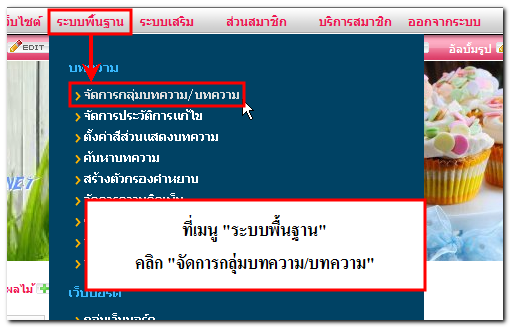
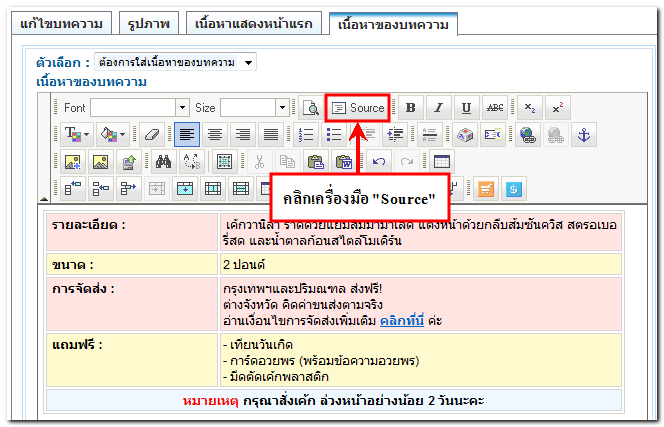
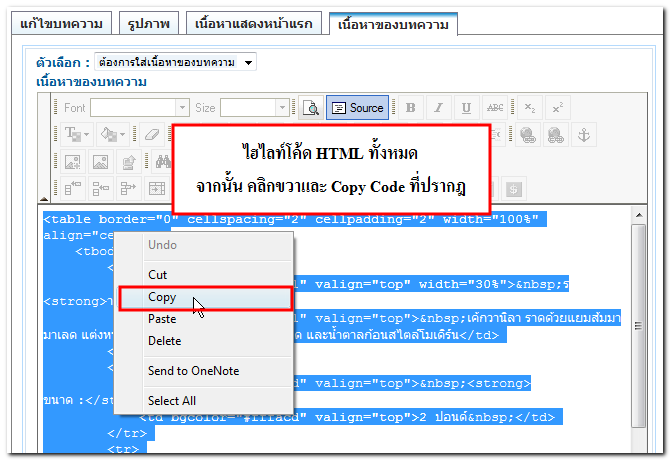
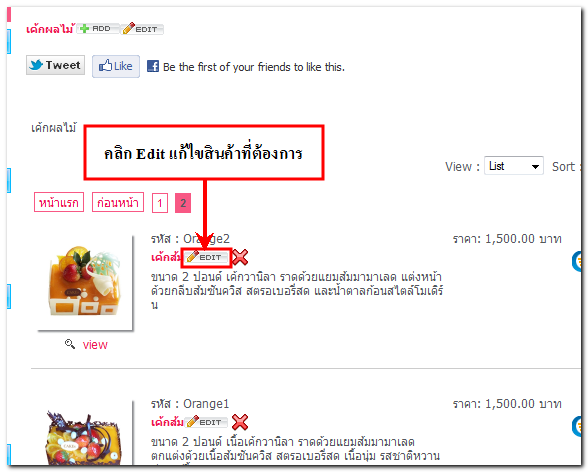
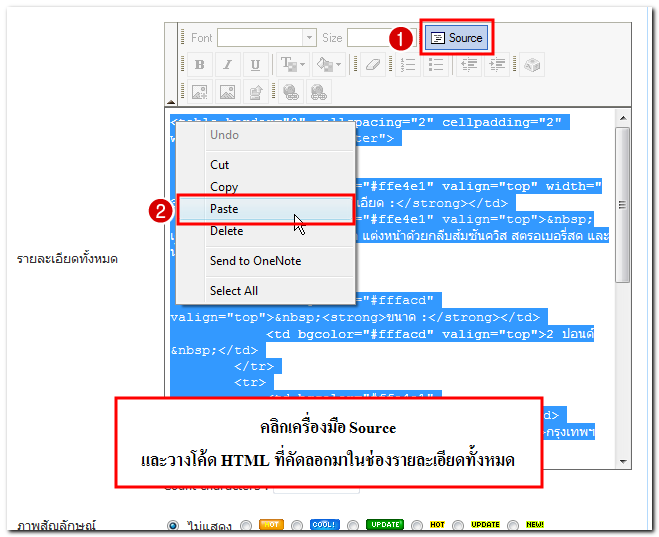
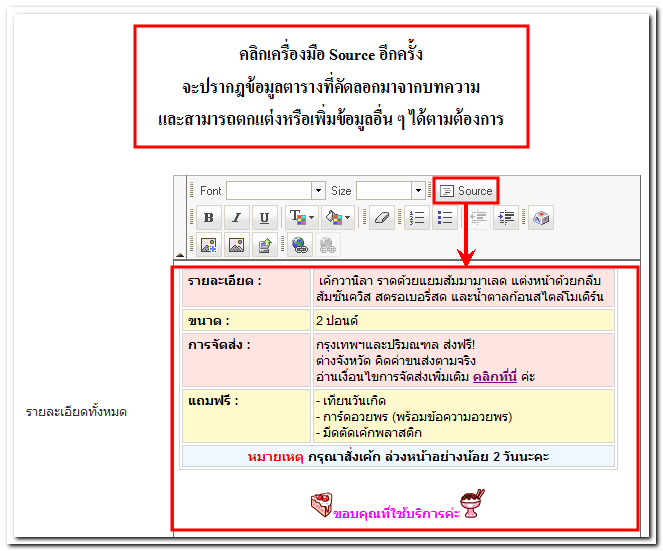
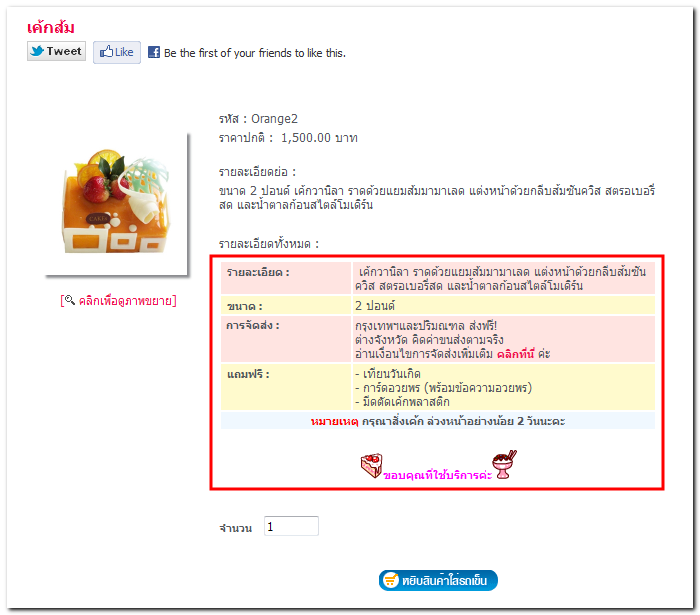
| เว็บไซต์สำเร็จรูป - เทคนิคการใส่ตารางในรายละเอียดสินค้าบนระบบร้านค้าออนไลน์ วันนี้ มีเทคนิคดี ๆ มาฝากท่านสมาชิกที่ใช้เว็บไซต์สำเร็จรูปแบบร้านค้าออนไลน์ VelaClassic กับ "เทคนิคการนำเสนอรายละเอียดสินค้าด้วยตาราง" ซึ่งจะช่วยจัดระเบียบข้อมูลสินค้าที่มีเนื้อหามากให้ดูเป็นระเบียบและสวยงามมากยิ่งขึ้น ถึงตรงนี้ หลาย ๆ ท่านอาจสงสัยว่าจะสร้างตารางได้อย่างไร เนื่องจากไม่มีเครื่องมือตารางในหน้าแก้ไขสินค้า แต่ไม่ใช่เรื่องยากเลยค่ะ ติดตามได้ใน ReadyPlanet HowTo ตอนนี้ได้เลยค่ะ 1. เบื้องต้นจะใช้เครื่องมือในส่วน "เนื้อหาของบทความ" เข้ามาช่วยในการสร้างตารางและใส่ข้อมูลค่ะ โดยไปที่เมนู "ระบบพื้นฐาน" คลิกเมนู "จัดการกลุ่มบทความ/บทความ" 17 April 2012 |