ReadyPlanet HowTo มีเทคนิคในการตกแต่งรูปภาพเบื้องต้น เพื่อนำไปใช้บนหน้าเว็บไซต์ในระบบสำเร็จรูป ReadyPlanet อย่างง่ายมาแนะนำค่ะ ด้วยโปรแกรม PhotoScape ที่จะช่วยย่อภาพ ใส่กรอบและปรับแต่งภาพให้สวยงามยิ่งขึ้น อีกทั้งเป็นโปรแกรม Freeware สามารถดาวน์โหลดและติดตั้งได้ฟรีค่ะ อย่ารอช้า ไปติดตามกันเลยค่ะ
(ดาวน์โหลดโปรแกรม PhotoScape เพื่อติดตั้งในเครื่องคอมพิวเตอร์ของท่าน คลิกที่นี่ ค่ะ )
1. เปิดโปรแกรม "PhotoScape" จากนั้นคลิกแท็บ "Editor"

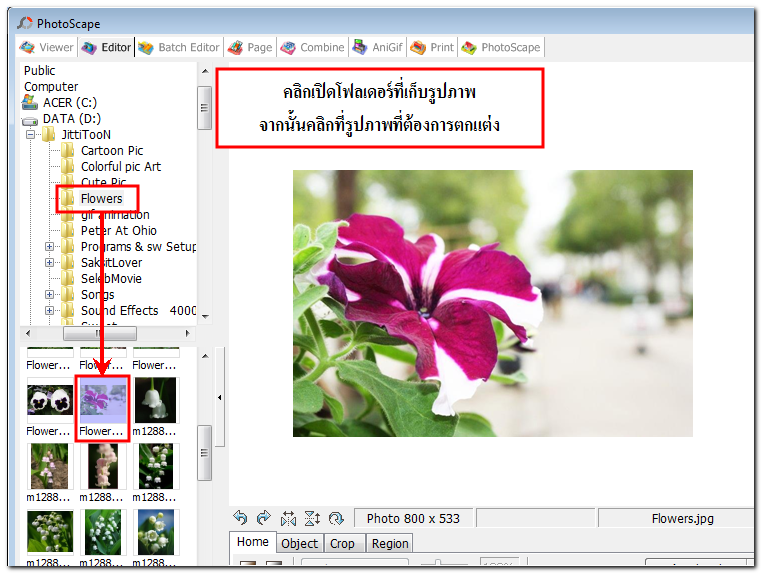
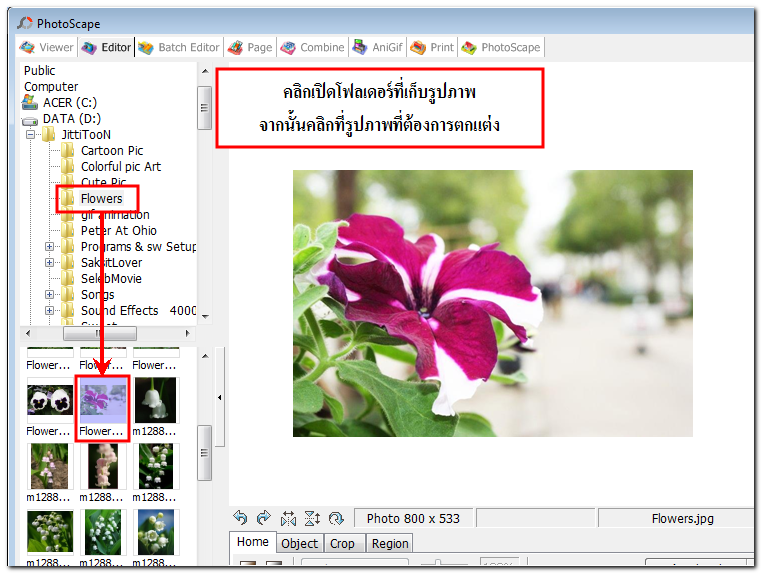
2. คลิกเปิดโฟลเดอร์ที่เก็บรูปภาพในเครื่องคอมพิวเตอร์ของท่าน จากนั้นคลิกที่รูปภาพที่ต้องการตกแต่ง จะปรากฎรูปภาพใหญ่แสดงผลในส่วนตกแต่งทางขวา ดังรูปค่ะ

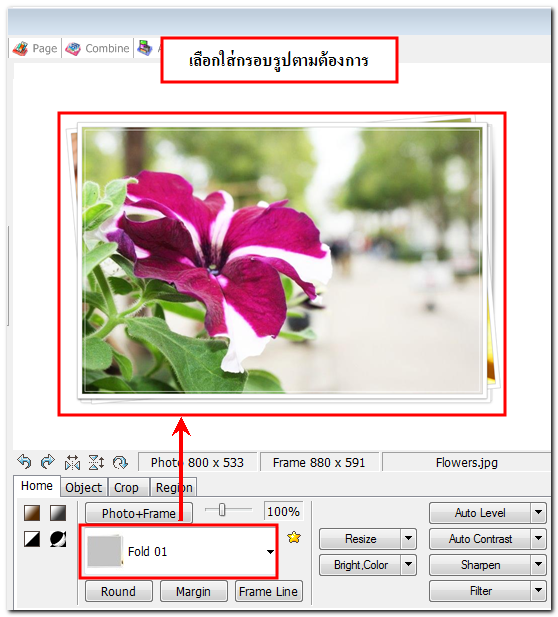
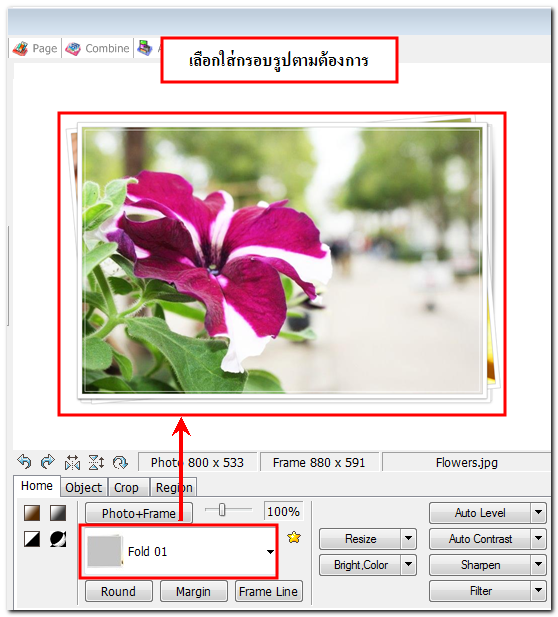
3. วิธีการใส่กรอบรูป ให้คลิกเลือกรูปแบบจากตัวเลือกกรอบรูปตามต้องการ (จะอยู่ใต้ปุ่ม Photo+Frame ค่ะ)

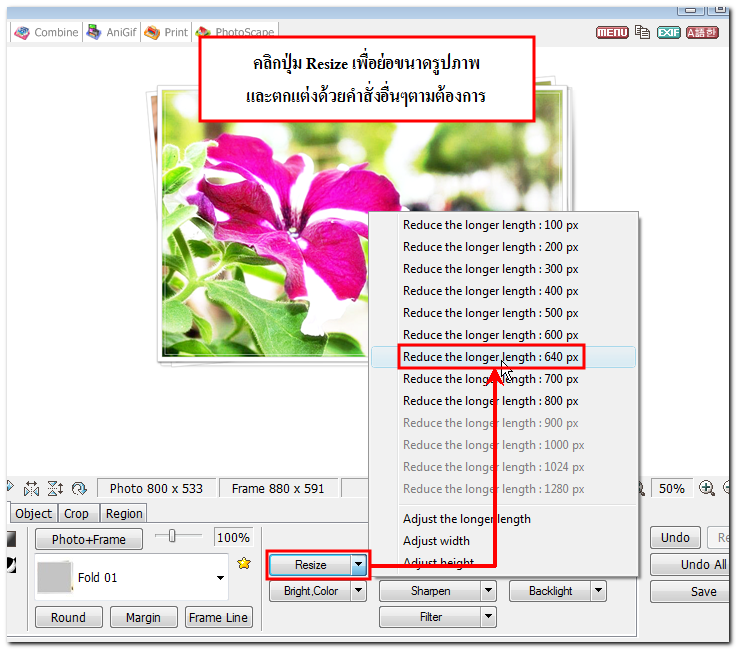
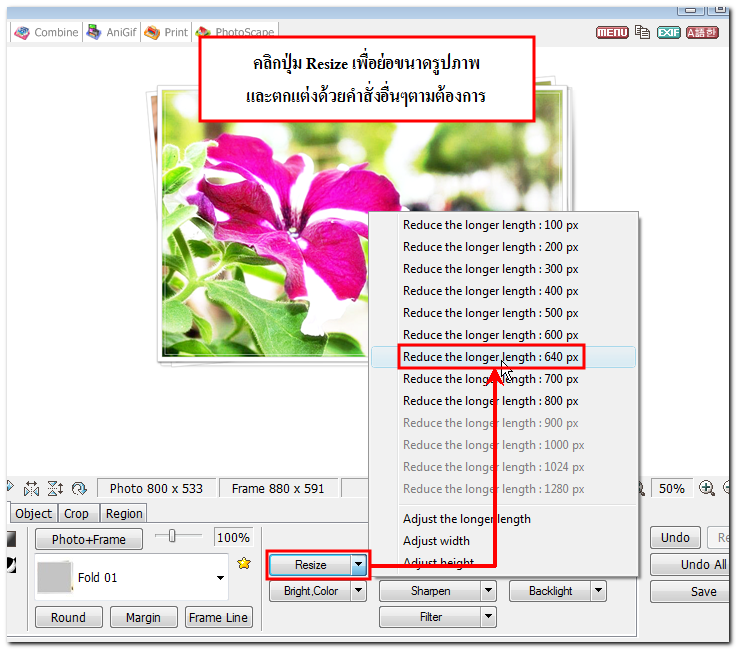
4. นอกจากนี้ ท่านสามารถตกแต่งรูปภาพด้วยคำสั่งอื่น ๆ เพิ่มเติม เช่น
Resize : ปรับขนาดรูปภาพ ซึ่งขนาดความกว้างของรูปภาพที่เหมาะสมในการแสดงผลบนหน้าเว็บไซต์ ควรมีขนาดความกว้างไม่เกิน 640 pixels ค่ะ
Bright,Color : ปรับระดับความสว่าง รวมถึงปรับโทนสีของรูปภาพ
Auto Level : ปรับสีแบบอัตโนมัติ
Auto Contrast : ปรับแสงแบบอัตโนมัติ
Sharpen : ปรับความคมชัด
Filter : เลือกปรับลูกเล่นและเอฟเฟคต่าง ๆ ให้กับรูปภาพ เช่น ทำให้เป็นภาพเก่า , ภาพเบลอ, ใส่เงา เป็นต้น
Bloom : ทำให้ภาพฟุ้งเหมือนภาพในฝัน
Backlight : เน้นแสงด้านหลังของภาพให้เข้มขึ้น เพื่อให้วัตถุตรงกลางเด่น
นอกจากนี้ ยังสามารถเพิ่มเอฟเฟคตกแต่งอื่น ๆ ได้ที่แท็บ Object หรือ ตัดภาพด้วยคำสั่ง Crop ค่ะ

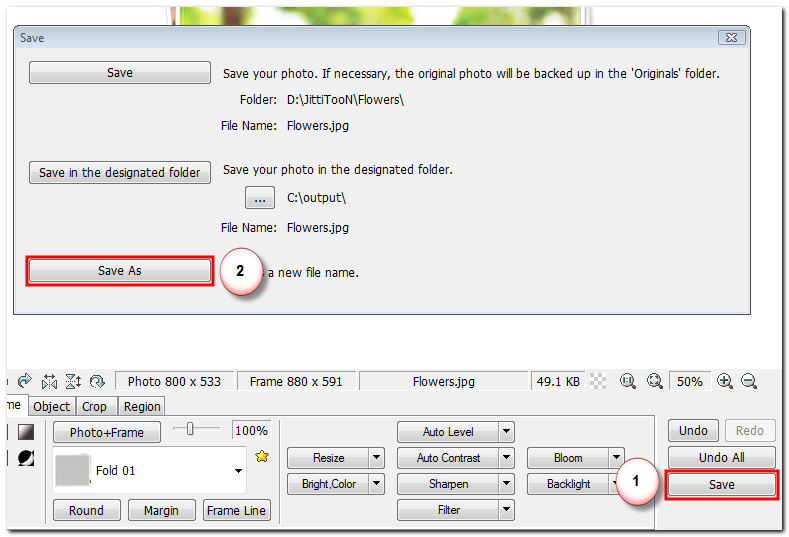
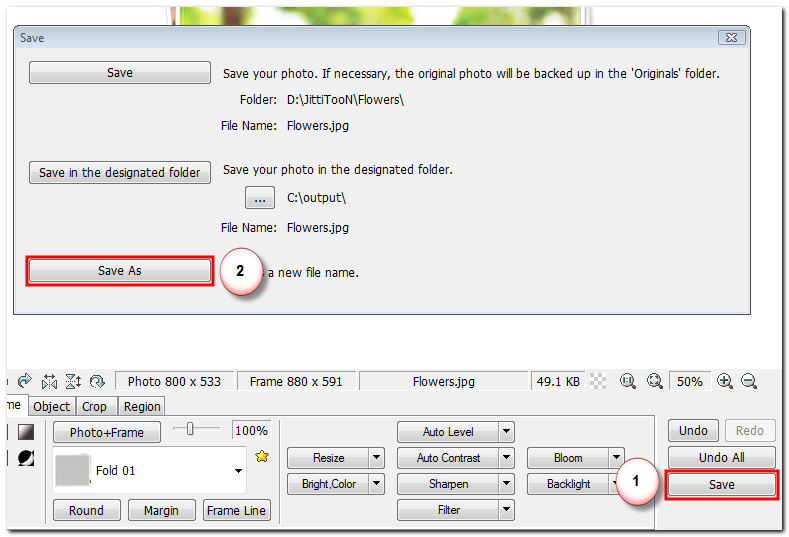
5. เมื่อตกแต่งรูปภาพตามต้องการแล้ว ให้ทำการบันทึก โดยกดปุ่ม Save จะปรากฎหน้าต่าง Save ให้คลิก Save as

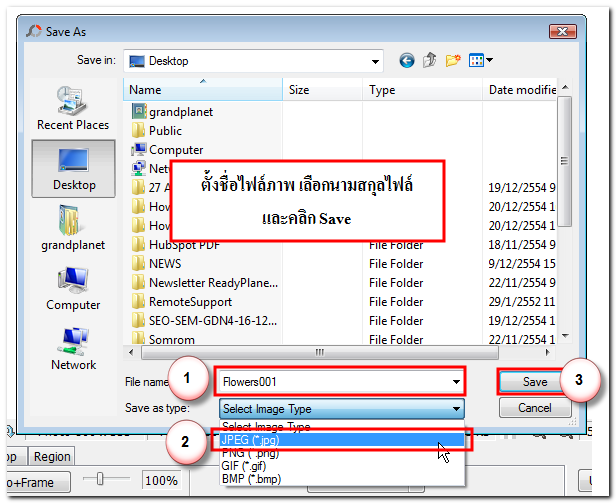
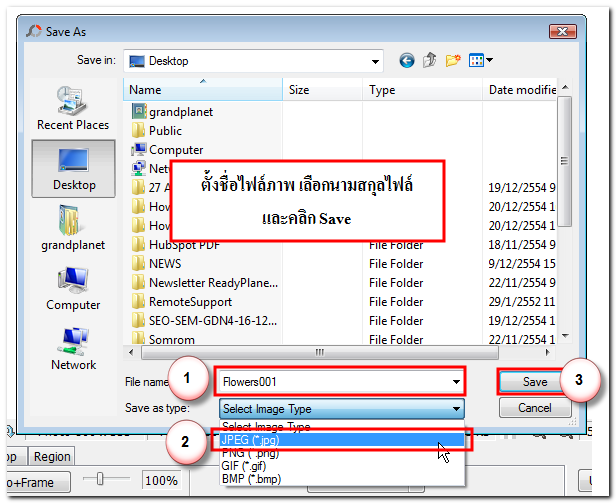
6. ในช่อง File Name ตั้งชื่อภาพด้วยตัวอักษรภาษาอังกฤษหรือตัวเลข (หลีกเลี่ยงการใช้ตัวอักษรภาษาไทยหรือสัญลักษณ์พิเศษ) จากนั้นที่หัวข้อ Save as type ให้เลือกนามสกุลภาพเป็น .jpg และคลิก Save

วิธีการใส่รูปภาพที่ตกแต่งจากโปรแกรม PhotoScape แล้วในระบบเว็บไซต์สำเร็จรูป ReadyPlanet
7. ท่านสามารถใส่รูปภาพที่ตกแต่งแล้วในส่วนต่าง ๆ ของเว็บไซต์ โดยใช้งานเครื่องมือ  (Upload Image) หรือ
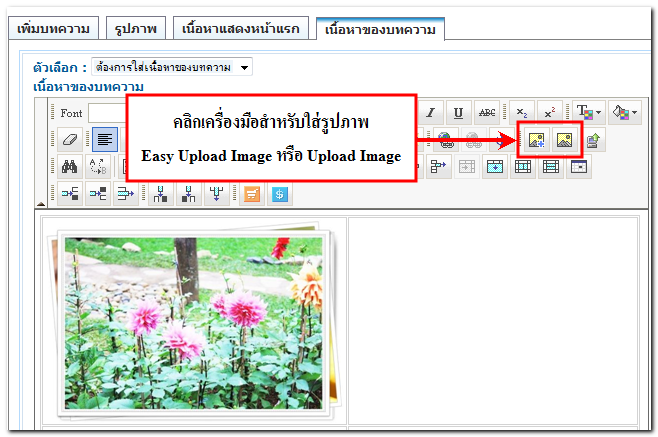
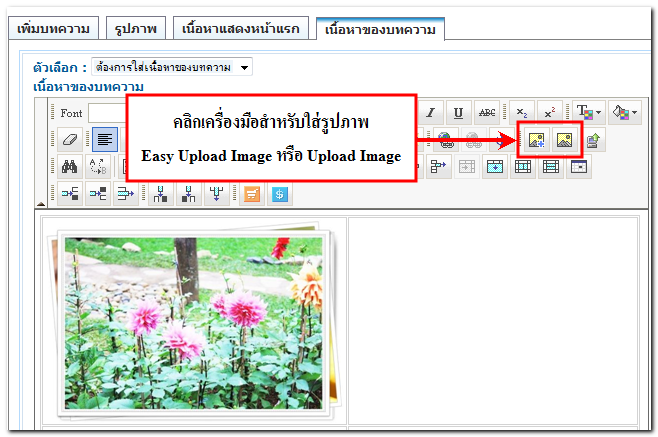
(Upload Image) หรือ  (Easy Upload Image) เพื่อใส่รูปภาพเข้ามาในระบบ ซึ่งเมนูที่มีเครื่องมือเหล่านี้ เช่น รายละเอียดบทนำ , เนื้อหาของบทความ, เมนูหลัก เมนูย่อยชนิดสร้างหน้าใหม่ (P), Intro Page ของเว็บไซต์ เป็นต้น โดยคลิกแก้ไขเมนูที่ต้องการแสดงผลรูปภาพ ในทีนี้ยกตัวอย่างเป็นส่วน "เนื้อหาของบทความ" จากนั้นคลิกเครื่องมือสำหรับใส่รูปภาพ
(Easy Upload Image) เพื่อใส่รูปภาพเข้ามาในระบบ ซึ่งเมนูที่มีเครื่องมือเหล่านี้ เช่น รายละเอียดบทนำ , เนื้อหาของบทความ, เมนูหลัก เมนูย่อยชนิดสร้างหน้าใหม่ (P), Intro Page ของเว็บไซต์ เป็นต้น โดยคลิกแก้ไขเมนูที่ต้องการแสดงผลรูปภาพ ในทีนี้ยกตัวอย่างเป็นส่วน "เนื้อหาของบทความ" จากนั้นคลิกเครื่องมือสำหรับใส่รูปภาพ  (Easy Upload Image)
(Easy Upload Image)

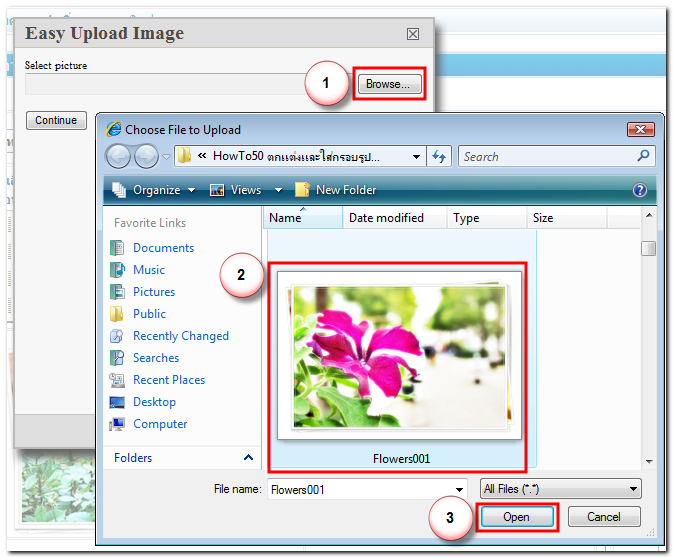
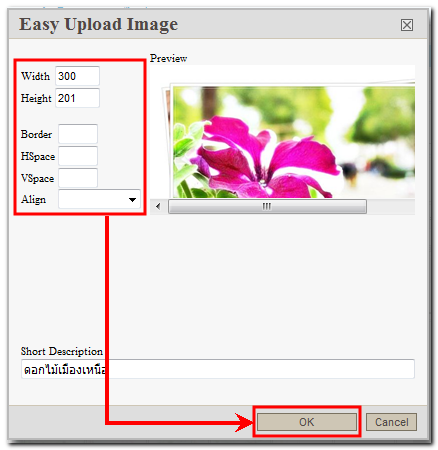
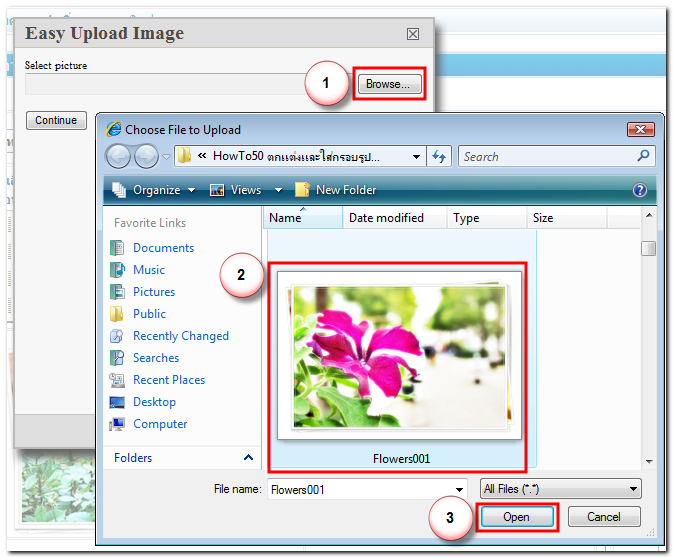
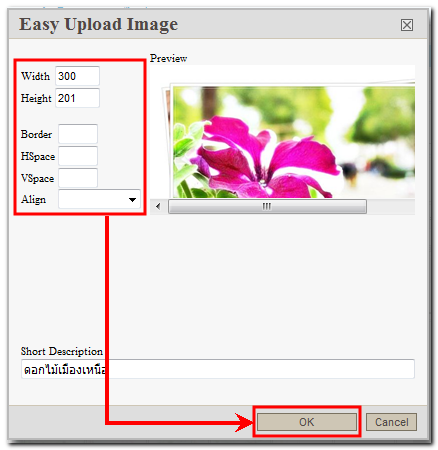
8. จะปรากฎหน้าต่าง Easy Upload Image จากนั้น
8.1. คลิกปุ่ม "Browse"
8.2. ปรากฎหน้าต่าง Choose File to Upload ให้คลิกเลือกรูปภาพที่บันทึกอยู่ในเครื่องคอมพิวเตอร์ของท่าน
8.3. คลิก "Open"

9. ระบบจะอัพโหลดรูปตัวอย่างเข้ามาในหน้าต่าง Easy Upload Image ท่านสามารถกำหนดขนาดความกว้าง ความสูง รวมถึงตั้งค่าการแสดงผลตามต้องการ และคลิก "OK"

10. รูปภาพจะแสดงผลในส่วนเนื้อหาของบทความ ท่านสามารถเพิ่มรายละเอียดต่าง ๆ ได้ตามต้องการ และคลิก "ตกลง" เพื่อบันทึก
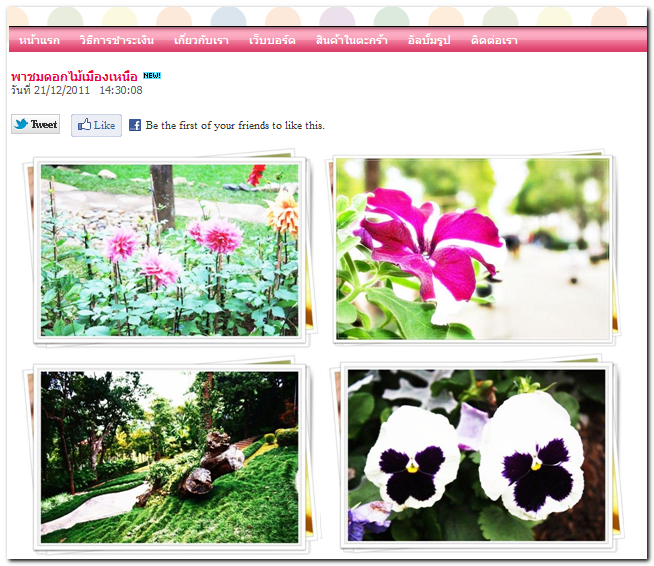
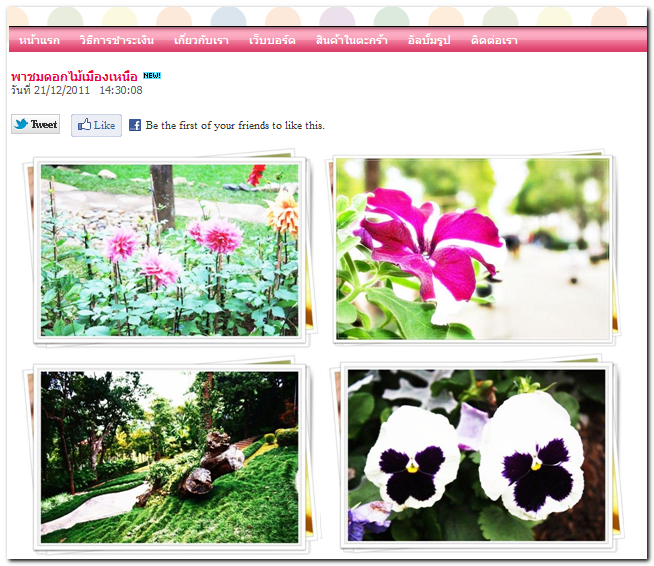
ตัวอย่างการแสดงผลรูปภาพที่ใส่กรอบและตกแต่งจากโปรแกรม PhotoScape ในเนื้อหาของบทความ

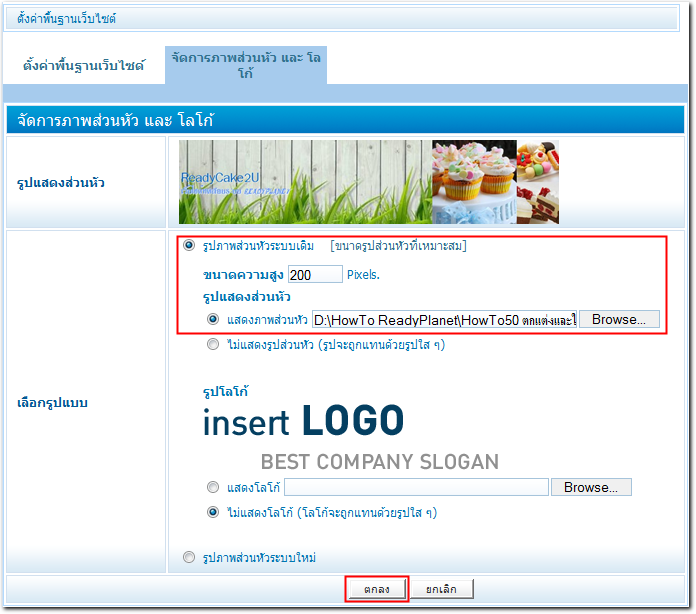
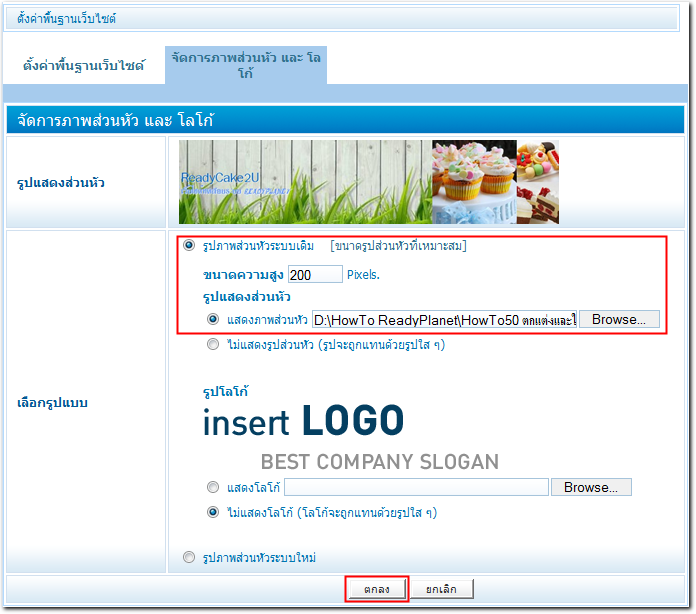
11. นอกจากนี้ ยังสามารถนำรูปภาพไปประยุกต์ใช้ในส่วนอื่น ๆ เพิ่มเติม เช่น รูปภาพส่วนหัวของเว็บไซต์ โดยไปที่เมนู "จัดการเว็บไซต์" คลิก "ตั้งค่าพื้นฐานเว็บไซต์" > คลิกแท็บ "จัดการภาพส่วนหัวและโลโก้" จากนั้นคลิกเลือกใช้รูปภาพส่วนหัวระบบเดิม และ Browse เลือกรูปภาพส่วนหัวที่ตกแต่งแล้วในหัวข้อ "แสดงภาพส่วนหัว" และคลิก "ตกลง" เพื่อบันทึกค่ะ

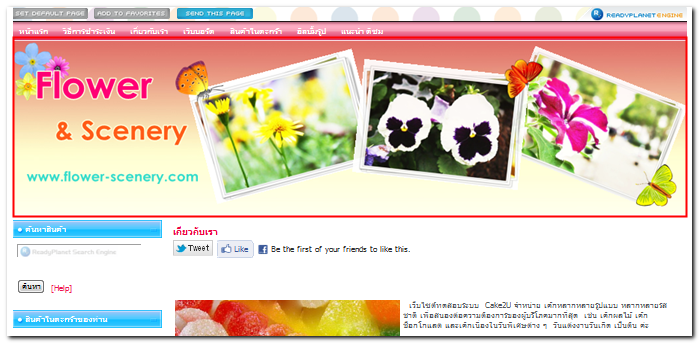
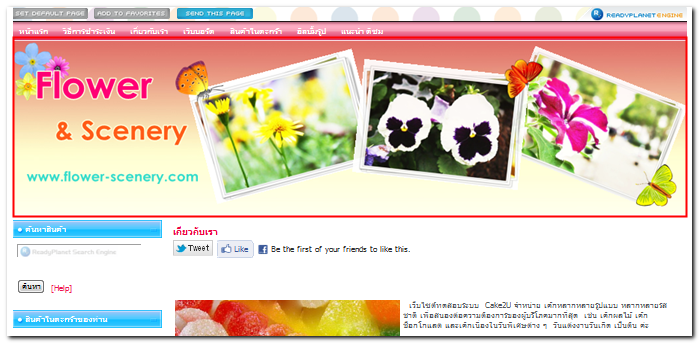
ตัวอย่างการแสดงผลรูปภาพส่วนหัวของเว็บไซต์ ที่ใส่กรอบและตกแต่งจากโปรแกรม PhotoScape ค่ะ

21 December 2011
Jittima Suebsook
www.ReadyPlanet.com