค้า ลูกค้าของเว็บไซต์จะสามารถตรวจสอบและติดตามว่าสินค้านั้นจัดส่งถึงเขตใดแล้วได้อย่างไร
คอลัมน์ ReadyPlanet HowTo วันนี้จึงมี วิธีสร้างลิงค์ตรวจสอบสถานะ EMS และไปรษณีย์แบบลงทะเบียนในเว็บไซต์มาแนะนำค่ะ เพื่ออำนวยความสะดวกให้กับลูกค้าในการตรวจสอบสถานะการจัดส่งสินค้าของทางเว็บไซต์ ช่วยเพิ่มความน่าเชื่อถือและความมั่นใจให้กับลูกค้าได้อีกด้วยค่ะ โดยมีขั้นตอนที่ไม่ยาก ดังนี้ค่ะ
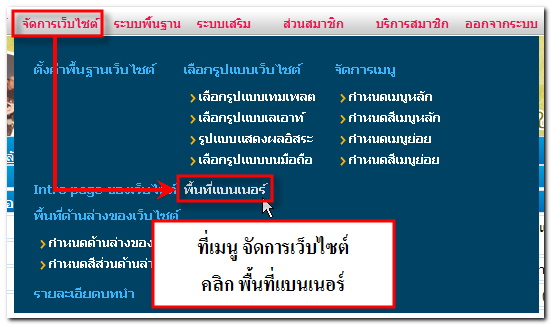
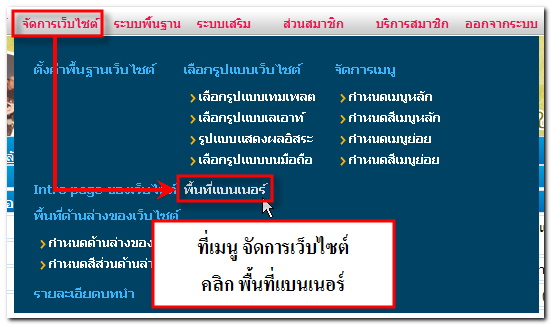
1. Log in เข้าส่วนสมาชิก ที่เมนู “จัดการเว็บไซต์” คลิกเลือก “พื้นที่แบนเนอร์”

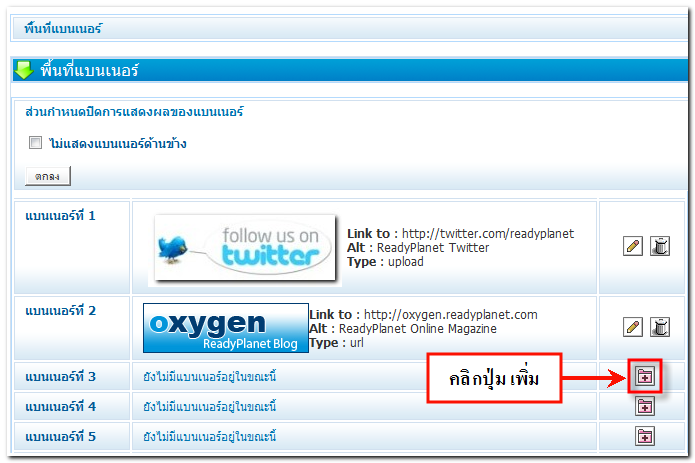
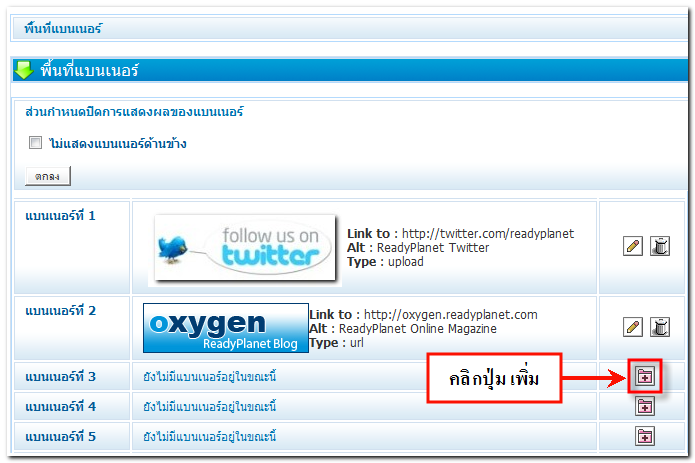
2. เข้าสูหน้าจัดการพื้นที่แบนเนอร์ คลิก  (เพิ่ม)
(เพิ่ม)

3. เลือกรูปแบบของแบนเนอร์ที่ต้องการ ซึ่งขอแนะนำ 2 รูปแบบ ดังนี้ค่ะ
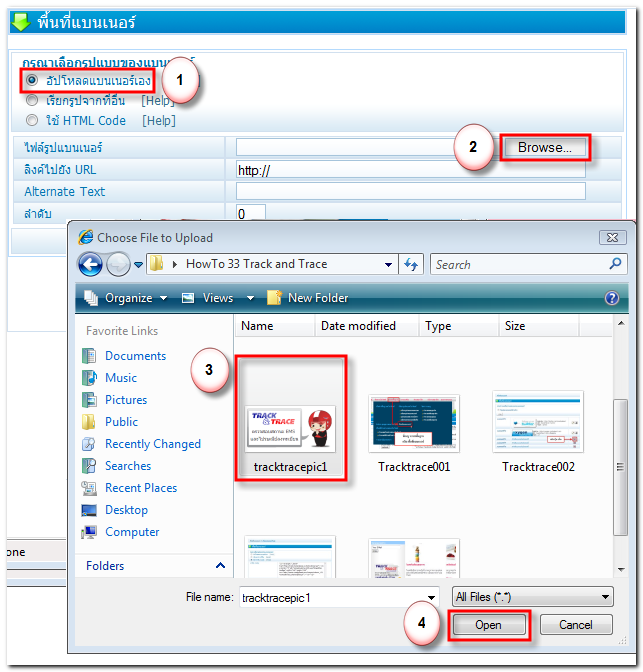
- 3.1. เลือกรูปแบบแบนเนอร์ ชนิด อัพโหลดแบนเนอร์เอง
การเตรียมรูปภาพที่แสดงผลสำหรับแบนเนอร์ด้านข้าง ต้องเป็นไฟล์ภาพนามสกุล .gif หรือ .jpg ตั้งชื่อภาพเป็นภาษาอังกฤษ ขนาดไฟล์ (File size) ไม่เกิน 500 KB และควรมีขนาดความกว้าง ไม่เกิน 200 Pixels หากความกว้างเกินกว่านี้ จะทำให้หน้าเว็บไซต์ขยายกว้างและการแสดงผลเพี้ยนไปค่ะ
วิธีการใส่รูปแบนเนอร์
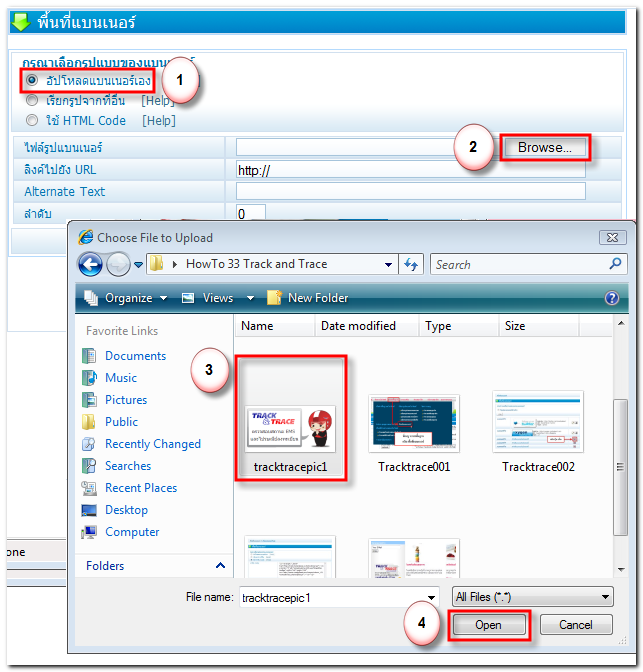
- ที่หัวข้อ "ไฟลรูปแบนเนอร์" ให้ท่านคลิกปุ่ม Browse
- ปรากฎหน้าต่าง Choose File to Upload เลือกรูปแบนเนอร์ที่ต้องการจากเครื่องคอมพิวเตอร์ของท่าน
- คลิก Open

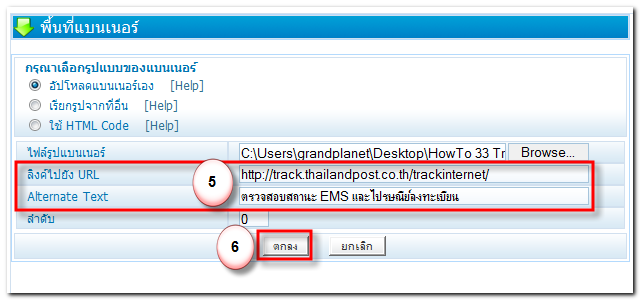
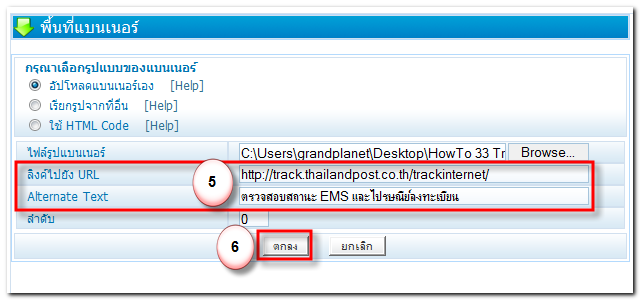
- เมื่อเลือกรูปเรียบร้อยแล้ว ที่หัวข้อ "ลิงค์ไปยัง URL" ให้ท่านกรอก URL ของหน้าเว็บไซต์ปลายทางที่ต้องการให้แสดงเมื่อคลิกแบนเนอร์ โดยจะต้องมี http:// นำหน้า www ทุกครั้งค่ะ ในที่นี้จะต้องลิงค์ไปยังหน้าค้นหาสิ่งของฝากส่งทางไปรษณีย์ ที่ URL : http://track.thailandpost.co.th/trackinternet/ ค่ะ
- กรอก Alternate Text เพื่อเป็นข้อความอธิบายรูปเมื่อนำเมาส์ไปชี้ที่รูปภาพแบนเนอร์ สุดท้ายคลิก "ตกลง" เพื่อบันทึก

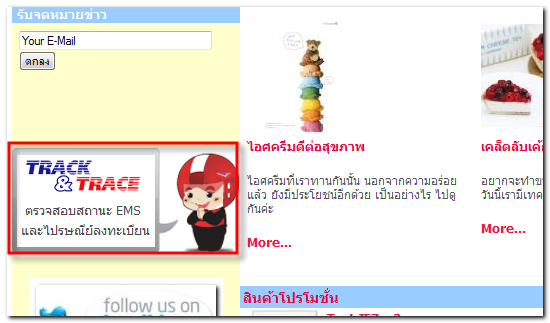
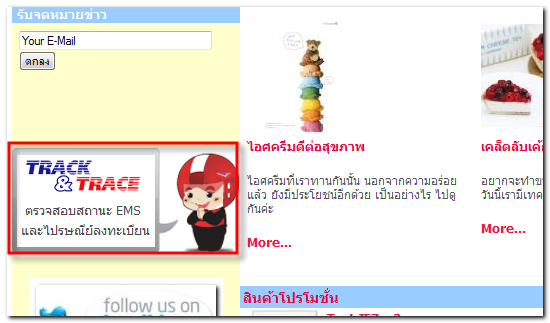
ตัวอย่างการแสดงผลแบนเนอร์บนหน้าเว็บไซต์

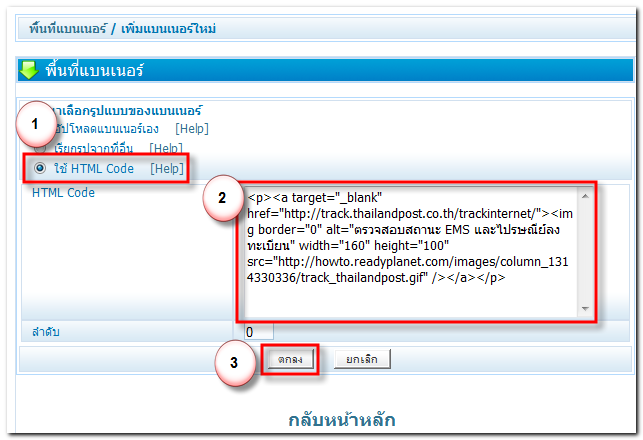
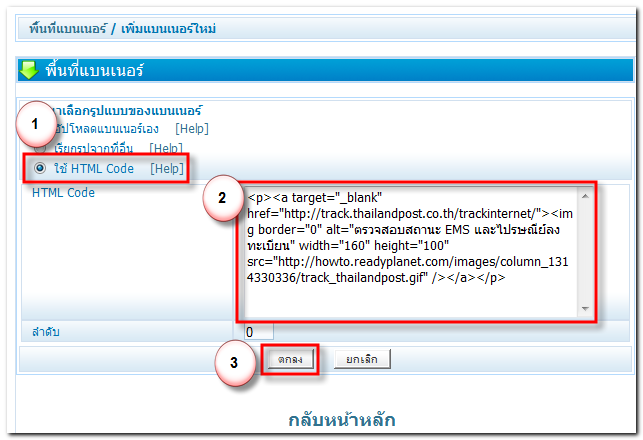
- 3.2. เลือกรูปแบบแบนเนอร์ ชนิด ใช้ HTML Code
ในกรณีที่ท่านมีโค้ด HTML สำหรับแสดงผลการตรวจสอบสถานะสินค้าทางไปรษณีย์ สามารถนำโค้ดHTML มาวางในเมนูพื้นที่แบนเนอร์ได้เช่นกันค่ะ
ตัวอย่างโค้ด HTML สำหรับแสดงผลรูปภาพลิงค์ไปยังหน้าหน้าค้นหาสิ่งของฝากส่งทางไปรษณีย์
| Code HTML : |
<p><a target="_blank" href="http://track.thailandpost.co.th/trackinternet/">
<img border="0" alt="ตรวจสอบสถานะ EMS และไปรษณีย์ลงทะเบียน"
width="160" height="100" src="http://howto.readyplanet.com/images/column_
1314330336/track_thailandpost.gif" /></a></p>
|
|
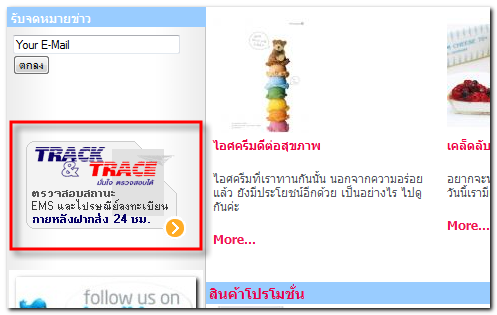
การแสดงผล :
|

|
วิธีการใส่รูปแบนเนอร์
- คลิก เลือกรูปแบบของแบนเนอร์ เป็น ใช้ HTML Code
- วาง Code ที่ Copy มาในช่อง HTML Code
- คลิก ตกลง

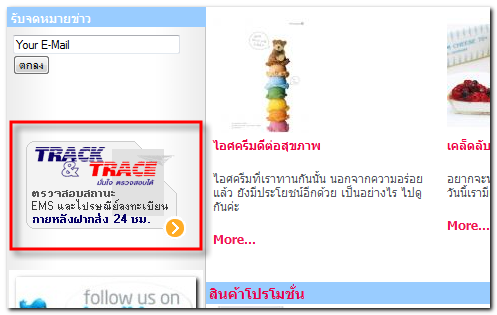
ตัวอย่างการแสดงผลแบนเนอร์บนหน้าเว็บไซต์

หมายเหตุ : อย่างไรก็ตาม ReadyPlanet ไม่แนะนำให้นำ code จากเว็บไซต์ต่าง ๆ ที่เสถียรภาพของเว็บไซต์ไม่ดี หรือมี server อยู่ต่างประเทศ เนื่องจากการเปิดหน้าเว็บไซต์ของท่่าน จะขึ้นกับความเร็ว และเสถียรภาพของระบบของเว็บไซต์ที่ท่านนำ code มาติดตั้งด้วย เช่น หาก server ของ code ที่นำมาติดล่ม หรือโหลดช้า จะทำให้เว็บของท่านเปิดไม่ได้หรือโหลดช้าด้วย
หากพบปัญหาเกิดขึ้น วิธีการแก้ไขคือ เข้าไปลบ code ต่าง ๆ เหล่่านี้ออก เว็บไซต์ของท่านก็จะทำงานได้ตามปกติ
26 August 2011
Jittima Suebsook
www.ReadyPlanet.com