เมนูต่าง ๆ ที่แสดงผลในหน้าเว็บไซต์ ไม่ว่าจะเป็นเมนูหลักหรือเมนูย่อย นอกจากจะช่วยในการนำเสนอข้อมูลสำคัญของเว็บไซต์ให้เด่นเห็นได้ชัดเจนแล้ว ยังเปรียบเสมือนผู้ช่วยนำทางให้กับผู้เข้าชมสามารถเข้าถึงส่วนต่าง ๆ ของเว็บไซต์ได้อย่างสะดวกรวดเร็วอีกด้วย แล้วในแต่ละเว็บไซต์นั้นควรจะประกอบไปด้วยเมนูใดบ้าง และเมนูแต่ละเมนูควรจะมีหรือไม่มีข้อมูลในลักษณะใด ติดตามหาคำตอบได้ใน ReadyPlanet HowTo นี้เลยค่ะ

เมนู หน้าแรก
หากเปรียบเว็บไซต์เหมือนบ้านหนึ่งหลัง เมนูหน้าแรกเปรียบเสมือนหน้าบ้านที่ต้อนรับผู้เข้ามาเยื่ยมเยือนบ้านของเรา อีกทั้งเป็นเมนูนำทางเมื่อผู้เข้าชมคลิกเข้าชมเว็บไซต์ส่วนต่าง ๆ ไปแล้วก็จะกลับมาตั้งหลักเริ่มต้นด้วยการคลิกเมนู "หน้าแรก" ด้วยเช่นกัน
 Do : นอกจากความสวยงามที่จะช่วยทำให้ผู้เข้าชมสนใจแล้ว การมีข้อมูลที่บ่งบอกได้ชัดเจนว่าเว็บไซต์ของเราขายสินค้าหรือบริการอะไรบ้างก็เป็นสิ่งสำคัญที่ไม่ควรมองข้าม หน้าแรกจึงควรแสดงผลข้อมูลอย่างเป็นระเบียบ หลากหลายและไม่มากจนเกินไป
Do : นอกจากความสวยงามที่จะช่วยทำให้ผู้เข้าชมสนใจแล้ว การมีข้อมูลที่บ่งบอกได้ชัดเจนว่าเว็บไซต์ของเราขายสินค้าหรือบริการอะไรบ้างก็เป็นสิ่งสำคัญที่ไม่ควรมองข้าม หน้าแรกจึงควรแสดงผลข้อมูลอย่างเป็นระเบียบ หลากหลายและไม่มากจนเกินไป
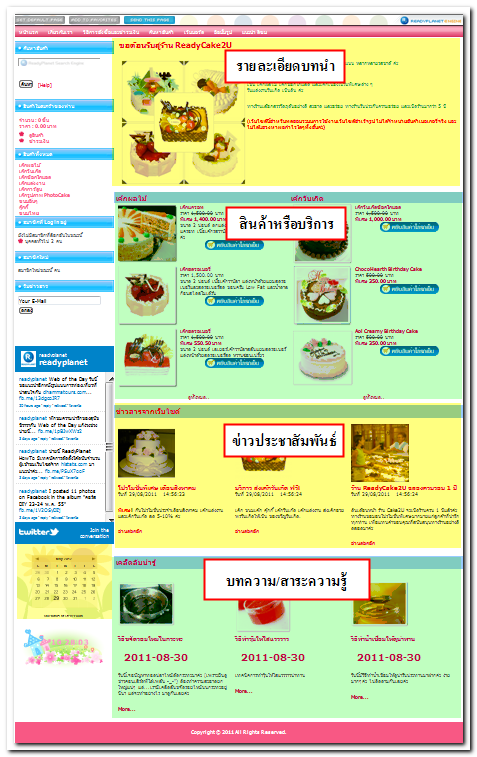
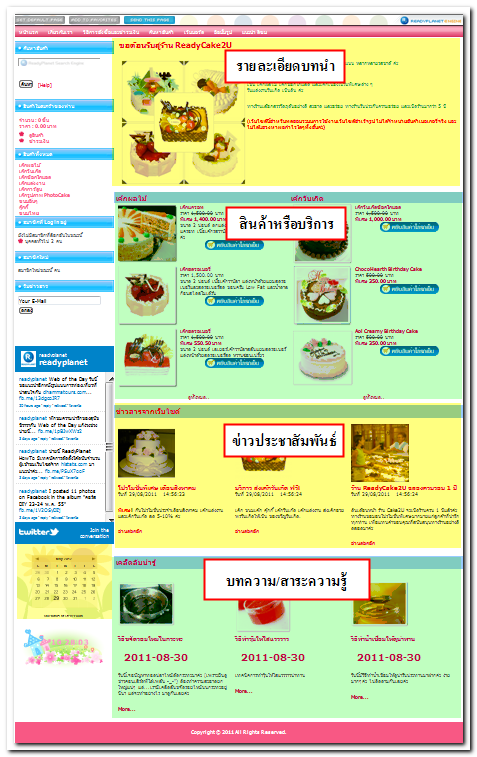
ตัวอย่างข้อมูลที่นิยมแสดงผลในหน้าแรก เช่น รายละเอียดบทนำ สินค้าหรือบริการที่เป็นจุดเด่นของเว็บไซต์ สินค้ามาใหม่ สินค้าขายดี กลุ่มบทความข่าวประชาสัมพันธ์ กลุ่มบทความสาระความรู้ เป็นต้น
ตัวอย่างการแสดงผลข้อมูลที่หน้าแรกของเว็บไซต์

 Don't : หลีกเลี่ยงแสดงผลสินค้าทุกชิ้นบนหน้าแรก โดยเฉพาะหากเว็บไซต์ของท่านมีสินค้าจำนวนมาก นอกจากจะดูข้อมูลยากแล้ว ยังทำให้หน้าเว็บไซต์แสดงผลช้าเพราะต้องโหลดข้อมูลจำนวนมาก ซึ่งเป็นสาเหตุหลักที่ทำให้ผู้เข้าชมตัดสินใจออกจากเว็บไซต์ได้ในทันที
Don't : หลีกเลี่ยงแสดงผลสินค้าทุกชิ้นบนหน้าแรก โดยเฉพาะหากเว็บไซต์ของท่านมีสินค้าจำนวนมาก นอกจากจะดูข้อมูลยากแล้ว ยังทำให้หน้าเว็บไซต์แสดงผลช้าเพราะต้องโหลดข้อมูลจำนวนมาก ซึ่งเป็นสาเหตุหลักที่ทำให้ผู้เข้าชมตัดสินใจออกจากเว็บไซต์ได้ในทันที
เมนู เกี่ยวกับเราและติดต่อเรา
ทั้งสองเมนูนี้ถือเป็นเมนูที่ช่วยสร้างความน่าเชื่อถือที่ดีที่สุด เพราะจะแสดงรายละเอียดของเจ้าของเว็บไซต์และข้อมูลติดต่อได้อย่างชัดเจนว่าประกอบธุรกิจหรือให้บริการเกี่ยวกับอะไร อีกทั้งยังเป็นเมนูที่ช่วยยืนยันว่าองค์กรหรือเจ้าของเว็บไซต์มีตัวตนจริงจากข้อมูลการติดต่อที่แสดงบนหน้าเว็บไซต์อีกด้วย
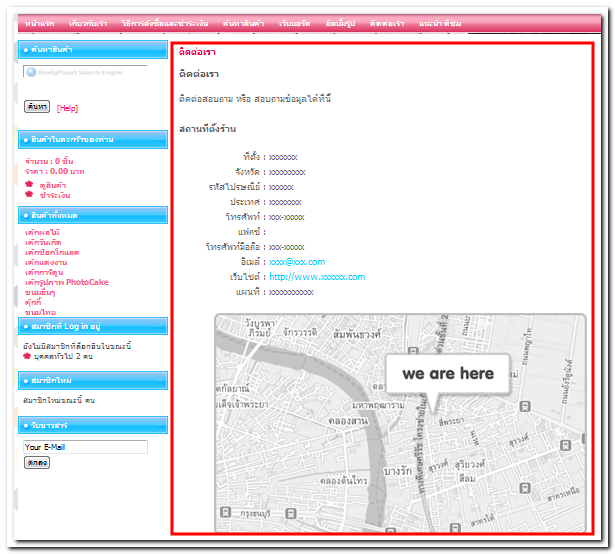
 Do : บอกประวัติความเป็นมาขององค์กรหรือเว็บไซต์ที่เมนูเกี่ยวกับเรา อาจมีการแสดงรูปผลงานสินค้าหรือบริการที่ผ่านมาเพื่อเพิ่มความน่าเชื่อถือ และที่เมนู ติดต่อเรา ควรใส่รายละเอียดที่แสดงถึงชื่อองค์กร หรือชื่อเจ้าของเว็บไซต์ ที่ตั้งสำนักงาน หมายเลขโทรศัพท์ หรือแผนที่การเดินทาง เพื่อยืนยันการมีตัวตนอย่างชัดเจนได้
Do : บอกประวัติความเป็นมาขององค์กรหรือเว็บไซต์ที่เมนูเกี่ยวกับเรา อาจมีการแสดงรูปผลงานสินค้าหรือบริการที่ผ่านมาเพื่อเพิ่มความน่าเชื่อถือ และที่เมนู ติดต่อเรา ควรใส่รายละเอียดที่แสดงถึงชื่อองค์กร หรือชื่อเจ้าของเว็บไซต์ ที่ตั้งสำนักงาน หมายเลขโทรศัพท์ หรือแผนที่การเดินทาง เพื่อยืนยันการมีตัวตนอย่างชัดเจนได้
อ่านรายละเอียด การสร้างความน่าเชื่อถือให้กับเว็บไซต์ ด้วยเมนูเกี่ยวกับเราและติดต่อเราเพิ่มเติม คลิกที่นี่ ค่ะ
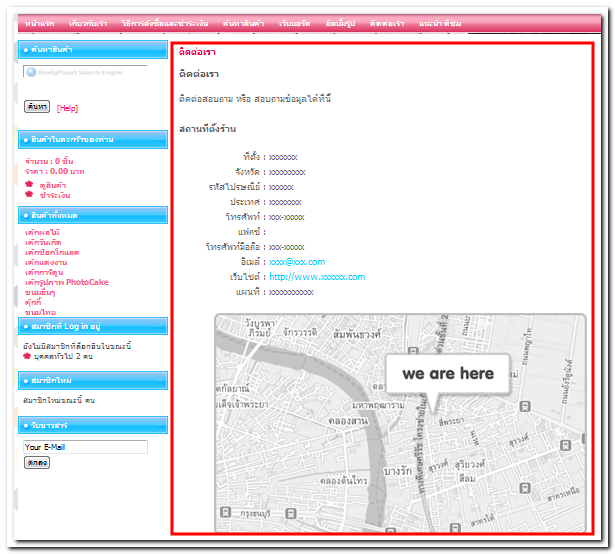
 Don't : เพราะความน่าเชื่อถือคือสิ่งสำคัญในการทำธุรกิจออนไลน์ อีกทั้งเป็นส่วนที่มีผลต่อการตัดสินใจซื้อสินค้าหรือบริการออนไลน์จากเว็บไซต์อีกด้วย จึงไม่ควรปล่อยให้เมนูเกี่ยวกับเราและติดต่อเรา เป็นหน้าว่าง ไม่มีข้อมูล หรือเป็นข้อมูลตัวอย่างที่มีตั้งแต่เปิดเว็บไซต์ใหม่ เพราะจะทำให้ดูว่าเว็บไซต์ไม่สมบูรณ์และลดทอนความน่าเชื่อถือของเว็บไซต์อย่างยิ่ง
Don't : เพราะความน่าเชื่อถือคือสิ่งสำคัญในการทำธุรกิจออนไลน์ อีกทั้งเป็นส่วนที่มีผลต่อการตัดสินใจซื้อสินค้าหรือบริการออนไลน์จากเว็บไซต์อีกด้วย จึงไม่ควรปล่อยให้เมนูเกี่ยวกับเราและติดต่อเรา เป็นหน้าว่าง ไม่มีข้อมูล หรือเป็นข้อมูลตัวอย่างที่มีตั้งแต่เปิดเว็บไซต์ใหม่ เพราะจะทำให้ดูว่าเว็บไซต์ไม่สมบูรณ์และลดทอนความน่าเชื่อถือของเว็บไซต์อย่างยิ่ง
เมนูติดต่อเราที่ไม่มีข้อมูลจริง ส่งผลให้เว็บไซต์ดูไม่น่าเชื่อถือ

เมนู สินค้าและบริการ
สำหรับท่านที่ทำเว็บไซต์เพื่อขายสินค้าหรือโปรโมทบริการให้เป็นที่รู้จักเป็นหลัก เมนู สินค้าและบริการ จึงถือเป็นหัวใจสำคัญของเว็บไซต์ที่จะนำเสนอต่อผู้เข้าชมเว็บไซต์เลยค่ะ
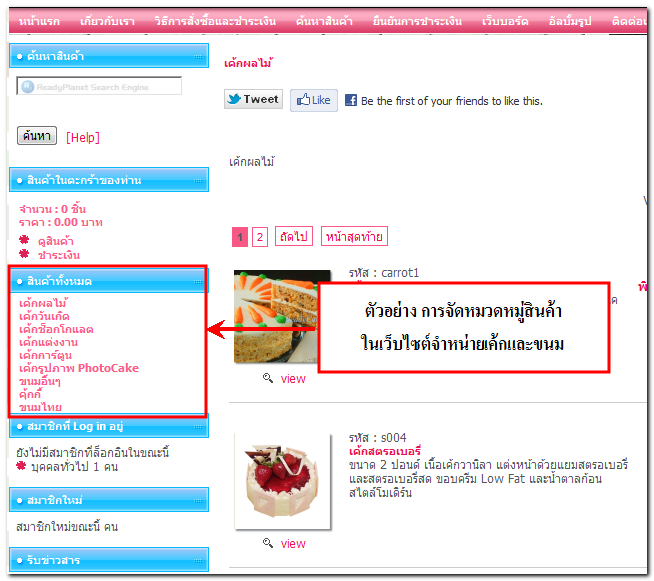
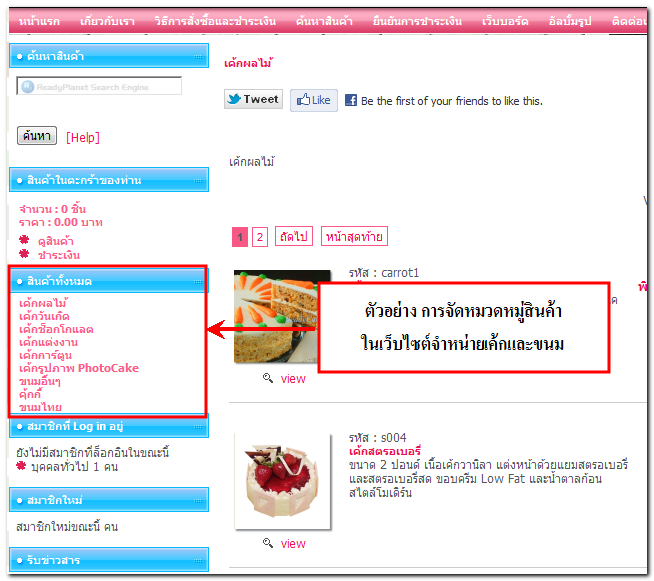
 Do : เตรียมข้อมูลสินค้าให้พร้อม ทั้งรูปภาพ รายละเอียดของสินค้า รวมถึงจัดหมวดหมู่แบ่งแยกประเภทสินค้าให้ชัดเจนเข้าใจง่าย ให้ข้อมูลสินค้าที่จำเป็น สั้นกระชับแต่ชัดเจน สิ่งสำคัญที่สุดคือ ข้อมูลสินค้าต้องตรงกับความเป็นจริง แต่แฝงไปด้วยข้อมูลทางการตลาดที่ทำให้สินค้า ราคา มีความโดดเด่นแตกต่างจากคู่แข่งขันค่ะ
Do : เตรียมข้อมูลสินค้าให้พร้อม ทั้งรูปภาพ รายละเอียดของสินค้า รวมถึงจัดหมวดหมู่แบ่งแยกประเภทสินค้าให้ชัดเจนเข้าใจง่าย ให้ข้อมูลสินค้าที่จำเป็น สั้นกระชับแต่ชัดเจน สิ่งสำคัญที่สุดคือ ข้อมูลสินค้าต้องตรงกับความเป็นจริง แต่แฝงไปด้วยข้อมูลทางการตลาดที่ทำให้สินค้า ราคา มีความโดดเด่นแตกต่างจากคู่แข่งขันค่ะ
อ่านรายละเอียด การให้รายละเอียดสินค้าเพื่อปิดการขาย เพิ่มเติม คลิกที่นี่ ค่ะ
ตัวอย่างการแบ่งหมวดหมู่สินค้าในหน้าเว็บไซต์จำหน่ายเค้กและขนม

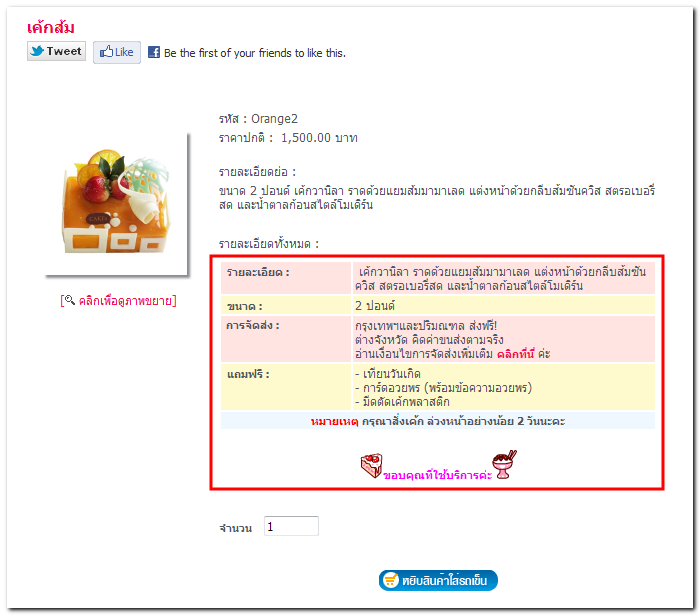
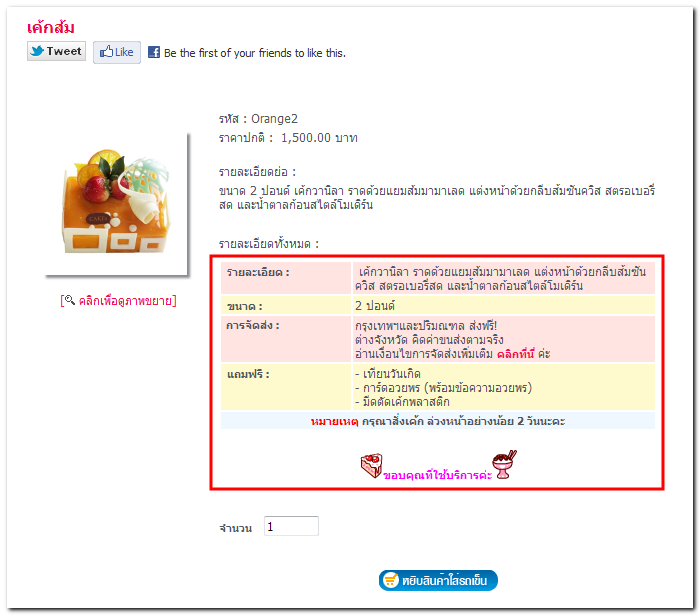
ตัวอย่างหน้ารายละเอียดสินค้า ทั้งรูปภาพ ราคา ข้อมูลสินค้า พร้อมปุ่มสั่งซื้อ

 Don't : การใส่ข้อมูลสินค้าที่ไม่ครบ เช่น สร้างหมวดหมู่สินค้าไว้แล้วแต่ไม่เพิ่มสินค้าหรือ มีแค่รูปสินค้าแต่ไม่ใส่คำอธิบายรายละเอียดสินค้า เป็นต้น รวมถึงการโฆษณาหรือให้ข้อมูลที่เกินความจริง จะทำให้เกิดผู้เข้าชมรู้สึกถึงว่าไม่น่าเชื่อถือได้ และการไม่ปรับปรุงข้อมูลเว็บไซต์ให้เป็นปัจจุบัน เช่น กำหนดให้มีการลดราคาสินค้าบางในระยะเวลาหนึ่ง แต่เมื่อหมดช่วงโปรโมชั่นแล้วข้อมูลสินค้ายังไม่มีการเปลี่ยนแปลง จะทำให้ผู้เข้าชมเกิดความสับสนและไม่มั่นใจในการซื้อสินค้าหรือบริการได้ค่ะ
Don't : การใส่ข้อมูลสินค้าที่ไม่ครบ เช่น สร้างหมวดหมู่สินค้าไว้แล้วแต่ไม่เพิ่มสินค้าหรือ มีแค่รูปสินค้าแต่ไม่ใส่คำอธิบายรายละเอียดสินค้า เป็นต้น รวมถึงการโฆษณาหรือให้ข้อมูลที่เกินความจริง จะทำให้เกิดผู้เข้าชมรู้สึกถึงว่าไม่น่าเชื่อถือได้ และการไม่ปรับปรุงข้อมูลเว็บไซต์ให้เป็นปัจจุบัน เช่น กำหนดให้มีการลดราคาสินค้าบางในระยะเวลาหนึ่ง แต่เมื่อหมดช่วงโปรโมชั่นแล้วข้อมูลสินค้ายังไม่มีการเปลี่ยนแปลง จะทำให้ผู้เข้าชมเกิดความสับสนและไม่มั่นใจในการซื้อสินค้าหรือบริการได้ค่ะ
เมนู วิธีการสั่งซื้อและชำระเงิน
ขาดไม่ได้เลยนะคะสำหรับเว็บไซต์ที่มีการขายสินค้าออนไลน์ เพราะเป็นช่องทางที่แจ้งรายละเอียดและขั้นตอนในการสั่งซื้อสินค้าและชำระเงินแก่ลูกค้าที่กำลังจะซื้อสินค้าและบริการของเว็บไซต์อย่างจริงจังแล้วค่ะ
 Do : นอกจากการอธิบายเงื่อนไขหรือขั้นตอนในการสั่งซื้อและชำระเงินอย่างละเอียดเพื่อให้ลูกค้าเข้าใจและทำรายการสั่งซื้ออย่างถูกต้อง เว็บมาสเตอร์อาจเพิ่มรูปภาพขั้นตอนการคลิกสั่งซื้อสินค้าเข้าสู่ตะกร้าสินค้าเป็นตัวอย่างประกอบคำอธิบาย ซึ่งจะช่วยให้ลูกค้าเข้าใจได้ง่ายขึ้น นอกจากนี้ยังสามารถสร้างแบบฟอร์มยืนยันการชำระเงินที่เมนูหลักเพื่ออำนวยความสะดวกแก่ลูกค้าได้อีกด้วยค่ะ
Do : นอกจากการอธิบายเงื่อนไขหรือขั้นตอนในการสั่งซื้อและชำระเงินอย่างละเอียดเพื่อให้ลูกค้าเข้าใจและทำรายการสั่งซื้ออย่างถูกต้อง เว็บมาสเตอร์อาจเพิ่มรูปภาพขั้นตอนการคลิกสั่งซื้อสินค้าเข้าสู่ตะกร้าสินค้าเป็นตัวอย่างประกอบคำอธิบาย ซึ่งจะช่วยให้ลูกค้าเข้าใจได้ง่ายขึ้น นอกจากนี้ยังสามารถสร้างแบบฟอร์มยืนยันการชำระเงินที่เมนูหลักเพื่ออำนวยความสะดวกแก่ลูกค้าได้อีกด้วยค่ะ
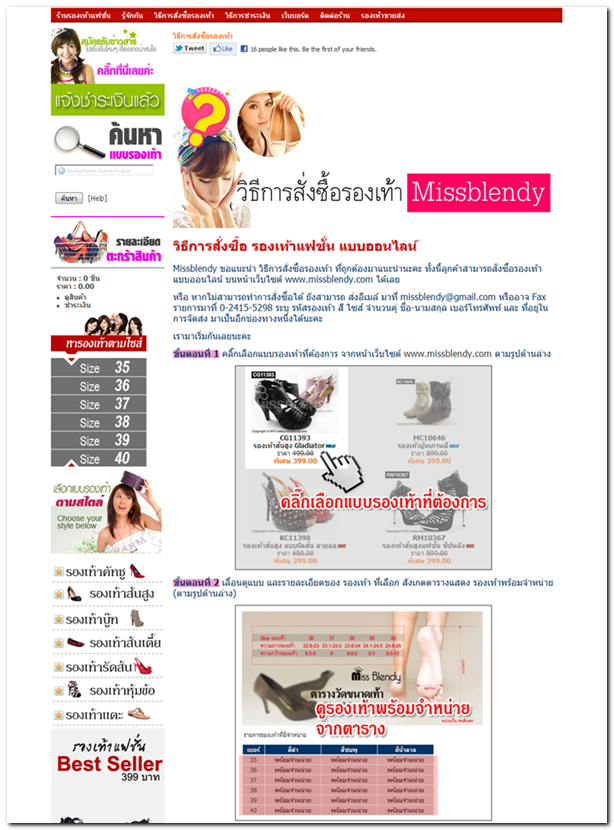
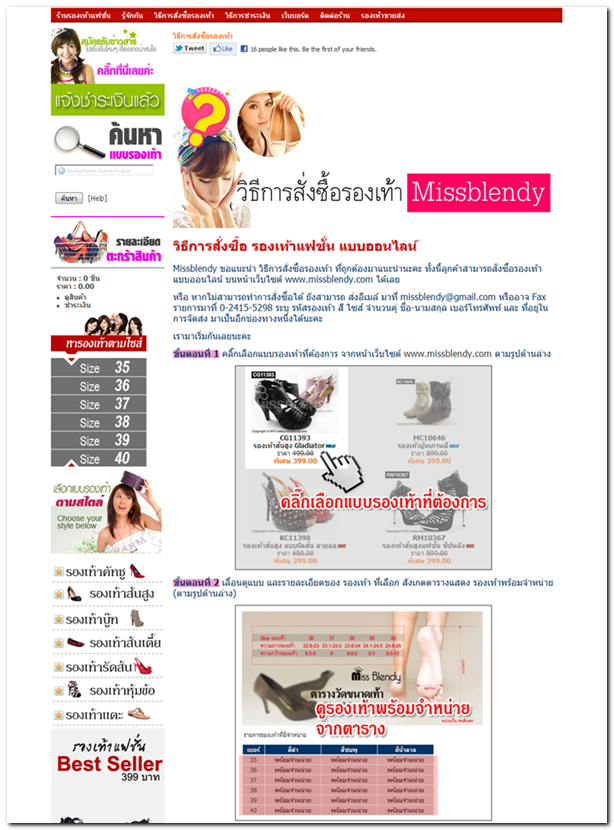
ตัวอย่างการแสดงผลข้อมูลในเมนูวิธีการสั่งซื้อสินค้า จากเว็บไซต์จำหน่ายรองเท้าแฟชั่นเกาหลี www.missblendy.com
ซึ่งอธิบายเป็นขั้นตอน พร้อมภาพตัวอย่างประกอบ ทำให้ดูและเข้าใจง่าย

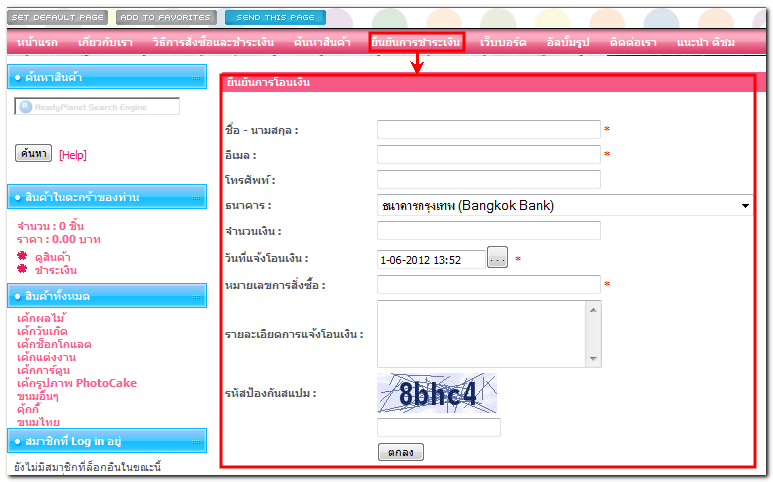
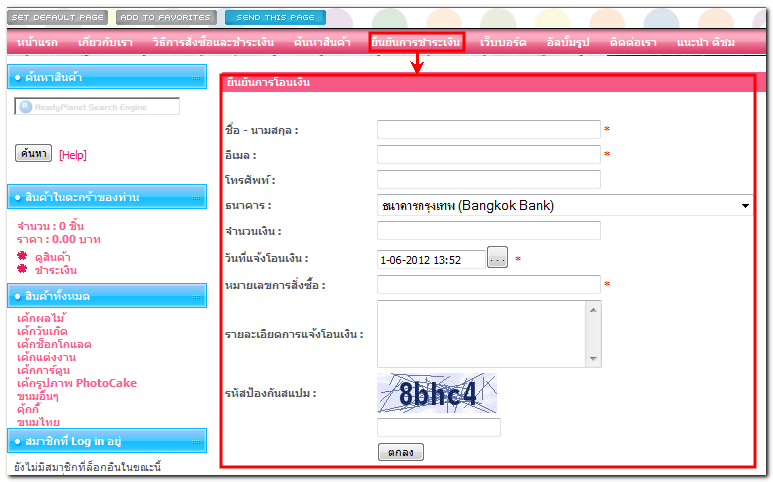
ตัวอย่างหน้าแบบฟอร์มยืนยันการชำระเงินที่เมนูหลัก สำหรับอำนวยความสะดวกแก่ลูกค้าในการแจ้งโอนเงิน

 Don't : เมื่อเปิดเว็บไซต์ใหม่ เว็บมาสเตอร์อาจเลือกที่จะแก้ไขข้อมูลวิธีการสั่งซื้อและชำระเงินจากข้อมูลเริ่มต้นที่มีในระบบเว็บไซต์สำเร็จรูปอย่างคร่าว ๆ โดยไม่ได้ตรวจสอบว่าวิธีการสั่งซื้อและชำระเงินในตัวอย่างนั้นเหมาะสมกับขั้นตอนในการสั่งซื้อสินค้าหรือบริการของเว็บไซต์หรือไม่
Don't : เมื่อเปิดเว็บไซต์ใหม่ เว็บมาสเตอร์อาจเลือกที่จะแก้ไขข้อมูลวิธีการสั่งซื้อและชำระเงินจากข้อมูลเริ่มต้นที่มีในระบบเว็บไซต์สำเร็จรูปอย่างคร่าว ๆ โดยไม่ได้ตรวจสอบว่าวิธีการสั่งซื้อและชำระเงินในตัวอย่างนั้นเหมาะสมกับขั้นตอนในการสั่งซื้อสินค้าหรือบริการของเว็บไซต์หรือไม่
เช่น ข้อมูลเริ่มต้นในหน้าวิธีการชำระเงินจะมีข้อความตัวอย่างให้ Download แบบฟอร์มการชำระเงิน หากเว็บมาสเตอร์ไม่มีแบบฟอร์มหรือไม่ได้ผูกลิงค์แบบฟอร์มจริงเข้ากับข้อความดังกล่าว ลูกค้าก็ไม่สามารถคลิก Download แบบฟอร์มไปใช้ได้ ทำให้ไม่น่าเชื่อถือและอาจทำให้เสียลูกค้าได้ เป็นต้น ดังนั้น อย่าลืมปรับข้อมูลส่วนนี้ให้ถูกต้อง และเหมาะสมกับเว็บไซต์ของท่านนะคะ
เมนู เว็บบอร์ด
เป็นอีกช่องทางหนึ่งที่ช่วยสร้างปฏิสัมพันธ์ระหว่างเว็บมาสเตอร์และผู้เข้าชมเว็บไซต์ หากใช้งานอย่างถูกต้อง เว็บบอร์ดจะช่วยสร้างความน่าเชื่อถือให้กับเว็บไซต์ได้อีกด้วยค่ะ
 Do : นอกจากการใช้เว็บบอร์ดเป็นที่สำหรับสอบถามข้อสงสัยจากเว็บมาสเตอร์แล้ว อาจใช้เว็บบอร์ดเป็นที่สำหรับให้ลูกค้าที่เคยซื้อสินค้าหรือใช้บริการเข้ามารีวิวแสดงความคิดเห็นหรือความพึงพอใจต่อสินค้าหรือบริการของเว็บไซต์ นอกจากเว็บมาสเตอร์จะได้ทราบ Feed Back ของลูกค้าเก่าแล้ว กลุ่มลูกค้าใหม่ที่เข้ามาชมเว็บไซต์ของก็สามารถเข้ามาอ่านรีวิวเหล่านั้นจากผู้มีประสบการณ์จริง ช่วยเสริมสร้างความมั่นใจและเสริมโอกาสในการซื้อสินค้าหรือใช้บริการจากเว็บไซต์ได้มากยิ่งขึ้นค่ะ
Do : นอกจากการใช้เว็บบอร์ดเป็นที่สำหรับสอบถามข้อสงสัยจากเว็บมาสเตอร์แล้ว อาจใช้เว็บบอร์ดเป็นที่สำหรับให้ลูกค้าที่เคยซื้อสินค้าหรือใช้บริการเข้ามารีวิวแสดงความคิดเห็นหรือความพึงพอใจต่อสินค้าหรือบริการของเว็บไซต์ นอกจากเว็บมาสเตอร์จะได้ทราบ Feed Back ของลูกค้าเก่าแล้ว กลุ่มลูกค้าใหม่ที่เข้ามาชมเว็บไซต์ของก็สามารถเข้ามาอ่านรีวิวเหล่านั้นจากผู้มีประสบการณ์จริง ช่วยเสริมสร้างความมั่นใจและเสริมโอกาสในการซื้อสินค้าหรือใช้บริการจากเว็บไซต์ได้มากยิ่งขึ้นค่ะ
 Don't : อย่าปล่อยให้กระทู้คำถามในเว็บบอร์ดกลายเป็นกระทู้ที่ไม่มีคำตอบเป็นเวลานาน เพราะการโพสต์กระทู้สอบถามข้อมูลของผู้เข้าชมเกิดจากความสนใจในสินค้าหรือบริการของเว็บไซต์ระดับหนึ่งแล้ว เว็บมาสเตอร์ควรที่จะตรวจสอบกระทู้คำถามอย่างสม่ำเสมอและตอบคำถามทุกกระทู้ เพื่อเสริมสร้างความมั่นใจและแสดงถึงความเอาใจใส่ต่อลูกค้าทุกคน
Don't : อย่าปล่อยให้กระทู้คำถามในเว็บบอร์ดกลายเป็นกระทู้ที่ไม่มีคำตอบเป็นเวลานาน เพราะการโพสต์กระทู้สอบถามข้อมูลของผู้เข้าชมเกิดจากความสนใจในสินค้าหรือบริการของเว็บไซต์ระดับหนึ่งแล้ว เว็บมาสเตอร์ควรที่จะตรวจสอบกระทู้คำถามอย่างสม่ำเสมอและตอบคำถามทุกกระทู้ เพื่อเสริมสร้างความมั่นใจและแสดงถึงความเอาใจใส่ต่อลูกค้าทุกคน
แต่หากไม่ค่อยมีเวลาในการเข้ามาแก้ไขหรือทำเว็บไซต์เป็นประจำจริงๆ ก็อาจปิดการใช้งานผลเว็บบอร์ดบนหน้าเว็บไซต์และใช้ระบบแบบฟอร์มติดต่อกลับสำหรับกรอกคำถามและข้อมูลการติดต่อกลับในช่องทางอื่น ๆ แทนค่ะ
ข้อแนะนำเพิ่มเติม
1. ไม่ควรให้เว็บไซต์มีข้อมูลตัวอย่างเริ่มต้น
แม้ว่าระบบเว็บไซต์สำเร็จรูป ReadyPlanet จะอำนวยความสะดวกในการทำเว็บไซต์สำเร็จรูป ด้วยการใส่ข้อมูลตัวอย่างทั้งบทความและสินค้าเพื่อเป็นแนวทางในการเริ่มใส่ข้อมูลบนเว็บไซต์อย่างง่าย แต่เมื่อมีการเพิ่มข้อมูลของสินค้าและบริการจริงในเว็บไซต์แล้ว ควรลบบทความ หมวดหมู่สินค้าตัวอย่างที่ไม่ต้องการใช้งานออกจากเว็บไซต์
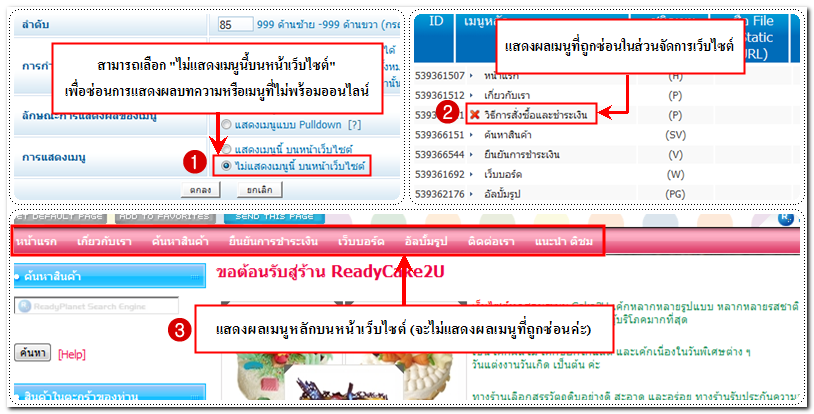
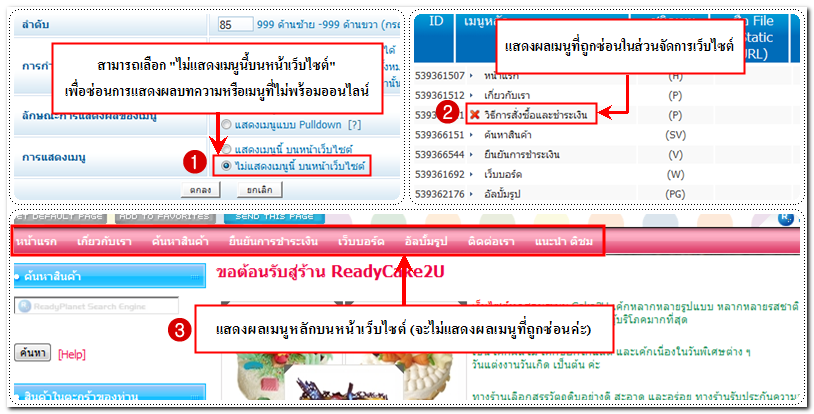
2. สำหรับเมนูหรือบทความยังไม่มีข้อมูลจะแสดงผลไม่ควรปล่อยให้ออนไลน์
คงจะไม่ดีแน่ หากผู้เข้าชมเว็บไซต์เปิดเข้ามาในเว็บไซต์เพื่ออ่านข้อมูลตามหัวข้อที่แสดงผล แต่เมื่อคลิกเมนูนั้นแล้วกลับเจอกับหน้าเปล่าที่ไม่มีข้อมูล ดังนั้นเมื่อเพิ่มเมนูใหม่เข้าไปในเว็บไซต์ ควรใส่ข้อมูลและรูปภาพในเมนูนั้น ๆ ทันทีค่ะ หรือหากยังจัดเรียงข้อมูลไม่เรียบร้อย อาจใช้วิธีการซ่อนบทความหรือเมนูนั้น ๆ ไม่ให้แสดงบนหน้าเว็บไซต์จนกว่าจะปรับปรุงข้อมูลเสร็จและพร้อมออนไลน์ค่ะ

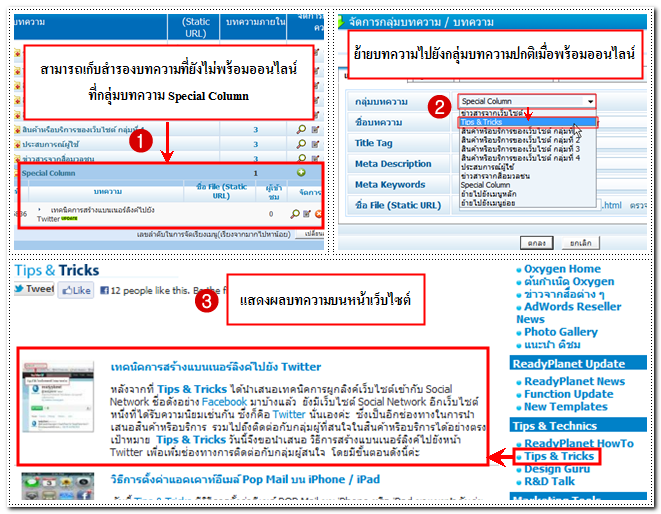
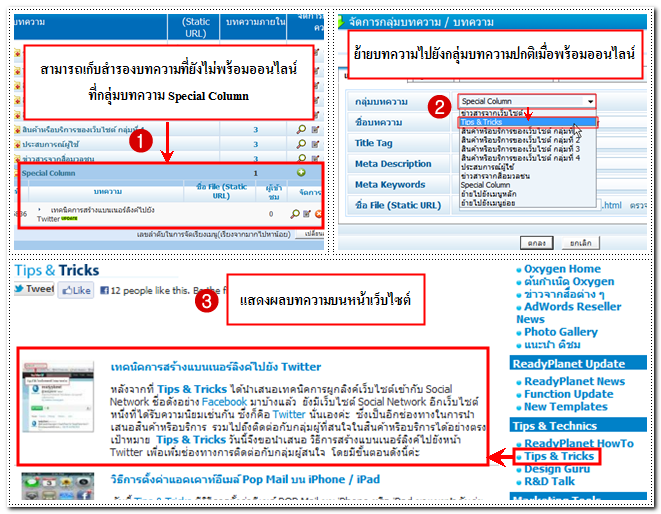
3. ข้อมูลไม่เสร็จ!? Special Column ช่วยได้
Special Column หรือกลุ่มบทความพิเศษ คือ บทความที่อยู่ในกลุ่มดังกล่าวจะไม่ถูกนำมาแสดงผลบนหน้าเว็บไซต์ที่หน้าแรก เมนูหลัก หรือเมนูย่อย (ยกเว้นการผูกลิงค์ด้วยเครื่องมือ Hyperlink in Text มายังบทความในกลุ่ม Special Column โดยตรง) จึงเป็นอีกหนึ่งช่องทางในการเก็บสำรองบทความที่ยังใส่ข้อมูลไม่เสร็จสมบูรณ์หรือยังไม่พร้อมออนไลน์บนหน้าเว็บไซต์ได้ และเมื่อเตรียมข้อมูลบทความเสร็จเรียบร้อยแล้ว ก็สามารถย้ายบทความดังกล่าวจากกลุ่มบทความ Special Column ไปยังกลุ่มบทความปกติเพื่อการแสดงผลบนหน้าเว็บไซต์ปกติได้ค่ะ

เว็บไซต์เปรียบเสมือนตัวแทนของร้านค้าหรือองค์กร มีผลต่อความรู้สึกของผู้เข้าชมเว็บไซต์ แม้ร้านค้าหรือองค์กรจะมีขนาดเล็ก แต่หากทำเว็บไซต์ให้น่าเชื่อถือด้วยการให้ข้อมูลที่เป็นจริง ครบถ้วน รวมถึงเว็บไซต์มีความสวยงามก็ทำให้มุมมองของผู้เข้าชมเว็บไซต์ที่มีต่อองค์กรนั้นเป็นไปในทางทีดี มีความเชื่อถือมากยิ่งขึ้นได้อีกด้วยค่ะ ซึ่งเทคนิคข้างต้นนี้ก็เป็นจุดเริ่มต้นแห่งการทำเว็บไซต์ให้สวยและดีที่ทำได้ไม่ยากเลยนะคะ อย่าลืมนำไปประยุกต์ใช้และติดตามเทคนิคในการทำเว็บไซต์ให้ประสบความสำเร็จได้ใหม่ ใน ReadyPlanet HowTo ครั้งต่อไปค่ะ
6 June 2012
Jittima Suebsook
www.ReadyPlanet.com